Pe numeroasele cereri, am scris o lecție despre cum să creez o tranziție în partea de sus a paginii, ca și pe peretele Web Designer. Este foarte simplu de făcut cu jQuery (câteva linii de cod). Este necesară compararea valorii poziției barei de derulare superioare cu o anumită valoare, iar dacă prima este mai mare, afișați butonul de completare. De îndată ce utilizatorul dă clic pe buton, utilizatorul se mută în partea de sus a paginii.
Design și CSS
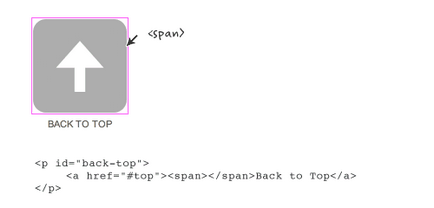
Setați elementul # back-top în poziția: proprietate fixă, astfel încât poziția sa să fie fixată pe pagină. Eticheta Span este opțională. Am adăugat-o pentru a afișa o imagine cu o săgeată. De asemenea, am adăugat o tranziție: 1s (1s = 1 secundă) pentru efectul de hovering.

Codul JQuery
). Apoi verifică valoarea poziției barei de derulare superioare (scrollTop) și, dacă este mai mare de 100, afișează elementul # back-top, în caz contrar, îl ascunde. Următoarea parte a codului este funcția de procesare a evenimentului de clic al unui buton. Dacă faceți clic pe buton, valoarea scrollTop a etichetei corporale este setată la 0.
Dacă doriți să vă familiarizați cu elementele de bază ale lucrului cu jQuery, citiți articolul meu.
Ce se întâmplă dacă JavaScipt nu este acceptat?
Ultimele 5 lecții din rubrica "jQuery"
Astăzi dorim să vă spunem despre biblioteca TypeIt - un plugin jQuery gratuit. Cu aceasta, puteți simula tastarea. Dacă totul este ajustat corect, puteți obține un efect foarte realist.
jQuery plugin pentru crearea unei cronologii.
jQuery plugin pentru crearea unei diagrame Gantt.
Un exemplu de încărcare a unui fișier prin PHP și jQuery ajax.
sigrosigro

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!
Trimiteți-le prietenilor: