
1. Configurați documentul
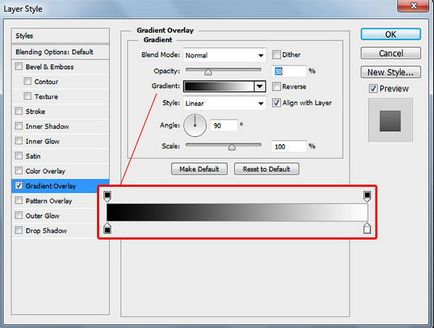
Creați un document în Photoshop cu o dimensiune de 900 x 600 pixeli. Umpleți fundalul cu gri deschis (# c8c8c8). Selectați stratul de fundal, faceți clic dreapta pe el și selectați Opțiuni de amestecare. Adăugați acoperire cu gradienți - negru, alb (alb-negru), setând opacitatea la 30%.
Nota interpretului: înainte de a lucra cu parametrii suprapunerii, debifați stratul de fundal. Pentru a face acest lucru, glisați pictograma blocare în partea dreaptă a miniaturii stratului de pe pictograma coș de gunoi din partea de jos a panoului cu straturi.




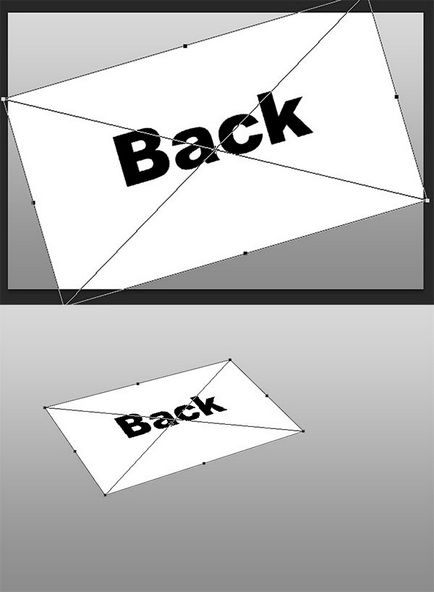
Apăsați Ctrl + T pentru a efectua stratul Free Transform, pe care îl vom folosi pentru a crea un pachet de cărți de vizită. În primul rând, faceți clic dreapta pentru a roti cartea de vizită, apoi selectați Perspectivă pentru a pune cartela. Dacă este necesar, citiți mai multe despre perspectivă.

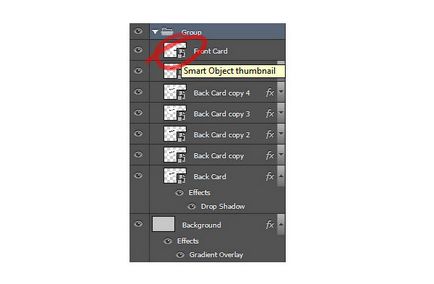
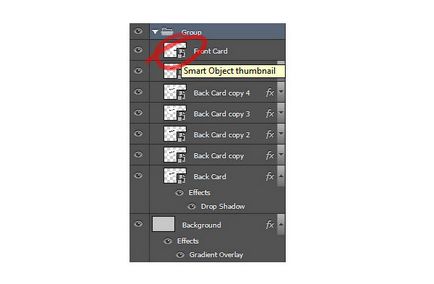
Acum, să creăm un pachet de cărți de vizită! Mergeți la Opțiuni de amestecare și adăugați un efect Drop Shadow cu următoarele opțiuni: Opacitate 30%. Distanță (Distanța) 0px. Răspândiți 4%. Dimensiune (Dimensiune) 5px. Apăsați Ctrl + J. pentru a copia cartea de vizită. Glisați copia puțin. Continuați să duplicați și să schimbați ușor poziția fiecărei copii ulterioare pentru a crea un efect de pachet. Încercați să diversificați poziția fiecărui card pentru a obține un aspect mai realist.

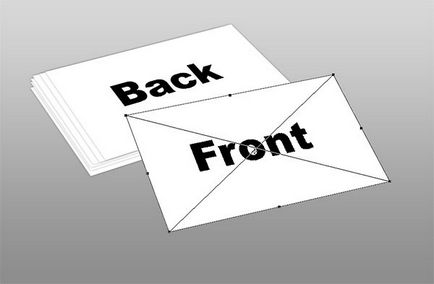
Acum, selectați stratul frontal și utilizați instrumentul Transformare liberă pentru a ajusta perspectiva acestuia prin "plasarea" stratului pe celelalte cărți de vizită. Mutați cartea de vizită puțin mai sus, astfel încât cărțile să se suprapună între ele.

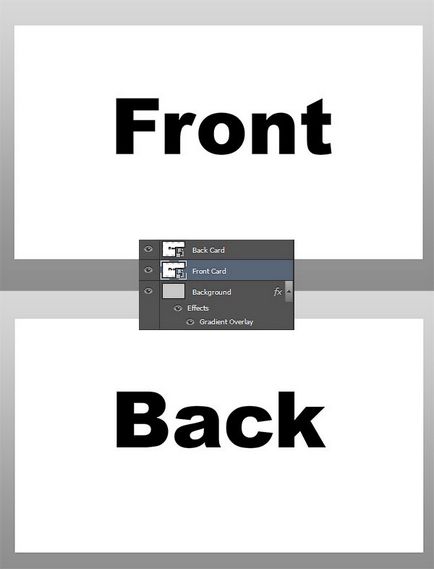
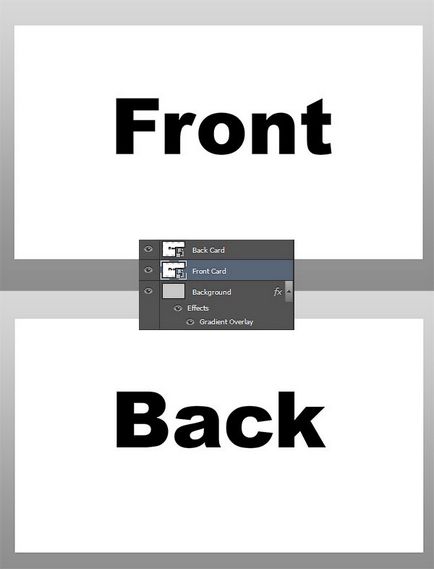
2. Creați un design de carte de vizită



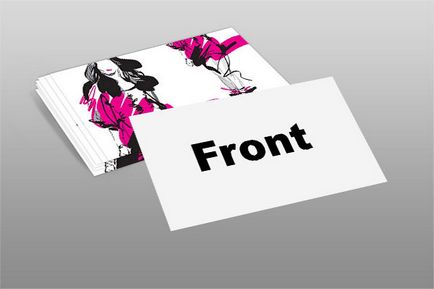
Acesta este modul în care arată aspectul nostru cu partea inversă finalizată a cărții de vizită.

Este foarte ușor să creați o față frontală. Pentru a începe, selectați dreptunghiul, apoi creați un gradient care variază de la gri deschis la alb. Utilizați instrumentul Rectangle Tool (Tool Rectangle) pentru a crea o bandă roz roz în partea de jos a cărții de vizită. Ar trebui să aibă aceeași culoare ca roz în imaginea noastră (# cd0079). Copiați și inserați schița modelului în card, modificați modul de amestecare la Multiply (Multiplicare). Apoi aplicați Free Transform (Ctrl + T) pentru a scala imaginea. Alegeți orice font doriți și scrieți informații importante de contact. Pentru lecție, am folosit fonturile Rage Italic. precum și Baskerville Old Face.

Să ne întoarcem la aspect. Finalizați compoziția adăugând o umbră moale sub carte de vizită de sus. Utilizați instrumentul Eraser pentru a înmuia colțurile umbrei.

Asta e tot! Aproximativ ar trebui să arate ca o configurație gata făcută. Sper că puteți folosi aceste tehnici pentru a crea cărți de vizită care impresionează orice client!
Add-ons:
23 623
abonați:
70 000+
Activitatea utilizatorilor:
332 384
Celelalte proiecte:
Formular de înregistrare
Înregistrare prin e-mail
Articole similare
Trimiteți-le prietenilor: