Acasă Articole Balanță în designul web sau ce ar trebui să arate un site de vânzare

Vă voi spune despre 5 metode de a crea un echilibru în proiectarea site-ului. Ele pot fi utilizate pentru a organiza și organiza elemente, pentru a crea o impresie de confort și ușurință de orientare pe site. Și astfel, acestea sunt cele 5 moduri:
- Balanță asimetrică
- Vertical Balance
- Balanța orizontală
- Radial Balance
- Balanța simetrică
SALVAREA ASIMETRICĂ ȘI SIMMETRICĂ
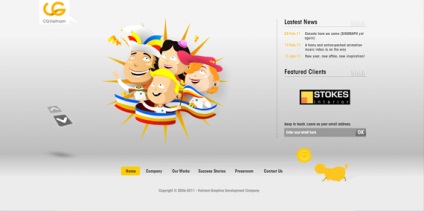
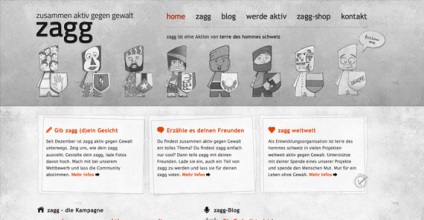
Aceste tipuri de balanțe, cel mai adesea, sunt bine combinate cu balanțe verticale, orizontale și radiale. Balanța simetrică este un fel de echilibru în care ambele părți ale site-ului se oglindesc reciproc. Simetria este un stil foarte strict, este ușor să navigați pe site-uri cu un echilibru echilibrat și este confortabil pentru lectură.

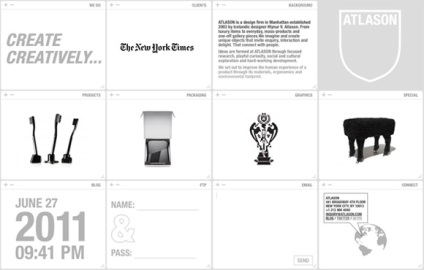
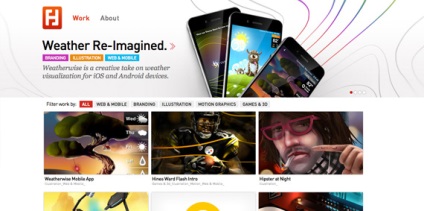
Asimetria. cel mai probabil, este cea mai frecvent utilizată formă de echilibru. Este absolut opusă echilibrului simetric. Balanțele asimetrice au o ierarhie vizuală destul de mare, datorită căreia această metodă dezlănțuie mâinile designerilor, ceea ce, bineînțeles, este un lucru pozitiv. Trebuie să înțelegeți că asimetria nu înseamnă lipsa de echilibru ca atare, înseamnă că elementele de pe site sunt poziționate și aliniate unul cu celălalt.

CE ESTE MAI BUNĂ, SIMMETRIE SAU ASIMETRIE?
De unde știi ce este potrivit pentru tine, într-un caz particular? Este simplu, pentru ca simetria frecventă este mai simplă și dacă aveți nevoie de un site web pentru afaceri sau pentru o organizație serioasă, atunci este mai bine să alegeți un echilibru simetric. El va sublinia statutul și stabilitatea companiei.
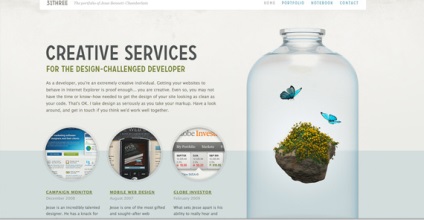
Dacă doriți să accentuați fragilitatea sau să adăugați claritate percepției vizuale, atunci experimentați cu asimetrie.

Cu un echilibru simetric, încercați să utilizați conținut format din părți aproximativ egale, distribuite uniform pe toată structura.
Cu asimetrie, încercați să focalizați atenția utilizatorului asupra unui anumit punct, de exemplu o siglă sau un banner sau orice alt element de design.
VERTICAL ȘI ORIZONTAL ȘI SOLDURI
Una dintre cele mai bune modalități de a organiza elementele este de a le echilibra de-a lungul axelor. Axele, după cum se știe, sunt orizontale și verticale.
Balanța orizontală - localizarea elementelor de pe partea stângă și dreaptă unul față de celălalt. Vertical balance - dispunerea elementelor de sus în jos de-a lungul axei orizontale, de sus în jos.


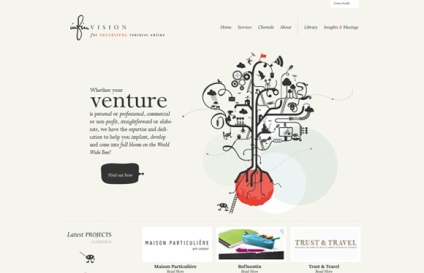
Echilibrul radial este echilibrarea elementelor din jurul centrului compoziției. Elementele pot fi plasate în jurul centrului de-a lungul axei sau în stilul razelor solare.

- dimensiune
- formă
- culoare
- dimensiune
- poziție
Toate aceste proprietăți pot fi utilizate separat, pentru a crea simetrie în echilibru sau pentru a combina împreună a crea un echilibru pentru proiectarea asimetrică, în timp ce schimbarea unui element al compoziției va afecta cealaltă și așa mai departe.
Un obiect de dimensiuni mari este ușor de perceput și poate fi ușor echilibrat cu un obiect mic dar saturat. Pentru a realiza simetria echilibrului designului dvs., trebuie să vă asigurați că toate elementele au aceeași dimensiune, indiferent de greutatea lor vizuală.

Culorile obiectelor de pe site au proprietatea de a schimba greutatea vizuală a elementului - făcându-l mai greu sau mai ușor. Culoarea închisă - face obiectul mai greu decât culorile moi și luminoase. De exemplu, culoarea roșie va arăta mai greu decât cea galbenă, în funcție de cât de mult atrage ochiul. Dacă este nevoie să echilibrați elementul întunecat cu lumina, este mai bine să experimentați cu fundalul elementelor din jur.

Formele de elemente pot schimba, de asemenea, echilibrul în design. Elementele cu forme ascuțite, dentate și ondulate sunt mai atractive decât elementele cu linii drepte, ceea ce înseamnă că vor fi mai grele la vedere. Nu încercați să echilibrați elementele cu o formă complexă, cu atât mai bine veți crea un echilibru între un obiect complex și simplu.

Contrastul este unul dintre cei mai importanți factori pentru crearea echilibrului compozițional. Contrastul afectează greutatea vizuală a obiectului. Obiectele cu contrast ridicat au o greutate mai mare, obiecte ne-vii cu contrast mai jos. Pentru a echilibra contrastul, este necesar să se utilizeze compensarea pentru contrastul scăzut al elementului, fundalul sau textura mai accentuată și mai contrastată. De asemenea, puteți adăuga pur și simplu bare, gradienți, umbre etc.

Acesta este unul dintre cei mai importanți factori prin care puteți echilibra elemente care diferă în funcție de culoare, dimensiune, greutate și formă. Așa cum am menționat mai sus, obiectele mai luminoase și mai mari atrag atenția asupra ei înșiși, însă greutatea lor depinde și de cât de aproape sunt centrul compoziției. Cu cât obiectivul este mai aproape de centru, cu atât este mai mare greutatea acestuia, știind că puteți echilibra obiectele prin apropierea și eliminarea acestora din centru. Aranjamentul elementelor și blocurilor este unul dintre cei mai importanți factori atunci când vine vorba de crearea unei pagini de destinație.
Cum să adăugați balanța la site
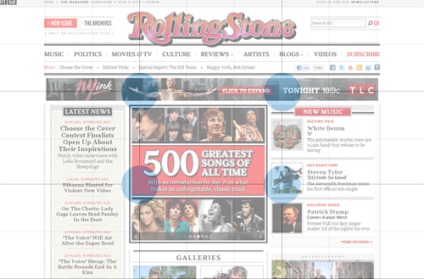
În arta fotografiei, pictura și designul este conceptul de regulă al celui de-al treilea, arată unde este mai bine să ai un centru de compoziție. Luați spațiul nostru de lucru și împărțiți-l în 9 părți identice prin două linii verticale și orizontale, după cum se arată în imaginea de mai jos. La intersecția acestor linii (în figură este afișată în cercuri albastre) și este necesar să se plaseze ceea ce ar trebui să ajungă la centrul compoziției.

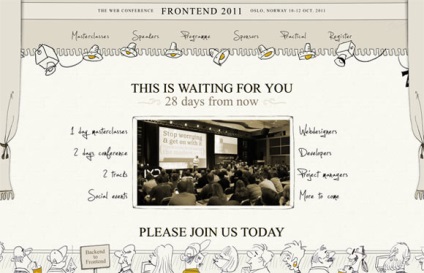
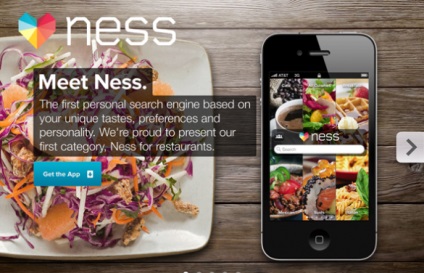
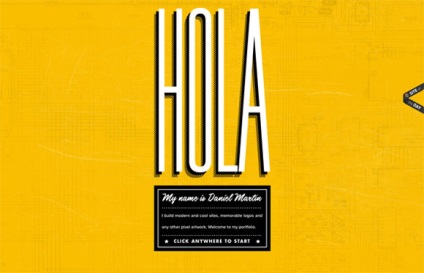
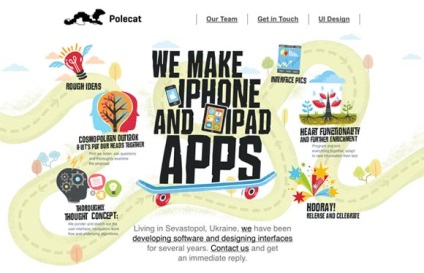
EXEMPLE CU EXPLICAȚII









După cum știți, echilibrul în designul site-ului este foarte importantă, iar dacă doriți un site de vânzare într-adevăr, trebuie să respecte toate regulile pe care le-am descris mai sus doar evident.
Dacă aveți nevoie de un site strict - alegeți simetria.
Doriți individualitate, alegerea dvs. este asimetrie.
Evaluați munca noastră
Articole similare
Trimiteți-le prietenilor: