Învățarea principiilor de construire a tabelelor într-un document HTML și utilizarea lor atunci când se specifică structura paginilor web.
2.2 Instrucțiuni pentru organizarea muncii independente a studenților
Pe parcursul lucrului este necesar să se familiarizeze cu literatura [1 - 3], cu materialele din notele de curs și cu informațiile din subsecțiunea 2.4.
2.3 Descrierea produsului software utilizat pentru efectuarea lucrărilor de laborator
2.4 Ordinea de execuție a lucrărilor și instrucțiunile de implementare a acesteia
2.4.1 Să luăm în considerare câteva dintre principalele ipoteze teoretice necesare pentru realizarea acestei lucrări de laborator
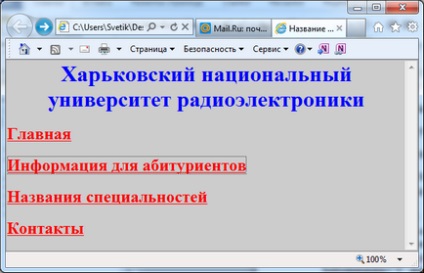
Să examinăm un exemplu de sintaxă, astfel încât într-un document din stânga pe un fundal gri sub titlul unui document, afișați un link în roșu (Figura 2.1).
Kharkiv Universitatea Națională de Radio Electronică

Figura 2.1 - Fereastra de browser cu documentul web generat
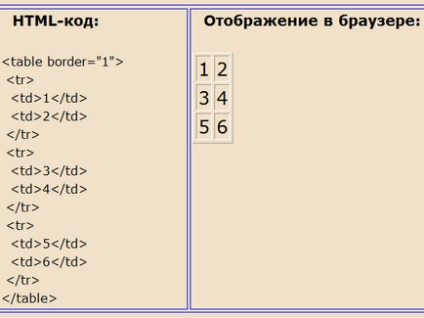
Creați tabele într-un document HTML.
Pentru a crea o tabelă, utilizați eticheta
| , | .
etichetă | Folosit pentru a crea celule cu anteturi.
etichetă | - pentru celulele obișnuite cu date.
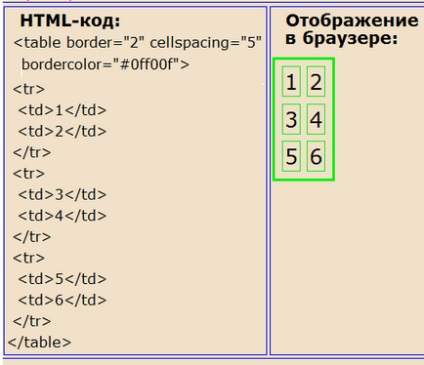
Un exemplu de crearea de tabele (Figura 2.2).  Figura 2.2 - Fereastra cu codul de probă și tabela creată Încadrarea tabelului în documentul html.Pentru a face vizibile limitele mesei, atributul BORDER al etichetei |
|---|