Verificarea unui site pentru erori este o parte integrantă a dezvoltării, ceea ce face ca site-ul să arate cu adevărat frumos și corect, indiferent de ce browser sau sistem de operare este folosit. Testarea unui site web înainte de lansare este ceva care nu poate fi tratat.
În acest articol, dorim să împărtășim o selecție de instrumente online care vă vor permite să testați site-ul pentru erori și, de asemenea, să verificați cât de valabil a fost scris codul.
Instrumente de Validare Web
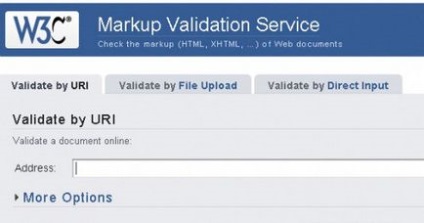
1. Serviciul de validare a marcajelor W3C

Acest serviciu vă va ajuta să verificați validitatea marcării documentelor web în formate HTML. XHTML. SMIL. MathML, etc. Și va elimina necesitatea unor instrumente suplimentare.
Ce verificări se efectuează:- Analiza sintaxelor și stilurilor;
- Verificarea site-ului pentru erori online.
2. Validatorul CSS
Vă permite să verificați codul CSS și documentele (X) HTML cu tabele. Dacă trebuie să validezi CSS. cod HTML încorporat (X). va trebui mai întâi să verificați marcajul.
3. Checklink
Serviciu gratuit pentru validarea fluxurilor de feed-uri W3C (feed), care vă permite să verificați sintaxa Atom sau RSS. Puteți verifica site-ul pentru erori prin adresa URL sau prin introducerea directă a codului.
5. Checker mobil
Instrumentul vă permite să efectuați diverse teste de pagini web pentru a determina modul în care acestea sunt adaptate pentru dispozitivele mobile. Testele sunt descrise în specificația mobileOK Basic Tests 1.0. O pagină web este considerată a fi adaptată dacă toate testele trec imediat.
6. Validatorul HTML
Validatorul HTML din WDG funcționează ca un serviciu de validare W3C. Principalele diferențe au fost excluse odată cu lansarea versiunii actualizate a validatorului W3C.
7. Verificarea validării site-ului Watson
Ce verificări se efectuează:- Viteza de încărcare a paginii;
- Analiza sintaxelor și stilurilor;
- Numărarea numărului de cuvinte;
- Verificați ortografia;
- Verificarea legăturilor;
- Nivelul de optimizare pentru motoarele de căutare;
- Verificați linkurile primite;
- Verificați codul sursă.
8. Well-checker XML și validator
Acest formular poate fi folosit pentru validarea documentelor XML pentru validitate. Instrumentul verifică, de asemenea, toate fișierele externe acceptate pentru erori de sintaxă și găsește spații suplimentare.
9. Checker-ul robotului
Instrumentul vă permite să verificați site-ul pentru erori în codul de fișier Robots.txt. În ciuda faptului că poate recunoaște atât erorile, cât și unele dintre excepțiile dvs., acestea nu ar face rău să verifice. Un instrument simplu, dar puternic și multifuncțional.
10. verificatorul URL-ului

InternetSupervision ™ este un serviciu care monitorizează disponibilitatea HTML. FTP. mail (SMTP și POP3), monitorizează performanța site-ului și tranzacțiile din magazinul online (inclusiv activitatea anumitor formulare din pagină).
Instrumente pentru evaluarea și verificarea accesului universal
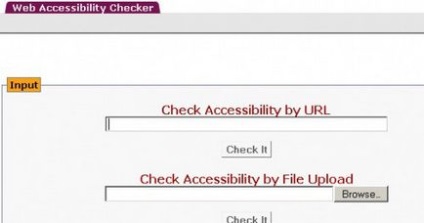
11. verificatorul webaccesibilității;

Acest instrument poate verifica paginile HTML individuale pentru a respecta standardele de acces universal.
12. Contrast de culoare
Acest instrument vă permite să verificați contrastul și luminozitatea culorilor pe partea din față și din spate a tuturor elementelor DOM. Combinația potrivită de culori asigură faptul că textul va fi vizibil chiar și pentru persoanele cu o vedere slabă. AccessColor vă ajută de asemenea să găsiți cea mai bună combinație de culori pentru documente HTML și CSS.
13. Instrumentul de evaluare a accesibilității pe web - WAVE
WAVE este un instrument gratuit pentru verificarea disponibilității unui site Web. În loc de un raport tehnic complex, WAVE prezintă versiunea originală a paginii și utilizează pictograme speciale și indicatori pentru a identifica zonele problematice.
14. Accesibilitate cu stil
HERA este un instrument de verificare a disponibilității paginilor Web și a conformității acestora cu Ghidul privind accesibilitatea conținutului web. HERA efectuează suita de testare necesară pe fiecare pagină și identifică automat zonele problematice.
15. Conversia Adobe PDF
Acest serviciu vă permite să convertiți orice pagină web în engleză în documente PDF. "Închiderea" conținutului prin intermediul acestui instrument, veți întâlni faptul că Adobe va avea uneori dificultăți în ceea ce privește accesul la un anumit fragment.
Evaluarea performanței site-ului
16. Unelte de pingdom
17. Analizor de pagini web
Instrument gratuit pentru testarea vitezei site-ului. Contorizează dimensiunea elementelor și componentelor individuale ale unei pagini web a fiecărui tip. În funcție de caracteristicile paginii, scriptul oferă opțiuni pentru optimizarea vitezei site-ului.
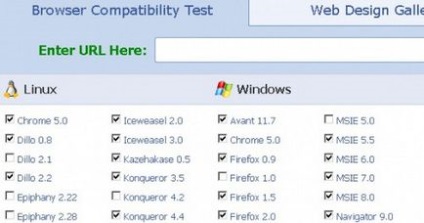
Testarea browser-ului încrucișat
18. Fotografiile browserului

19. Redimensionarea netă IE
IE NetRenderer vă permite să verificați modul în care site-ul este afișat în Internet Explorer 7, 6 sau 5.5.
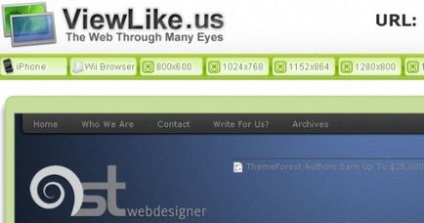
20. Viewlike

Traducerea articolului "Validarea și testarea website-ului: 20 de instrumente online" a fost pregătită de o echipă prietenoasă a proiectului Saitostroenie de la A la Z.
Trimiteți-le prietenilor: