
Salutări, dragă prietenă!
Astăzi, vom vorbi despre cum să trimiteți atașamente din formularul de feedback al site-ului dvs. la WordPress.
Uneori, devine necesar atunci când trebuie să obțineți de pe site nu numai date text de la utilizator, ci și să adăugați abilitatea de a trimite atașamente, pot fi niște scheme, desene, documente scanate, chestionare completate sau altceva.
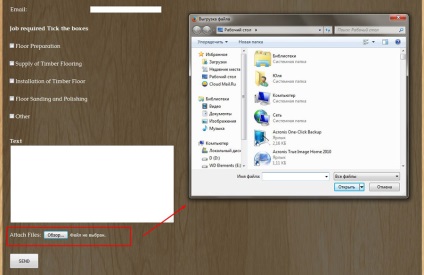
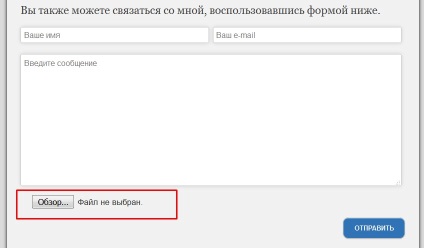
Pe un site creat pe WordPress, o astfel de oportunitate este implementată destul de simplu, iar formularul arată astfel.

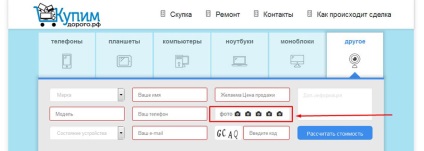
Veți avea câmpuri normale și un buton special "Navigare". datorită cărora utilizatorul poate selecta și atașa anumite fișiere la literă. În acest caz, puteți adăuga nu unul, ci mai multe butoane, de exemplu ca pe acest site:

Deci, hai să mergem la înființare. Pentru aceasta trebuie să facem câțiva pași:
- 1. Mergeți la partea administrativă a site-ului.
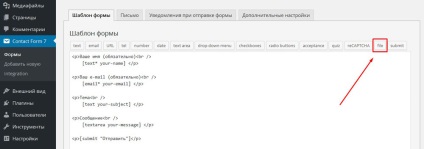
- 2. Găsiți aici elementul de meniu "Formular de contact 7" și selectați submeniul "Forme".
- 3. Apoi, găsiți numele formularului, care cu numele dorit și faceți clic pe link-ul "Editare" sau creați unul nou făcând clic pe butonul "Adăugați unul nou".



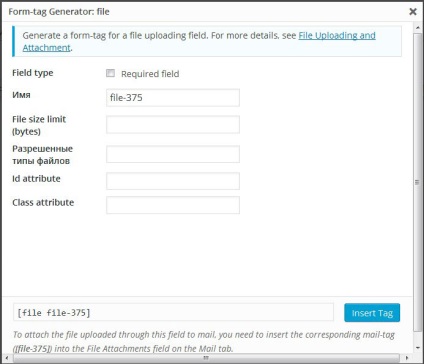
- Câmp obligatoriu - dacă doriți ca câmpul dvs. să fie obligatoriu și a fost verificat înainte de expediere, puneți aici o bifă.
- Nume - acest câmp trebuie să aibă o valoare unică, așa că nu îl atingem.
Dacă creați mai multe butoane simultan, după crearea fiecărui buton, va trebui să salvați modificările. În caz contrar, pluginul va genera câmpuri cu aceleași nume și, ca rezultat, formularul dvs. nu va funcționa corect.
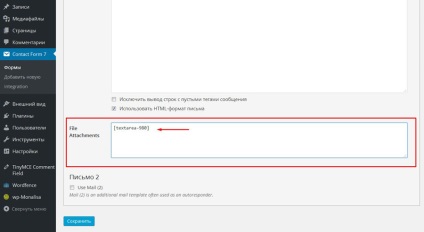
Acest lucru servește ca un fel de filtru, astfel încât utilizatorii să nu vă poată trimite totul, inclusiv orice spam.
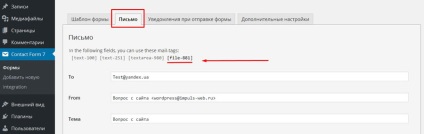
Aici, la noi în partea de sus, există coduri scurte din toate câmpurile pe care le-am adăugat pe formularul nostru. Ultimul câmp pe care l-am adăugat este câmpul "fișier".



Acum, atunci când trimiteți un mesaj, utilizatorul poate atașa un fișier mesajului făcând clic pe butonul "Răsfoire".
Trimiteți-le prietenilor: