Această mică lecție CSS este dedicată celor care doresc să-și stăpânească aspectul blocului. Astăzi vom discuta o astfel de întrebare ca crearea a două coloane de aceeași înălțime folosind blocuri, nu tabele.
Această abilitate este utilizată aproape peste tot, chiar și atunci când verificați un aspect standard de 2 coloane, veți întâlni această problemă dacă introduceți blocuri. Această lecție are, de asemenea, scopul de a dezvolta înțelegerea principiilor de structură bloc.


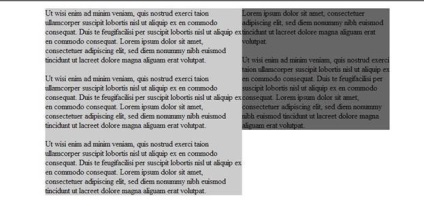
Uită-te la imaginea de mai jos. Cu ajutorul tabelelor, acest rezultat se obține automat.

Dar cu blocurile totul este diferit. Uită-te la cele două coloane separate de blocuri.

De ce se întâmplă acest lucru?
Răspunsul este simplu. Faptul este că masa este un element integrant în care fiecare celulă depinde de cealaltă, pentru că continuă. Blocul este un element separat, independent și nu se va comporta niciodată ca o masă!
Deci, pentru a obține același rezultat prin intermediul unor blocuri, unele dintre mese au si vom fi cu ajutorul unor trucuri.
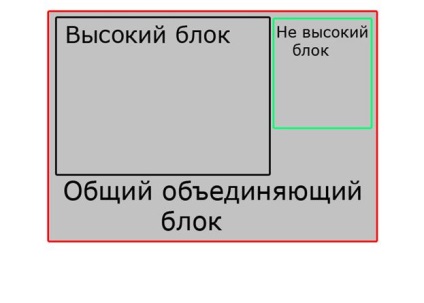
Sunt mulți, dar astăzi voi aduce cea mai simplă și cea mai ușor de înțeles începător. Tocmai am pus cele două unități într-o singură unitate mai multe care le unesc, și această unitate definim acest context de care avem nevoie. Deoarece blocul comun va continua până la sfârșitul celei mai mari blocuri, fundalul său se va răspândi în jos.
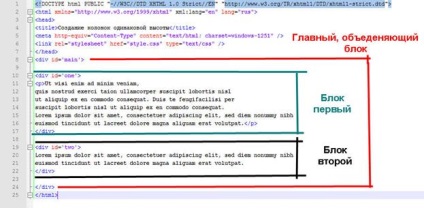
Să vedem cum arată în diagramă.

Acum hai să mergem direct la cod.
Acum să vedem ce e.

Apoi, creați o imagine de fundal. Lățimea unității principale va fi de 700 de pixeli. Prin urmare, lățimea imaginii de fundal va fi egală cu 700px. Înălțimea poate fi setată în funcție de tipul de fundal pe care îl aveți.
Am creat această imagine și l-am denumit textured.gif
Acum, să vedem ce sa întâmplat în CSS
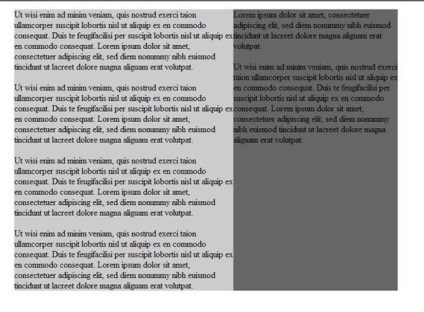
Acum, dacă privim rezultatul, vom vedea următoarele:

În încheierea acestei lecții, pentru o mai bună înțelegere, voi da un exemplu cu o imagine de fundal modificată.
Am creat această imagine de fundal și am denumit textured1.gif
În mod natural, a schimbat una dintre proprietățile din CSS.
Iată ce sa întâmplat:

P.S. de la Maxim: acest efect nu funcționează pentru mine în Firefox.
Ultimele 5 lecții din rubrica "CSS"
Un efect mic cu animație interactivă a literelor.
Un mic concept de sfaturi amuzante care sunt implementate pe SVG și anime.js. În plus față de stilul special, exemplul implementează animația și transformarea obiectelor grafice.
Experiment: litere SVG animate bazate pe biblioteca anime.js.
Un experiment de pagină web rece care este redat "de la prima persoană" prin ochelari de soare.
Un scenariu experimental de desfășurare a navigației.

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!
Trimiteți-le prietenilor: