Î: Cum schimb culoarea de fundal a unui widget individual pentru ao evidenția vizual de la ceilalți?
Răspuns: Fiecare widget din bara laterală are un identificator individual (id), parametrii de stil pentru care putem seta în fișierul de stil șablon (stil.css, css.css, etc.). Trebuie doar să definiți acest id și să setați corect parametrii.
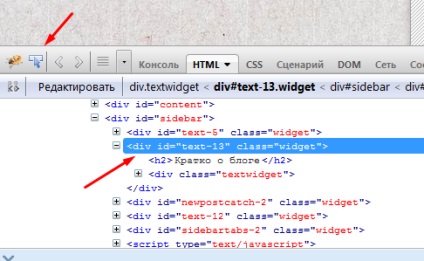
Pentru muncă, vă sfătuiesc să utilizați extensia gratuită pentru un browser FireFox numit FireBug. Dacă utilizați Google Chrome, atunci apăsați tasta F12 în browser. În Opera, selectați "Inspectați elementul".
Apoi rămâne să determinăm vizual widgetul de care avem nevoie și idul său.

Screenshot FireBug pentru FireFox
Buna ziua. Numele meu este Vitalik.
Să mulțumesc lui Z888279575784 R109400923968 sau YD 41001651742138
Sunt pe Twitter @ mojWP. Uită-te la Youtube. Citiți blogul RSS.
WP-R.ru Magazin WordPress
Plug-uri premium și șabloane pentru CMS WordPress. Împingeți-vă site-ul. WMSN.ru RSS Feed
Ferește-te de articole noi pe blog-uri web populare / SEO într-un singur loc.
Cum de a promova coloana WordPress - instrucțiuni și sfaturi practice de optimizare. Pentru studiourile web și pentru dezvoltatori, există câteva hack-uri utile pentru promovarea mărcii dvs. Întregul adevăr despre găzduirea lui Beget este feedback-ul meu cu privire la munca și funcționalitatea lui pe baza experienței. Cum să faci bani pe un traf de descărcare - Îmi împărtășesc experiența mea de mulți ani și dau indicii.
Pluginurile mele gratuite
Eu folosesc și sfătuiesc
SEO plugin WordPress
Vă recomandăm pentru personalizarea maximă a site-ului dvs. pentru cerințele SEO.
Gazda mea de încredere, dovedită de ani de muncă. Vă recomand.
Articole similare
-
Cum de a schimba culoarea widget-ului pentru site, grabră, rețeaua socială pentru webmasteri
-
Cum de a schimba culoarea unei pseudonime într-un garene - lumea inovării pe calculator
Trimiteți-le prietenilor: