Să vorbim despre cum să împrăștiem blocuri orizontale și verticale în CSS.

Foarte des aspectul paginii conține bara laterală din partea dreaptă și conținutul principal din stânga. Cu toate acestea, pentru promovare, este mai bine ca titlurile și informațiile relevante să meargă cât mai curând posibil în cod. Din acest motiv, devine necesară schimbarea vizuală a secvenței elementelor.
Swap cele două coloane este într-o clipă, pentru aceasta trebuie să meargă la dreapta primei coloane pentru a adăuga la CSS „float: right“, iar în cazul în care site-ul este întocmit pe Bootstrap, este suficient pentru a adăuga o clasă «pull-dreapta». Un exemplu simplu.

Dar dacă ar fi nevoie de o permutare verticală a blocurilor?
De fapt, chiar și în acest scop există o metodă aproape încrucișată în browser. Un ajutor în această reprezentare tabulară a blocurilor.
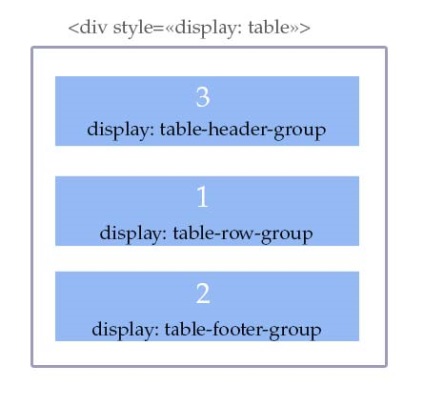
Blocul care înconjoară întreaga structură trebuie să adauge "display: table", iar blocurile interne au următoarele proprietăți "table":
- display: grup-header-group - bloc care ar trebui să fie mai mare decât toate;
- afișare: tabel-grup-rând - bloc care va merge în mijloc;
- afișaj: tabel-subsol-grup - cel mai de jos bloc.

Trebuie remarcat faptul că unitatea interioară nu va rula marja, deci, dacă doriți să indentați, la unitatea de bază se adaugă la frontieră Spațiere (a se vedea. Exemplu.)
Articole similare
Trimiteți-le prietenilor: