Acest tutorial vă va arăta cum să creați o galerie care să găsească ea însăși imagini într-un dosar și să le afișeze cu o căsuță lightbox.



În primul rând, creăm coloana vertebrală a galeriei noastre:
Ideea este foarte simplă - scriptul PHP va scana directorul pentru imagini. Apoi, aceste imagini folosind CSS jQuery se va transforma într-o frumoasă galerie. Utilizarea unei astfel de galerii este foarte simplă - încărcați doar imagini într-un dosar și rezultatul va fi imediat vizibil pe pagină.
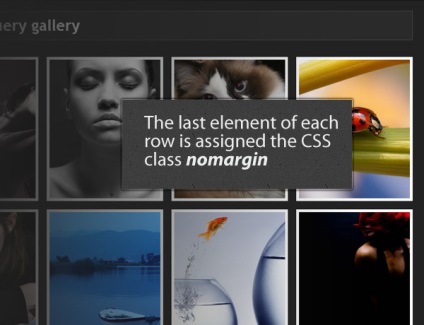
Scanarea fișierelor de fișiere și sărind peste fișiere nu imagini, am acumulat codul XHTML pentru fiecare imagine. Codul (liniile 28-39) constă dintr-un container cu clasa pic (și în unele cazuri nomargin). Folosind atributul de stil, am setat imaginea de fundal ca imaginea noastră. Poziționăm imaginea în centru, folosind 50% 50%. Astfel, imaginea este aliniată atât pe orizontală, cât și pe verticală. Dacă imaginea este mai mare decât blocul, vedem doar partea centrală (partea care este plasată în container). Astfel, obținem miniaturi frumoase (fără a fi nevoie să reducem imaginea însăși).
Acest lucru funcționează bine cu imaginile "ușoare". Încercați să nu încărcați fotografii de 10 megapixeli în folderul :).
Poate aveți o întrebare despre clasa nomargină. De ce avem nevoie de ele? Fiecare imagine din galerie are o liniuță dreaptă și de jos. Acest lucru înseamnă că ultimul element din fiecare rând nu poate egala cu partea dreaptă a antetului blocului. Se pare neprofesionist. Prin urmare, atribuim o clasă specială care elimină linia dreaptă pentru ultimul element din rând. În cele din urmă, obținem un rezultat minunat.

Acum, să luăm câțiva pași:
Pentru o funcționare corectă, trebuie să conectăm scheletul cadru, stilul și scripturile auxiliare în antetul documentului:
Mai puțin magic:
Aici conectăm doar câteva imagini pentru funcționarea corectă a casetei de lumină.
Galeria noastră este gata! Îmi place. )
Se pare că fișierele nu au fost afișate deoarece au fost spații în numele lor. Și parantezele nu au voie să meargă la galerie. Traduc înapoi la Unicode :) Z. Y. Cum să traducem în limba rusă și nu am înțeles.
Știe cineva principiul prin care sunt sortate fotografiile? Este necesar ca imaginile să fie într-o anumită ordine. Dacă știi, skinte la [email protected]
yakshcho vidhennya mare rozmіr potrіbno zamіniti
Alo Încerc să integrez galeria dvs. în YII Fraimwork. Dar nu sunt afișate imagini, ci locuri goale. În codul sursă al paginii, imaginile sunt înregistrate, dar ele nu apar pe pagină. Dacă știți ce este problema, spuneți-mi ce este rău. Am vrut să atașez codul, dar site-ul dvs. nu permite acest lucru, îl pot trimite prin e-mail
Nimeni nu a rezolvat problema cu imagini mari. (când deschideți imaginile mari pe care le urcă în afara casetei de casete luminoase și apar bare de derulare) Nu puteți plasa imaginea pe ecran. de exemplu, ceva de genul: lățimea: 90%; înălțime: 90%;

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!
Articole similare
-
Pavilionul Arsenal, muzee și galerii, Paris, Franța, în străinătate - face lumea accesibilă
-
Gestionarea galeriei pe php și mysql cu crearea de previzualizare, shpirat
Trimiteți-le prietenilor: