În acest articol, vom afla cum să puneți o imagine în elementul din meniul Joomla și cum să înlocuiți complet linkul cu imaginea.
Voi arăta pe unul dintre site-urile reale, o copie a cărora se află pe serverul local.
Locația site-ului nu contează.
În Joomla 2.5, acest lucru este destul de simplu, cel puțin în comparație cu versiunea anterioară (J1.5).
De exemplu, vom pune o imagine pentru elementul "Acasă".
Accesați Meniu -> Meniul principal.
Deschideți elementul "Acasă".
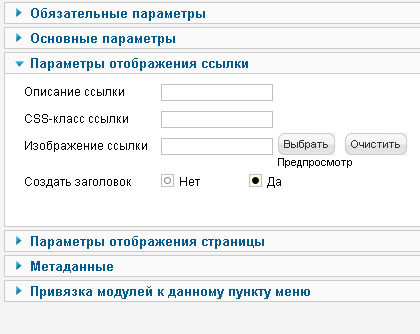
Avem nevoie de opțiuni de afișare a link-urilor.

Un pic explica ce este.
Descrierea legăturii este eticheta titlului pentru link.
Da, în Joomla 2.5 există o posibilitate de a specifica un titlu pentru elementele de meniu, spun că este bine pentru SEO.
Clasa de referință CSS - aici puteți înlocui clasa CSS proprie, pe care o veți găsi pentru elementul respectiv. Principalul lucru este că nu coincide cu nici o clasă care există deja în șablon, adică trebuie să fie unic.
De exemplu, "home-button-menu" - Sunt sigur că 99,9% din această clasă nu este utilizată în șabloane.
Link de imagine - aici de fapt și selectați imaginea pentru elementul de meniu (din dosarul cu imagini).
Creați un titlu - această setare afișează o inscripție pentru elementul de meniu, în cazul nostru este cuvântul "Acasă".
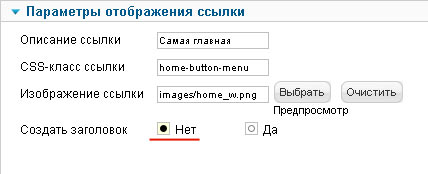
Selectați imaginea pentru element.
Lăsăm titlul așa cum este - adică. „Da.“
Salvare!
La noi se dovedește:
Imaginea este ușor apăsată pe text, dar poate fi corectată cu ușurință.
Pentru aceasta, reveniți la setările elementului de meniu și veniți cu o clasă CSS pentru acest element.
M-am gândit deja - va fi - meniu pentru acasă
Adăugați-l la articol și salvați-l.
Apoi, deschideți fișierul CSS al șablonului dvs., de obicei, template.css sau style.css
Și adăugăm noua noastră clasă undeva la început (sau până la sfârșit), astfel încât, dacă este necesar, este mai ușor să o corectați.
Aproximativ va arata astfel:
.acasă-buton-meniu imgpadding: 0 5px 0 0;
>
Am setat stilul pentru imagine. care este, de asemenea, afectată de clasa de meniu pentru acasă și cu 5 pixeli în dreapta.
Ca rezultat, am reușit:
Imaginea are o liniuță în partea dreaptă.
Acum să facem o singură fotografie, fără text.
Faceți o fotografie în mai multe, de exemplu acest lucru.
Accesați setările elementului și selectați-l din dosarul cu imagini.
Clasa CSS este lăsată ca atare.
Creați un titlu - puneți "Nu".

Se pare ca aceasta:
Imaginea se mișcă puțin în jos și în acest punct există linii mari pe laturi.
Acest lucru poate fi corectat în două moduri:
1. Faceți dimensiunea imaginii puțin mai mică (reglați înălțimea, dar rămânând marginile marginilor)
2. Modificați stilurile CSS pentru link-ul din elementul de meniu.
Vom face acest lucru în modul 2, adică prin CSS.
La urma urmei, pentru acest element de meniu și elementele sale avem un meniu unic de clasă de acasă-buton!
Mergem în fișierul CSS și ajustăm puțin stilurile.
Dar mai întâi trebuie să găsiți stilurile care acționează în mod implicit asupra elementelor de meniu.
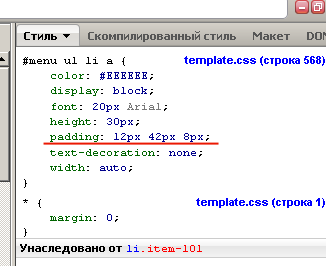
Acest lucru se poate face folosind FireBug:

În principiu, trebuie să știm doar căptușeala.
În mod prestabilit, toate indicațiile (pe legăturile lor) sunt indentate: de la top 12px, din partea de jos 8px, pe lateral 42px
În șablonul dvs. pot fi diferite.
Acum adăugăm stilurile noastre pentru elementul de meniu "Acasă", adică pentru clasa home-button-menu
1. Eliminați img, deoarece setăm stilurile direct pentru link-ul însuși.
2. Reduceți marginile din partea superioară și laterală (prin metoda de selecție).
În CSS, aceasta ar arăta astfel:
.home-button-menupadding: 7px 15px 13px 15px! important;
>
Vă rugăm să rețineți că am adăugat! Important
Acest lucru se face astfel încât noile noastre stiluri să aibă o prioritate mai mare față de stilurile care deja acționează deja asupra acestui element în mod implicit.
Pe site se arata astfel:
Și când plutește:
Acum, în loc de cuvântul "Acasă", avem doar o imagine.
Acest lucru este în primul rând, pare mai interesant și, în al doilea rând, există mai mult spațiu pentru alte articole :)
Aici, cel mai important lucru este să alegeți indentarea necesară, astfel încât totul să arate exact.
Trimiteți-le prietenilor: