Până în prezent, avem informații că meniurile laterale - așa-numitele meniuri "hamburger" - probabil fac mai mult rău decât bine.
Iată câteva articole pe această temă:
Rețineți că există multe nuanțe în această chestiune. Am observat problemele identificate în acest articol în timpul testării utilizatorilor și cineva le-a experimentat în practică.
Vă cer să studiați problemele și soluțiile astfel încât, dând preferință acestui model, sunteți conștient de toate consecințele posibile.
Probleme ale meniului hamburger:
- Detectabilitate redusă
- Eficiență redusă
- Conflicte cu modelele platformei de navigație
- Este greu de înțeles la prima vedere
Detectabilitate redusă
"Din vedere, din minte"
Implicit, bara laterală și întregul conținut sunt ascunse.
Adică, oamenii trebuie să afle mai întâi că sub butonul hamburger unele funcții sunt ascunse. Uneori companiile adaugă la acest buton o inscripție sau o sugestie a "meniului". Acest lucru este natural și chiar necesar - deoarece o persoană nu va căuta oportunități ascunse, dacă funcțiile principale sunt deja prezentate pe ecranul principal.
Eficiență redusă
Chiar daca oamenii cunosc si iubesc aceasta functie, acest lucru ramane: acest model distorsioneaza neteda navigatiei, obligand utilizatorul sa deschida mai intai meniul si doar accesul la functia de interes.
Mai jos puteți vedea un exemplu viu despre modul în care navigarea instantanee poate fi atunci când toate elementele de navigație sunt vizibile.
Conflicte cu modelele platformei de navigație
Cu toate acestea, cea mai importantă problemă este faptul că pe unele platforme (cum ar fi iOS) nu va realiza meniul gamburgernogo fără conflict cu navigarea model standard de.
Cel mai din stânga de navigare butonul de bara de la distanță, din meniul gamburgernogo, dar avem nevoie pentru a oferi utilizatorului posibilitatea de a merge înapoi. Designeri sau bara de navigare de suprasarcină așa cum se arată mai sus - nu lasă loc chiar și titlul paginii, sau forțând utilizatorii să Wade prin mai multe ecrane pentru a afișa meniul:
Este greu de înțeles la prima vedere
Va fi mai dificil să furnizați utilizatorului informații despre un anumit element, dacă acesta este vizibil numai când utilizatorul deschide meniul în căutarea unui alt element.
Puteți face acest lucru ca și în Jawbone Up: afișați o pictogramă care reflectă esența notificării de lângă butonul din meniul lateral.
Această abordare nu se deosebește prea mult, deoarece este asociată cu crearea unui număr mare de icoane speciale și, în calitate de designer, uneori trebuie să utilizați icoane standard care poartă mai puțină semnificație.
Dar exemplul opus este bara de fila Twitter, care prezinta contextul notificarii catre utilizator si va permite sa mergeti imediat la ecranul corespunzator.
Conștientizarea problemei
Se pare că trebuie să faceți toate acestea pentru a salva mai mult spațiu pe ecran, dar adesea înțelegem greșit ceea ce oamenii văd cu adevărat. S-ar putea să credeți că oamenii văd tot ceea ce au în fața ochilor lor, dar, de fapt, toți avem o anumită zonă de concentrare, chiar dacă dimensiunea ecranului este minimă (1).
Prin urmare, problema salvării spațiului de pe ecran poate fi rezolvată fără a afecta navigația - și în conformitate cu principiile de bază ale HCI (interacțiunea om-calculator), care necesită furnizarea de feedback și afișarea stării aplicației.
Notă: este posibil să trebuiască să vă reîmprospătați înțelegerea principiilor HCI - sunt destul de sigur că va contribui la evitarea multor greșeli de proiectare pe care oamenii le fac cu o abordare vizuală a designului.

Am vorbit mult despre această problemă, dar decizia nu este încă clară.
Când pot folosi meniul de hamburger?
În unele cazuri foarte rare, acest model este într-adevăr justificat, dar, în general, trebuie evitat.
IRCCloud - Exemplul justificat (într-o anumită măsură) utilizarea unui hamburger-butoane: cu ea pentru a naviga printre canalele și membrii de canal.
Acest lucru este acceptabil, deoarece ecranul principal nu are ecrane pentru copii care necesită navigație ierarhică; tot conținutul este prezentat într-o formă modală.
Dar chiar și în acest caz, este clar că interfața este supraîncărcată, iar arhitectura informațiilor trebuie revizuită.
Acest lucru ne aduce ușor la următoarea secțiune a articolului:
Cum să înlocuiți butonul-hamburger?
Modelul de meniu lateral implică o arhitectură slabă a informațiilor: butonul de hamburger este un alt element al interfeței, în care nu se observă nici o secvență de acțiuni - până când oamenii nu o folosesc.
"Soluția este de a actualiza arhitectura informațiilor."

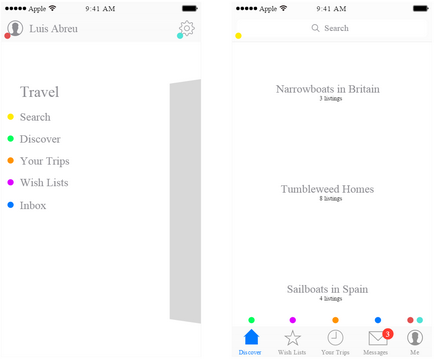
Imaginile de mai sus arată un exemplu de evitare a meniului lateral. Punctele de culoare vă ajută să urmăriți modul în care elementele de interfață au fost reorganizate.
- Starea este prezentată în fila Mesaje
- Elementele interfeței sunt întotdeauna vizibile și accesibile
- Nici un conflict între gesturi
În plus față de faptul că am rezolvat problemele principale, putem câștiga un spațiu vertical vertical dacă ascundem bara de navigare a aplicației atunci când derulam în jos (a se vedea exemplul Facebook, dar este folosit și în Safari). Bara de bare rămâne în locul său, ceea ce ne permite să navigăm, chiar și atunci când bara de navigare a aplicației este ascunsă.
Dacă aveți o dispoziție minimalistă, puteți avea și suficiente bare de instrumente. Linia de jos este de a duce navigația într-un loc proeminent, de a oferi acces direct la funcții, de a evita un conflict între gesturile de navigație și alertele afișate pe pictogramele la care se referă.
[Update] În cazul site-urilor web, ar trebui să revizuiți și arhitectura de informații, dar în loc să utilizați aceste modele iOS, vă recomand să afișați navigația din partea de sus, sub forma unei liste: un exemplu. Dacă este evident că aceasta este navigarea pe site, oamenii vor merge în mod necesar înainte și vor vedea imediat toate celelalte opțiuni disponibile.
În plus, revenirea la tema site-urilor de pe dispozitivele mobile: nu uitați să eliminați întârzierea de 300 de milisecunde de presare cu aceste sfaturi sau folosind evenimente senzoriale.
Cum se mărește totul?
Aici dau exemple de interfețe iOS - cea mai bună soluție este să folosiți un panou cu file sau instrumente.
Dar dacă bara ta are mai mult de 5 articole?
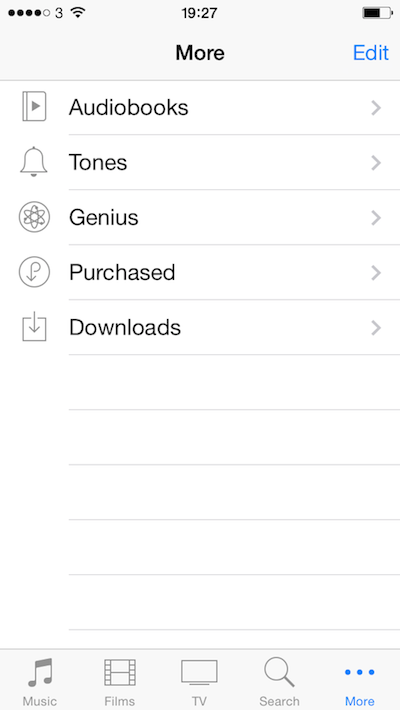
În astfel de situații, primul lucru pe care trebuie să-l faceți este să revizuiți încă arhitectura de informații a aplicației. Dacă totuși trebuie să depășiți cele cinci file, această metodă este de obicei utilizată: ultima filă vă oferă acces la o listă a opțiunilor rămase.

De asemenea, puteți implementa o bară de instrumente derulantă, cum ar fi Rookie. Acest lucru vă va permite să evitați problemele cu meniul hamburger la o complexitate puțin mai mare a navigației cu o probabilitate mai mare de eroare (deoarece aplicația va trebui să facă distincția între instrumentele de presare și defilare).
Rețineți că a doua soluție este mai potrivită pentru lista de acțiuni decât pentru elementele de navigație.
Această implementare întâmpină o altă problemă: după derulare, bara de instrumente rămâne într-o stare nedefinită. Rookie ascunde panoul după ce utilizatorul selectează una dintre acțiuni - cultura, rotirea și așa mai departe. Astfel, starea nedefinită a panoului este "resetată" și, când este redeschisă, este afișată în starea inițială.
concluzie
Deci, ați citit articolul despre problemele modelului bara laterală și despre soluția lor în iOS, care au fost încorporate în sistem încă de la început.
[Update] Feedback-ul despre acest articol a fost incredibil! Mai mult de 24 de mii de cititori și, mai important, discuții de clasă pe Twitter. Am făcut o selecție de tweet-uri cool pe Storify. Se pare că tema meniului hamburger rămâne deschisă în contextul aplicației Android, și mai ales în ceea ce privește structura de navigație pentru Web.
Alte articole și tweet-uri pe această temă:
- hamburgeri Subsoluri: De ce să nu folosiți flyout-urile left nav
- O actualizare a meniului hamburger
- Subsoluri și ruperea "regulilor" aplicației
- Fragment de fragment de pagină # 150: De ce și cum să evitați meniul Hamburger
- Cine a proiectat pictograma Hamburger?
Articole similare
Trimiteți-le prietenilor: