Este important să rețineți că JBZoo este un designer de conținut care permite clicurilor mouse-ului pentru a rezolva 80% din sarcini atunci când creați un director pe site. Pentru a rezolva restul de 20%, va trebui cel mai probabil să schimbați șabloanele. Nu este absolut necesar să vă fie frică de acest lucru, în timp ce creați site-uri, aceasta este o rutină de rutină.
Toate șabloanele sunt în media / zoo / applications / jbuniversal / templates / catalog / renderer /. Mai jos, în partea de articol a căii media / zoo / applications / jbuniversal / va fi înlocuită de ... /
De unde vin designul catalogului JBZoo?
JBZoo însăși nu impune nici un stil. Tot ce vine cu CSS este un fel de lucruri de bază (coloane, unele padding, cadre opționale, butoane, etc). Toate acestea sunt declarate în acest dosar. /assets/css/jbzoo.css
Cele mai multe stiluri vor fi folosite din șablonul dvs. de bază Joomla. Aceasta este facilitată de aspectul semantic al tuturor template-urilor (adică dacă este un antet, va fi în h1, subcapitolul h2, textele în paragrafe, tabelul prin tabel etc.).
Creați fișiere noi (registrul este important!):
. / active / css / jbzoo.<ПСЕВДОНИМ (АЛИАС) КАТАЛОГА>.css
. / assets / js / jbzoo.<ПСЕВДОНИМ (АЛИАС) КАТАЛОГА>.js
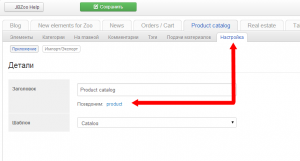
Aliasul de directoare poate fi vizualizat sau modificat în setările aplicației

De asemenea, puteți conecta un CSS separat pentru formularul de căutare:
. /assets/js/jbzoo.filter.<АЛИАС ШАБЛОНА ФОРМЫ>.js
. /assets/css/jbzoo.filter.<АЛИАС ШАБЛОНА ФОРМЫ>.css
Fișierele sunt conectate automat, numai dacă este cerută de aplicație pe pagina curentă și dacă acestea nu sunt goale. Se recomandă să utilizați pseudonime de caractere engleză fără caractere speciale (latine, numere și semn minus "-").
Când lucrați cu CSS, porniți toate selectorii din clasa .jbzoo-app-<ПСЕВДОНИМ (АЛИАС) КАТАЛОГА>
1. Utilizați jQuery. Împachetați codul în următoarea construcție:
2. Nu utilizați mai multe conexiuni jQuery pe pagină. Cel care conectează componenta Zoo este de obicei ultima versiune. În caz contrar, riscați să rupeți toate widgeturile de pe site.
Pentru a înlocui pictograma directorului din panoul de control, creați un fișier PNG (registrul este important!). Pictograma ar trebui să aibă dimensiunea de 64 × 64 px
/ assets / app_icons /<ПСЕВДОНИМ (АЛИАС) КАТАЛОГА>.png
Modificarea șabloanelor JBZoo fără hacks
Pentru a crea șablonul pentru director, copiați fișierul _default.php în același director și denumiți-l <ПСЕВДОНИМ (АЛИАС) КАТАЛОГА>.php
Acum se va conecta automat, îl puteți modifica la discreția dvs. și nu vă temeți că va fi șters în timpul actualizării.
Nume de fișiere șablon valabile
Notă. Nu toate șabloanele au atât de multe opțiuni; nu toate entitățile au un alias sau un ID.
Exact pentru toate vor opta de lucru <ПСЕВДОНИМ КАТАЛОГА>.php.
Cum de a schimba ambalajul în jurul fiecărui material?
Fiecare material poate avea o etichetă de înfășurare care adaugă multe clase pentru comoditatea aspectului. Eticheta însăși este specificată în setările directorului (implicit -