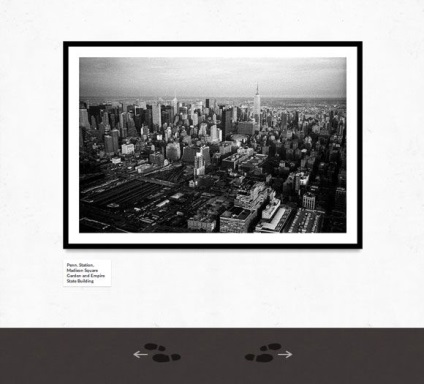
Astăzi vreau să vă spun despre un alt experiment 3D: galeria 3D CSS sub forma unei camere. Ideea este de a crea o expunere realistă a imaginilor utilizând transformările 3D CSS. Imaginile vor fi atârnate de-a lungul peretelui, dimensiunea peretelui depinde de numărul de imagini. De îndată ce vom ajunge la capătul peretelui, muta treptat pe perete următor cu celelalte imagini. Pentru a adăuga un adevărat sentiment de a fi în cameră, creați patru pereți. Fiecare imagine va avea o etichetă de titlu ca o descriere, când faceți clic pe descriere, afișați imaginea la dimensiune completă.

Vă recomandăm să vedeți demonstrații în Google Chrome.
Utilizăm următoarea marcaj pentru a adăuga imagini la galeria CSS:
Apoi îl transformăm în următoarea structură, care va avea o "cameră" cu peretele principal:
Setați dimensiunea peretelui, pe baza lățimii totale a imaginilor și împărțiți-o cu 4, deoarece avem patru pereți. Putem stabili, de asemenea, numărul de elemente de pe perete cu ajutorul unei matrice, la fel ca în demo:
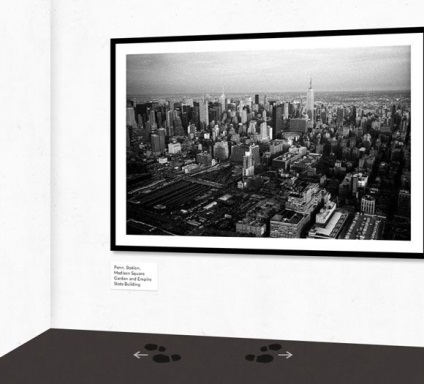
După ce ajungem la capătul peretelui, adăugăm un alt perete dinamic și setăm proprietatea transformă ca și cum ar fi în partea dreaptă a peretelui principal.
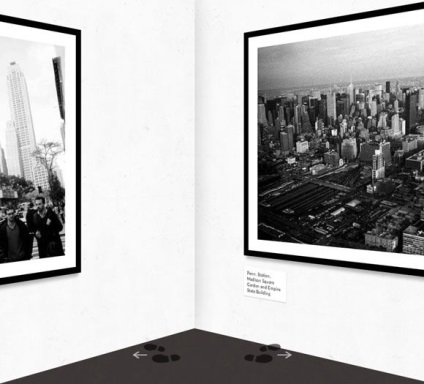
Cu o dimensiune mare a ecranului, putem vedea imagini adiacente:

Când faceți clic pe descriere, se deschide imaginea de dimensiune completă:

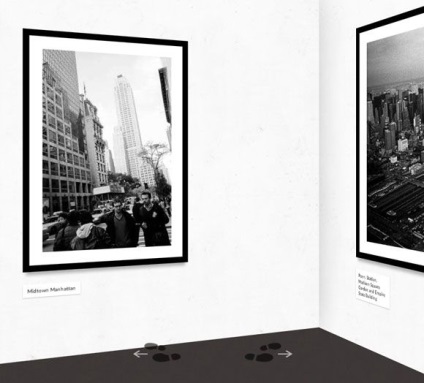
Când faceți clic pe săgeata de navigare, trecem la imaginea următoare sau anterioară. Când ajungem la capătul galeriei css. ne îndreptăm către următoarele:

Următoarea imagine va fi plasată pe un alt perete:

După ce ne uităm la toate imaginile, vom fi pe peretele original:

Cea mai mare problemă cu acest tip de experiment este suportul pentru transformările 3D în diferite browsere și, desigur, performanța.
Din păcate, performanța suferă foarte mult dacă adăugați umbre, deci nu le folosim în demonstrații.
Articole similare
-
Plinta baie podea ceramice în fotografie acoperiș camera, faianta, gresie in baie,
-
Plăci din plastic pentru baie ca lipite, sfaturi privind alegerea, costul, designul băii
Trimiteți-le prietenilor: