
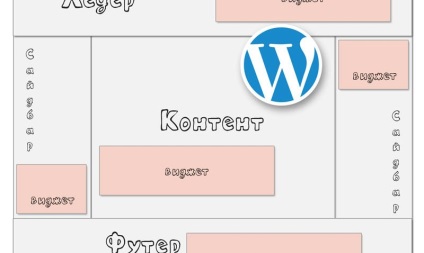
Widget-urile vă permit să adăugați și să extindă funcționalitatea site-ului pe motor WordPress. Ele pot fi folosite pentru a adăuga o varietate de meniuri, liste, text simplu, software, cod, și mult mai mult în zona din dreapta a site-ului. Și aceste zone nu sunt limitate la panourile laterale (de exemplu, barele laterale). Multe teme moderne pentru WordPress sunt concepute astfel încât zona widget-ului sunt disponibile în aproape toate zonele site-structurale: cheder, subsol, bara laterală, înainte, după, și în interiorul conținutului.
Afișarea widgetului: a) înregistrarea zonei widget
Există doi pași de bază pentru a începe să afișeze un widget nou WordPress. În primul rând, trebuie să vă înregistrați un nou domeniu de widget în fișierul șablon functions.php, și în al doilea rând, aveți nevoie pentru a apela acest nou domeniu widget nou undeva în fișierul dreptul de tema.
Pentru a înregistra o zonă widget, creați o nouă funcție în fișierul functions.php al temei cu un nume unic. Această funcție va apela funcția de sistem WordPress register_sidebar.
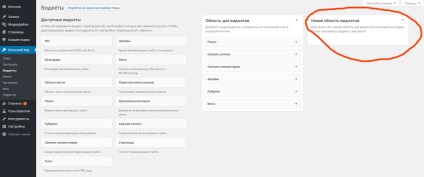
După ce ați adăugat o nouă zonă, puteți verifica apariția ei în site-ul admin: du-te la consola - Aspect - Widget-uri și ar trebui să existe un bloc nou de „New Widget Area.“

Afișarea widgetului: b) afișarea zonei widget în șablonul site-ului
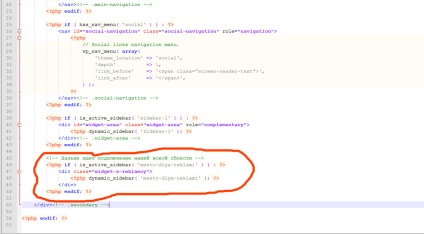
Acum trebuie să conectăm noul domeniu widget creat în șablon. Fără aceasta, nu vom putea să o vedem pe site (în prima linie), chiar dacă este vizibilă în panoul de administrare.
În acest exemplu de cod, vom folosi doua built-in funcție de WordPress: is_active_sidebar (care verifică dacă este widget-ul dacă widget-uri adăugate în ea active) și dynamic_sidebar (care afișează toate widget-urile adăugate în regiune). Noi verifica dacă starea regiunii active de widget-uri cu id-ul „Mesto-dlya-reklami“, iar în cazul în care starea returnează true. și anume zonă de acolo și are widget-uri, zona de ieșire din div cu clasa de widget-reklamoy.

În mod similar, putem crea acum o nouă zonă de widget în locul potrivit pentru noi site-ul și adăugați widget-uri la țintă. Înregistrează-o zonă de widget și conectați-l la locul potrivit la șablonul corect (de exemplu, pentru a afișa în zona de subsol - trebuie să editați fișierul tema footer.php, și așa mai departe). Apoi, prin intermediul consolei „investi“ în acest domeniu widget-urile necesare, astfel încât acestea să apară pe site-ul.
Crearea unui nou widget
Pentru a crea o nouă instanță a widgetului, trebuie să faceți câțiva pași:
- Înregistrați widgetul
- Creați o clasă pentru a stoca funcțiile widgetului
- Scrieți funcția de construire pentru a construi un widget
- Scrieți funcția widget pentru a afișa widgetul din Front-end
- Scrieți o funcție de formular pentru a afișa formularul din meniul Aspect - Widgeturi
- Scrieți funcția de actualizare. astfel încât widgetul poate fi actualizat din formular
Structura de bază a instanței widget în WordPress arată astfel:
Articole similare
Trimiteți-le prietenilor: