Această lecție simplă inkscape este concepută pentru a stăpâni abilitățile de bază ale lucrului cu textul. În această lecție veți învăța cum să creați această inscripție, să învățați cum să mutați și să rotiți literele în textul din inkscape.

1 Luați instrumentul de text și scrieți o inscripție. Am folosit fontul Olijo în această lecție.

2 Faceți acum scrisorile mai vesele. Să le facem înclinate în direcții diferite la diferite înălțimi. Poziționați cursorul între literele textului. Încercați să țineți apăsată tasta Alt. Apăsați tastele săgeți de pe tastatură. Literele se îndepărtează. Și dacă țineți apăsată tasta Alt + Shift. apoi extindeți literele va fi de zece ori mai rapidă.
Probabil că ați ghicit deja că dacă puneți cursorul între literele textului, țineți apăsată tasta Alt. Apăsați săgețile în sus și în jos de pe tastatură, iar litera textului se va deplasa în sus sau în jos.
Ei bine, ultimul. Combinația dintre tastele Alt + [și Alt +] roteste litera testului. Firește, tasta Shift împreună cu Alt accelerează și acest proces.
Va fi, bineînțeles, necesar să lucrați în acest fel cu fiecare scrisoare, dar, după cum arată practica, nu este obositoare, ci chiar distractivă.

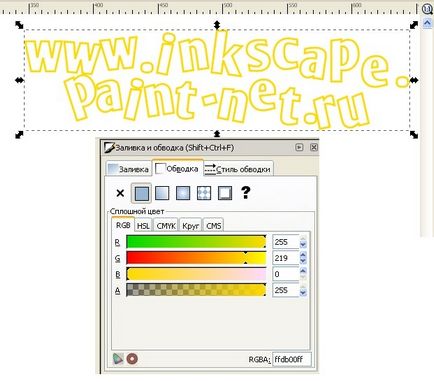
3 Selectați textul cu instrumentul de selecție. Deschideți fereastra de umplere și cursorul. Puteți face acest lucru făcând clic pe elementul cu același nume din meniul principal "Obiect" sau apăsând pe Shift + Ctrl + F.
Setați culoarea de umplere la o culoare albă solidă, iar culoarea cursei este galbenă # ffdb00. În inkscape. ca în web, "FF" se adaugă la numărul culorii la sfârșit (acești doi biți sunt responsabili pentru transparența (canalul alfa): FF nu este transparent, 00 este absolut transparent), așa că în ecranul de mai jos această culoare are numărul ffdb00ff. Apropo, puteți seta grosimea cursei în fila "Stroke Style".

4 Acum momentul cel mai eficient. Selectați textul cu instrumentul de selecție. Accesați meniul principal "Cale" și selectați "Linked" sau apăsați Ctrl + Alt + J. Acum ar trebui să vedeți acest tip de diamant în partea superioară a conturului, ca în imaginea de mai jos.

Aceasta activează automat instrumentul de gestionare a nodurilor. Apăsați-le pe diamantul de mai sus și trageți ușor în sus. Asta ar trebui să se întâmple.

Ce sa întâmplat? Prin acțiunea de mai sus, am creat o copie a textului, care este legat de contur la textul sursă. Acum, selectați instrumentul de selecție mare de text. Setați culoarea de umplere la solid # a2d481 (a2d481ff) și culoarea stroke a solidului # 599f2c (599f2cff).

5 Pentru un realism mai mare, puteți aplica efectul de umbră la ambele obiecte (dimensiuni mari de verde și mici galbene). Acesta este disponibil în meniul "Filtre" - "Lumină și umbră" - "Umbre aruncate ...".

Puteți discuta această lecție pe forum aici.
Articole similare
Trimiteți-le prietenilor: