În mod tradițional, este obișnuit să se evidențieze ideile principale din text cu ajutorul unei contururi îndrăznețe. Această metodă de proiectare, în primul rând, se referă la titluri, deoarece este necesar ca cititorul să le acorde imediat atenția. Caracteristica CSS font-weight este un instrument simplu pentru ajustarea saturației fontului.

Cum de a schimba bogăția textului
Puteți atribui grosimea textului utilizând etichete HTML sau . Dar funcția inițială a acestor elemente este structurarea. Dacă utilizați etichete prea des, motoarele de căutare vor recunoaște textul ca fiind "prea optimizat", ceea ce va duce la o scădere a ratingului site-ului web. Aici se află utilitatea CSS font-weight.
Standardul oferă mai multe opțiuni pentru înregistrarea sa. O caracteristică interesantă - un programator web poate alege cât de strâns va fi textul. Dar, mai întâi lucrurile primele.
Valori standard pentru saturația fontului
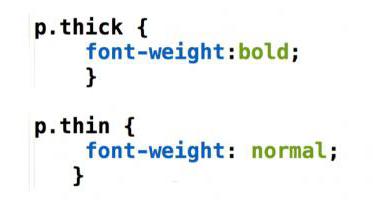
Formularul pentru foaia de stil cascadă recomandă utilizarea valorilor normale și îndrăznețe pentru a specifica densitatea. Primul atribuie forma "normală" elementului și este de obicei folosit în cazurile în care este necesar să se elimine scrierea grăsimilor. De exemplu, următoarea intrare oprește scrisul gros în CSS -font-weight: normal. După ce ați recurs la un astfel de proiect, puteți schimba ortografia implicită îngroșată a anteturilor în etichete
- .
Situația inversă - este necesar să setați grosimea mărită pentru paragraful textului. În acest caz, pentru eticheta corespunzătoare
Se specifică regula CSS -font-weightbold.

Opțiunile de setare a grosimii
Cele mai recente versiuni ale stilului standard permit utilizatorului să desemneze singur saturația textului. Pentru a face acest lucru, în locul valorilor descrise anterior normale și îndrăznețe, utilizați echivalentele lor numerice.
Densitate text este setat valori relative în intervalul de la 100 la 900. Pasul 100. Aceasta este de a atribui o greutate de 200, care urmează să fie înregistrate în CSS font-weight: 200. întrebare rezonabilă: ce face numărul 200 și cum să înțeleagă exact când trebuie utilizat ?
Pentru a înțelege grosimea fontului, veți ajuta la următoarea foaie de înșelătorie.

Trimiteți-le prietenilor: