
prefață
Modulul Flexbox Box este conceput pentru a oferi o modalitate mai eficientă de a poziționa, alinia și distribui spațiul liber între elementele din recipient, chiar și atunci când dimensiunea acestora este necunoscută și / sau dinamică (de aici cuvântul "flex").
Ideea principală a marcajului flexibil este să permită containerului să schimbe lățimea / înălțimea (și ordinea) elementelor sale pentru a umple cel mai bine spațiul disponibil (în special pentru plasarea pe toate tipurile și dimensiunile ecranelor). Containerul Flexbox extinde elementele pentru a umple spațiul liber sau le comprimă pentru a evita supraîncărcarea.
Cel mai important, Flexbox este un agnostic direcționat, spre deosebire de planurile convenționale (blocuri bazate pe poziționare verticală și elemente de șir pe baza poziționării orizontale). În ciuda faptului că funcționează destul de bine, ei nu au flexibilitatea de a susține aplicații mari sau complexe (mai ales atunci când vine vorba de schimbarea orientării, redimensionării, întinderii, comprimării etc.).
Notă. Flexbox este mai potrivit pentru componentele de aplicații și machete mici, în timp ce CSS Grid este proiectat pentru machete mai mari.
Fundamente și terminologie
Deoarece Flexbox este un modul întreg, nu o proprietate separată, acesta conține multe lucruri diferite, inclusiv un întreg set de proprietăți. Unele dintre ele sunt destinate instalării prin containerul lor (elementul părinte cunoscut sub numele de "container flexibil"), iar altele trebuie instalate de elementele copilului (cunoscute sub numele de "elemente flexibile").
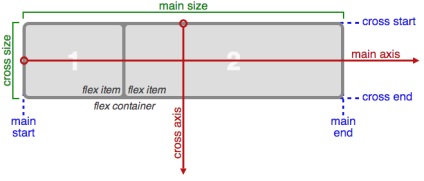
Dacă sistemul de structură obișnuit se bazează pe direcții de bloc și linie, Flexbox se bazează pe "direcții flexibile de curgere". Vă rugăm să aruncați o privire la această figură din specificația care explică ideea de bază a Flexbox-ului.
În principiu, elementele vor fi amplasate de-a lungul axei principale (de la pornirea principală la capătul principal) sau de la axa transversală (de la pornirea la cruce).
- Axa principală este axa principală a containerului flexibil, de-a lungul căruia sunt amplasate elementele flexibile. Feriți-vă că aceasta nu este neapărat o axă orizontală; Depinde de proprietatea direcției flexibile;
- principalul start | componentele principale - flex sunt plasate în interiorul containerului, începând cu pornirea principală și terminând cu capătul principal;
- dimensiunea principală - lățimea sau înălțimea elementului flex, în funcție de direcția axei principale;
- axa transversală este axa perpendiculară pe axa principală, numită axă "transversală". Direcția sa depinde de direcția axei principale;
- cruce-start | elementele flexibile sunt plasate în interiorul containerului, începând cu încrucișarea și terminând cu capătul transversal;
- lungimea încrucișată - lățimea sau înălțimea elementului flex, în funcție de direcția axei transversale;
Suport pentru browser
Separat pe versiunea Flexbox:
Articole similare
Trimiteți-le prietenilor: