Bună, numele meu este Stas. Sunt un dezvoltator de site-uri pe 1C-Bitrix. În acest post vreau să împărtășesc experiența mea despre cum să lucrez în mod corespunzător cu IDE PhpStorm și un server web de la distanță.
Mai jos este o descriere a modului de a crea un nou proiect și a-l conecta la un server web de la distanță sau de găzduire. Vă voi arăta, de asemenea, cum să configurați preprocesoare precum Sass. pentru compilarea automată în CSS, fără compilarea unor terți, IDE poate face totul în sine.
Creați un nou proiect
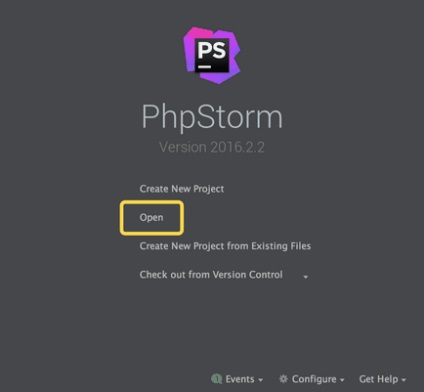
De exemplu, creați un dosar pe desktop și îl denumiți proiect. În acesta vom stoca întreaga structură a site-ului nostru. Acesta este un pas foarte util, toate fișierele de proiect vor fi stocate local și de la distanță. Acum rulați PhpStorm și selectați elementul - Deschidere.

După aceasta, trebuie să specificați calea unde se află proiectul nostru. În cazul meu, acesta este dosarul de proiect de pe desktop. La tine poate fi absolut orice loc pe computer. Apoi, se deschide interfața de lucru a programului.
În stânga avem un proiect local, dosarul proiectului este gol, în timp ce pe stânga va exista un server de la distanță, să îl conectăm.
Conectarea la server
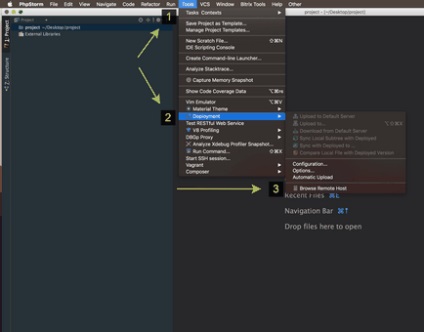
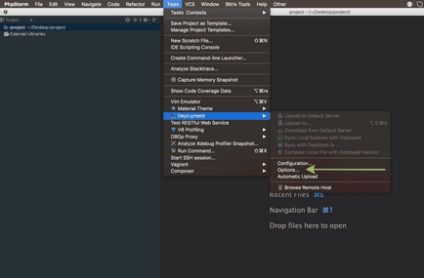
Pentru aceasta, selectați Instrumente> Deplasare> Răsfoire gazdă la distanță din meniul de sus. Prin această acțiune vom apela fila gazdă la distanță în care va fi afișată structura folderelor proiectului la distanță. Ar trebui să apară în dreapta.

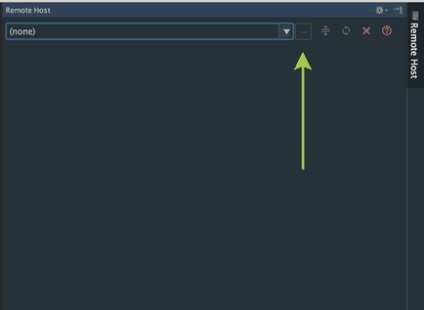
Faceți clic pe buton pentru a adăuga un nou proiect.

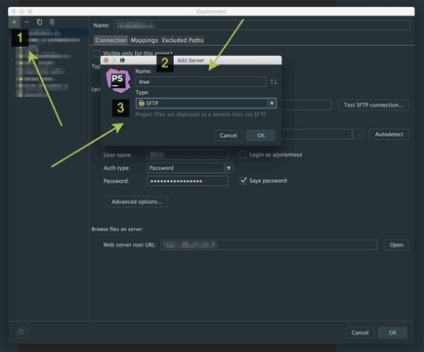
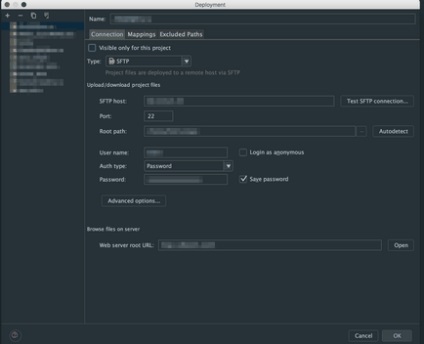
Se deschide o fereastră în care trebuie să apăsați +, introduceți numele conexiunii noi, poate fi arbitrară, de regulă scriu numele de domeniu al site-ului. Apoi, specificați tipul de conexiune la server, în cazul meu este SFTP.

După ce ați definit numele și tipul de conexiune, prima dintre cele pe care trebuie să le acordați atenție este capacitatea de a seta caseta de selectare a elementului - Vizibil numai pentru acest proiect. Dacă lăsați elementul activ, atunci această conexiune va fi vizibilă numai pentru acest proiect, dacă îl eliminați pentru toate proiectele noi. Întotdeauna opresc această opțiune.
Introduceți adresa IP a serverului sau a numelui de gazdă, specificați numele de utilizator și parola pentru conexiune. Vă sfătuiesc să bifați caseta de selectare în câmp - Salvare parolă, astfel încât atunci când vă reconectați, nu introduceți din nou parola.

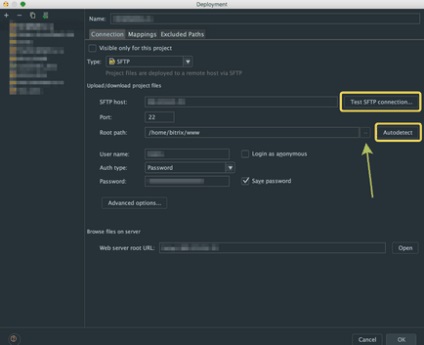
De asemenea, pe această filă trebuie să fiți atenți la încă două butoane. Aceasta este conexiunea SFTP de testare, vă permite să testați o nouă conexiune la server. Și Autodetectare - acest buton dacă faceți clic pe acesta, alege automat modul în care proiectul nostru, dar, de regulă, nu este corectă, te sfătuiesc să-l să specificați manual, făcând clic pe cele trei puncte de lângă butonul.

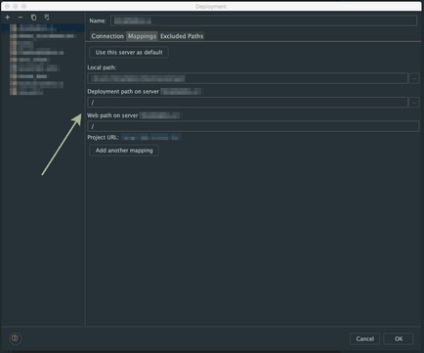
Mai departe mergem in aceeasi fereastra pe tabla Mappings, aici lasam totul asa cum este, doar in cel de-al doilea camp indicam slash-ul.

Cea de-a treia contribuție - Căi excluse ne permite să adăugăm fișiere sau foldere pe care dorim să le interzicem pentru partajarea cu serverul. În acest exemplu, nu am nimic.
Configurați comunicarea
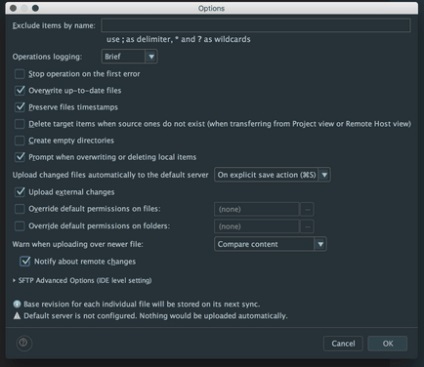
După ce am creat o nouă conexiune, vă sfătuiesc să vă uitați în setările sale - Instrumente> Instalare> Opțiuni

Aici trebuie să fiți atenți la opțiune - Încărcați automat fișierele modificate. Aceasta ne permite să alegem modul în care datele vor fi salvate pe serverul de la distanță.
Niciodata - nu va fi niciodata.
Întotdeauna - întotdeauna va fi.
În cazul acțiunii de salvare explicită CMD-S - când apăsați comenzile rapide de la tastatură, pentru MAC este cmd + s, pentru ferestre - ctrl + s. Vă sfătuiesc să alegeți întotdeauna acest element. Asta este, până când apăsăm combinația de taste dorită, modificările care au fost făcute nu vor ajunge la server.
O altă opțiune interesantă este încărcarea modificărilor externe, vă permite să permiteți urmărirea modificărilor în toate fișierele de proiect. Adică, dacă avem trei fișiere și în cele trei am schimbat ceva, apoi am făcut clic pe cmd-uri, toate modificările aduse celor trei fișiere vor ajunge la server. Dacă intenționați să utilizați Sass pentru proiectul dvs., atunci vă sfătuiesc să îl lăsați activ.

Sass, stabilind compilația în PhpStorm
Cu acest exemplu, vă voi arăta cum să configurați rapid și ușor compilația pentru preprocesoare în cadrul unui proiect pe PhpStorm.
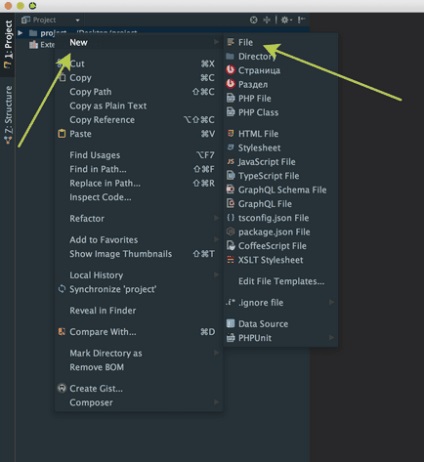
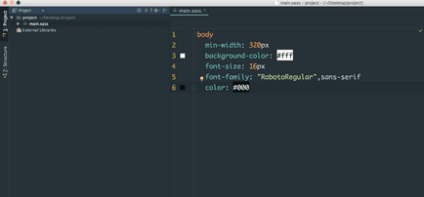
Să creăm un exemplu de fișier cu extensie .sass, dacă preferați .less sau .scss să le creeze.

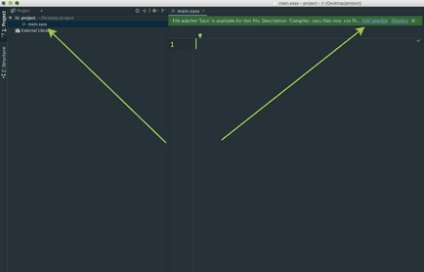
După crearea acestuia, IDE ne va solicita automat să adăugăm Watcher - este un fel de observator pentru fișierul nostru .sass. Să o adăugăm.

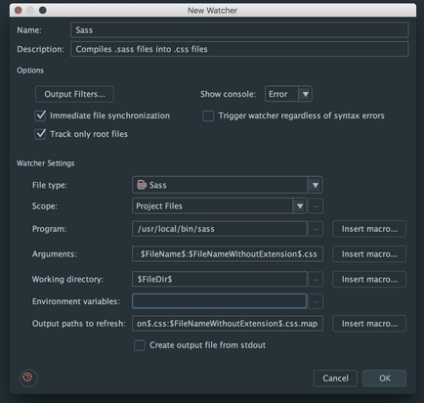
O fereastră nouă cu setări se va deschide, o las aici ca atare, faceți clic pe ok. Desigur, dacă utilizați preprocesoare, acestea trebuie să fie instalate la nivel global în sistemul dvs.

Să adăugăm acum câteva stiluri fișierului nostru pentru a verifica modul în care compilația funcționează în css.

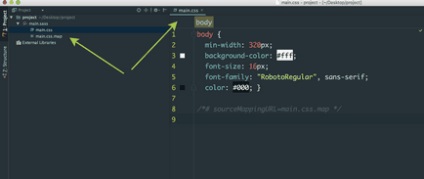
Rețineți că atașamentele noastre de fișiere apar automat cu fișierele compilate și main.css.map main.css, daca main.css deschis, putem vedea că în compilația css funcționează bine.

Apoi, conectați pur și simplu main.css în capul proiectului nostru și scrieți liniștit stilurile din fișierul Sass. Vreau să reamintesc că PhpStorm urmărește automat toate fișierele modificate, trebuie să activați opțiunea Încărcați modificările externe, despre care am scris mai sus.
Acesta este principiul și asta este totul, este destul de simplu. Deși postul sa dovedit a fi destul de voluminos, toată configurația inițială nu durează mai mult de cinci minute. Lucrați în PhpStorm, acesta este un IDE excelent în care există multe setări care vă vor ușura viața și vă vor economisi timpul în dezvoltarea site-urilor web.
Articole similare
Trimiteți-le prietenilor: