Cred că toți sunteți de acord că rețelele fixe sunt deja dispărute, cum ar fi dinozaurii, și că au fost înlocuite cu grile de cauciuc. Dar când lucram cu grile "din cauciuc" am avut mereu niște bug-uri sau dificultăți. De exemplu, nu puteți face indentarea / jgheabul deasupra și dedesubt la fel ca și indicele stânga și dreapta. Serios, încercați-l singur.
Dar ce zici de Bootstrap? Nu mă face să vă spun cât de multe elemente suplimentare trebuie să adăugați la marcajul dvs. pentru a vă face sistemul de rețea să funcționeze - nu va duce la nimic altceva decât erori. Sau luați în considerare faptul că veți avea nevoie de mai multe elemente în marcare pentru a seta culoarea de fundal a elementelor. Iată un exemplu al acestei mici probleme, sub forma unei galerii.
Este o rușine că, chiar se pare, Flexbox nu poate oferi nimic nou, cu excepția unui mod convenabil de a centra elementele pe verticală. După o astfel de excursie amețitoare despre ceea ce este în neregulă cu grilele în momentul de față, se pune întrebarea: "Și ce ar trebui să facă unul care adora folosind grilele?"

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Stai, ce bine e asta? Calc ()?
Putem folosi funcția calc () în CSS. Deci ce face ea?
"Cu funcția calc (), puteți efectua calcule pentru a determina valorile proprietăților CSS." - MDN
Și nu numai asta. Folosind calc (), putem combina și unitățile de măsură. Acest lucru înseamnă că, dacă dorim să creăm o grilă de patru coloane, cu un decalaj de 20px între ele, în fiecare rând, atunci putem scrie o combinație de valori de interese și pixeli, de exemplu, lățime: calculat (25% - 20px). Nu este fantastic?
Un exemplu. Avem următoarea marcaj - șapte imagini cu pisoi în secțiunea părinte element:
Apoi aplicăm stiluri imaginilor:
Aceasta asigură că lățimea fiecărei imagini va ocupa 25% din lățimea părintelui, minus 20px pentru indentarea stângă și dreaptă. O margine externă cu o valoare de 10 pixeli din toate laturile ne va permite să plasăm imaginea exact în centrul din interiorul "coloanei".

Rețineți că distanța dintre imaginile de sus și de jos este aceeași cu cea din stânga și din dreapta. Observat? Bine.
Exprimat diferit
Să aruncăm mai departe acest exemplu pentru a putea scrie calculele în mod diferit: lățime: calc (100% * 1/4 - 20px);
Ani de pasiune au fost complet șterse din memorie datorită acestei mici reguli CSS fine. Sistemele de rețea pentru sistemele de iertare. Bună ziua calc ().
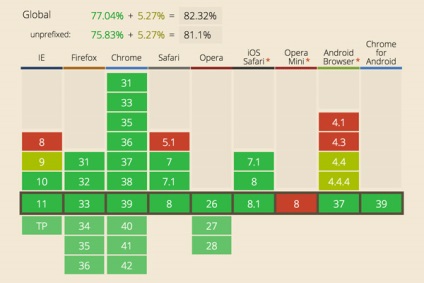
Suport pentru browser
Ar fi nedrept să termin doar acest articol tutorial fără să vă spun când și unde puteți utiliza calc (). Familiar pentru noi jucători în lumea de browsere juca „catch-up» (IE9 aproape rupt din rândurile Întârziaților, dar ignoră încă calc (), atunci când se utilizează afișare: tabel). Totuși, cu un ochi pentru viitor, acesta este un instrument CSS foarte puternic.

Ediție: Comanda webformself.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame

Practicați HTML5 și CSS3 de la zero la rezultatul!
Trimiteți-le prietenilor: