M-am gândit aici că nu m-am îndrăgostit să scriu despre ea în manuale, ca urmare a căruia nu am învățat imediat despre prima literă. Cu toate acestea, fie ei știu sau nu, al treilea nu este dat. Deci, postul este în special pentru cei care nu știu, în primul rând. În al doilea rând, voi vorbi despre unele detalii ale primei litere pseudo-element, care pot fi uitate sau necunoscute.
Deci, ce este o scrisoare de capital? evaluate-Word, acest salvie câmp, și numele vechi azubki, și numele vechi al notei, dar ne interesează următoarea definiție: „Letter sau inițiala - mare, de multe ori cu culoare este ornamentate sau decorate secțiune inițială de manuscris sau carte tipărită în alt mod.“ (c) Wiki.

În textele html, rolul literei inițiale joacă prima literă în CSS. Sintaxa este simplă: dacă aveți nevoie, de exemplu, să configurați primele litere ale tuturor paragrafelor, trebuie să scrieți:
p: font prima literă: bold 14px Tahoma;
culoare: roșu;
>
Cel mai plăcut lucru este că prima literă este susținută nu numai de toate browserele moderne, dar bătrânul IE6 nu a fost o excepție. De aceea este necesar să luați acest element pentru o notă.
Se poate seta marginea și umplutura pentru poziționare. De asemenea, puteți seta float: stânga pentru a vă asigura că scrisoarea nu se află la nivelul cu linia, ci ca și cum în text.
Fără un flotor, totul este clar - trebuie să selectați o literă, de obicei culoare și dimensiune. Și în al doilea caz - puteți folosi foarte curios, ca în cărți. Dar despre asta mai jos.
Pe horn, notează câteva trăsături ale utilizării, despre care voi vorbi aici (originalul articolului).
Abilitatea de a seta două fundaluri la un element. De exemplu, într-un colț o imagine mică, într-un alt colț - altul.
h1 fundal: # ff9900 url (img1.jpg) dreapta centru no-repeat;
>
h1: fundal din prima literă: url (img2.jpg) centru stânga no-repeat;
padding: 5px 8px;
>
Nu uitați să puneți semne pentru IE6. În fața brațului este o dată și două - când se specifică mai multe clase - înainte de virgulă.
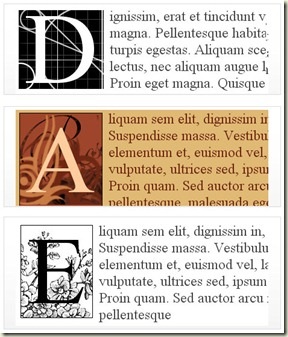
Zakos sub vechile cărți. Prin specificarea flotorului: stânga, puteți face ceva ne-standard din prima literă. De exemplu, aici sunt opțiunile dintr-un articol.

h2 + p: flotorul primei litere: stânga;
padding: 10px;
fundal: #fff url (img3.jpg) centru de jos nu-repeta;
culoare: # 000;
frontieră: 1px solid # 000;
>
Cu toate acestea, acest design în IE6 nu este suportat, iar în IE7 doar parțial. Prin urmare, acest tip de idee ar fi probabil să merite să faci pe jQuery. Dar legând-o la anteturile h înseamnă că numai o literă de pe pagină va fi așa. De ce? Și din cauza faptului că fiecare antet h de pe pagină ar trebui să fie o singură bucată. Aceasta este înțelepciunea CEO-ului.
De fapt, acesta este, probabil, tot ce trebuie să știți despre prima literă. Succes toată săptămâna!
Articole similare
Trimiteți-le prietenilor: