Folosind fonturi standard pentru template-uri este destul de o tendință comună, dar mulți nu-mi place dintr-un motiv sau altul și se confruntă cu necesitatea de a schimba fontul la o mai potrivit, care s-ar potrivi nevoilor site-ului. În plus, titlurile și secțiunile cu un font individual sunt adesea mult mai bune. Există mai multe biblioteci oferă utilizatorului posibilitatea de a alege de fonturi non-standard, dar vom vorbi despre una dintre opțiunile cele mai convenabile - fonturi web Google.

Una dintre cele mai mari avantaje ale utilizării acestei biblioteci de fonturi este, probabil, destul de actualizări frecvente de baze de date (CIS pot dormi linistiti - devine din ce în ce mai multe fonturi chirilice) și o selecție destul de util în stil caracteristică, cu un indicator care arată cât de mult va fi pagina de transport maritim. Fără îndoială, un rol important în alegerea acestei biblioteci particulare este instalarea casuală a fonturilor. Și așa a trecut peste elementele de bază, puteți trece acum la șeful - și anume, cum să înlocuiască fonturi web Google Font într-un anumit model. Primul model, care consideră - template-uri osCommerce sunt una dintre cele mai bune soluții pentru comercianții cu amănuntul on-line.
Sarcina principală este de a schimba fontul pentru elementele de meniu din șablonul pentru magazinul online osCommerce.

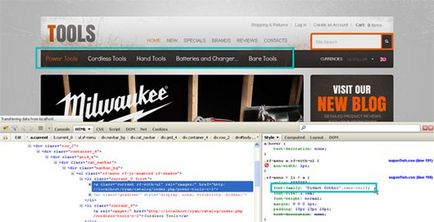
1. Pentru a găsi fontul folosit în acest element de meniu, trebuie să instalați plug-in-ul Firebug pe Mozilla Firefox
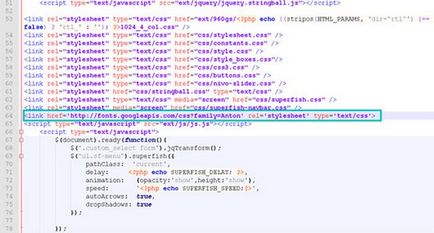
2. Apoi deschideți fișierul care conține o legătură cu fontul utilizat în meniu de la Google. Acesta este localizat în fișier include \ template_top.php.

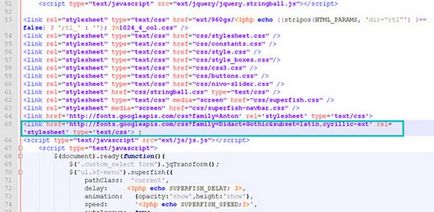
3. Trebuie să înlocuim acest font cu cel pe care l-ați generat în Fonturile Google Web. Asigurați-vă că acordați atenție setului de caractere. În funcție de nevoile dvs., selectați-o pe cea dorită. În acest caz, alegeți Cyrillic Extended, care acceptă chirilică.
4. Fontul selectat trebuie adăugat colecției (Adăugați la Colecție) și faceți clic pe butonul "Utilizați". După acțiunile efectuate, selectați setul de simboluri necesare și setul de taste Ctrl + C copiați codul generat. Dacă doriți să utilizați original, și este generat noul cod, apoi adăugați o linie în fișierul cu noul font, în caz contrar doar înlocuiți codul sursă la unul nou.

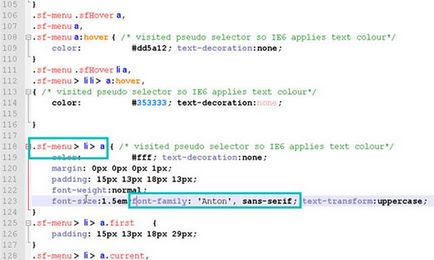
5. Trebuie să modificați fontul în css. fișier. În șablonul osCommerce se numește osCommerce

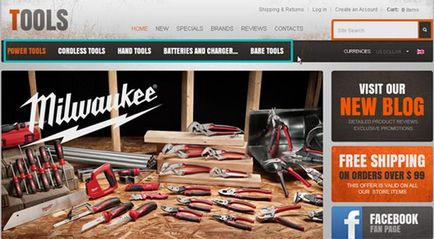
6. Copiați acum fontul din Fonturile Google Web și lipiți-l în css. Deci, pagina ar trebui să arate după ce ați schimbat fontul din meniu:

Și ultimul punct - utilizarea.
Articole similare
Trimiteți-le prietenilor: