
În această lecție vom crea, ca în cel recent, un formular de chestionar mai frumos cu jQuery plug-in.
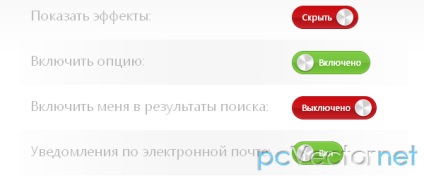
Mai întâi, formăm structura documentului html. Desigur, avem nevoie de un formular cu căsuțe de bifare, care ulterior vor fi înlocuite de mai multe persoane dedicate și drăguțe.
Principalul container div cu identificatorul #page conține formularul nostru. În interiorul acestuia este o listă neordonată cu eticheta elementelor. care definesc casetele de selectare.
Rețineți că pe anumite etichete sunt setate atribute HTML5. Le folosim pentru a conecta datele utilizatorilor la fiecare etichetă într-un document HTML5. În cazul nostru, atributele vor defini etichetele de text în Activat / Dezactivat, în funcție de starea casetei.
Și aici este marcajul căsuțelor de înlocuire:
Atunci când este invocată plug-in-ul, acesta este ciclul va trece prin toate casetele de selectare și inserați codul HTML (vezi mai sus.) După fiecare, în timp ce ascunde originalul. verificați clasa (verificat numai) definește caseta de selectare stil (într-o stare de pornit sau oprit)

Să trecem la stiluri. Utilizăm o singură imagine transparentă PNG transparentă pentru a schimba înlocuirea casetei de selectare. Partea de sus a imaginii este marcată, inclusiv. state, statul inferior. Lățimea casetei de selectare înlocuită crește cu eticheta (etichetele) de text.
Eticheta SPAN cu clasa .tzCheckBox este poziționată relativ, ca bloc inline.
Noi numim pluginul nostru tzCHeckbox.
Și pluginul este chemat astfel (am pus apel într-un fișier separat)
DESCĂRCAȚI Harts: 439
7,53 Kb Cine a descărcat-o?
Articole similare
Trimiteți-le prietenilor: