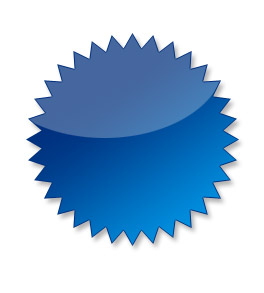
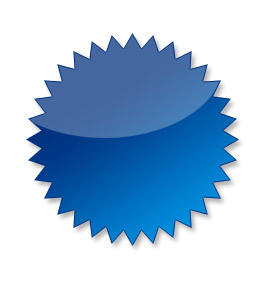
Iată ce arată pictograma sau pictograma în cel mai recent stil Web 2.0 la modă.

Deci, să începem. Deschideți Photoshop și creați un document nou cu fundal alb.
Selectați instrumentul Custom Shape și pictograma corespunzătoare, este în setul standard.
Selectați culoarea dorită și desenați această pictogramă. Denumiți stratul cu forma de bază.
Acum trebuie să selectați această pictogramă, țineți apăsată tasta CTRL și faceți clic pe stratul cu pictograma.
Fără eliminarea selecției creați un nou strat și numiți-l brightess.
Acum reduceți selecția cu 1 pixel, pentru aceasta executați comanda Select - Modificare - Contract cu opțiunea 1px.
Fără a elimina selecția, selectați o frumoasă culoare strălucitoare de aceeași nuanță ca și culoarea formei. De exemplu, dacă imaginea este albastru închis, alegeți un albastru strălucitor etc. Selectați instrumentul Gradient
Plasați cursorul mouse-ului în colțul din dreapta jos al formei din spatele conturului de selecție și trageți linia de umplere spre colțul din stânga sus. Eliberați butonul mouse-ului în mijlocul căii.
Din nou, fără a elimina selecția, creați un nou strat deasupra celorlalte și denumiți-l "străluciți". Evidențiați-o. Selectați instrumentul Elliptical Marquee și strângeți-l. SHIFT și ALT. Selectați zona afișată direct deasupra selecției existente
Completați selecția cu culoare albă (selectați culoarea albă și apăsați ALT + BackSpace). Apăsați CTRL + D. pentru a deselecta. Reduceți opacitatea stratului "Lustru" la aproximativ 27%
Faceți clic dreapta pe stratul "Base" din panoul straturilor și selectați Opțiuni de amestecare. Aplică stilul Drop Shadow:

Articole similare
Trimiteți-le prietenilor: