Bună ziua tuturor. Recent, prin îndeplinirea ordinelor de dezvoltare a site-urilor pe WordPress, utilizez foarte des pluginul Advanced Custom Fields, care vă permite să creați și să ieșiți câmpuri arbitrare. Și frontul de muncă și posibilitățile sunt uriașe. În acest post voi examina plug-in ACF și ia în considerare mai multe opțiuni în care acesta poate veni la îndemână.
Creați câmpuri arbitrare cu ACF
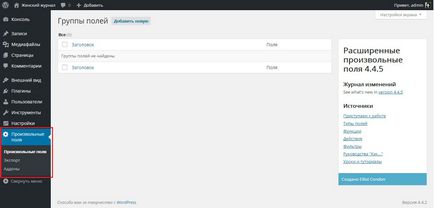
Mai întâi trebuie să descărcați pluginul de pe site-ul oficial și să-l instalați. Nu trebuie să explic cum să faceți asta. După activarea pluginului, în meniul de administrare apare o filă suplimentară "Câmpuri personalizate".

Extinzând această filă, vedem 3 submeniuri:
- Câmpuri arbitrare - aici vom produce toate setările de bază;
- Exportați - aici puteți exporta toate setările și câmpurile create, este păcat să le importați în versiunea gratuită, abia mai târziu;
- Addons - plug-in-uri suplimentare gratuite și plătite, care lucrează împreună cu câmpurile personalizate avansate.
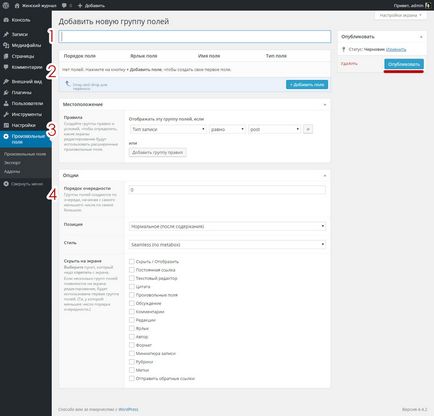
Deci, să vedem ce și cum să facem. Mergem la fila "Câmpuri aleatoare", de mai sus vedem butonul "Adăugați unul nou". Dați clic și apăsați pe noua pagină. Aici vedem următoarele:

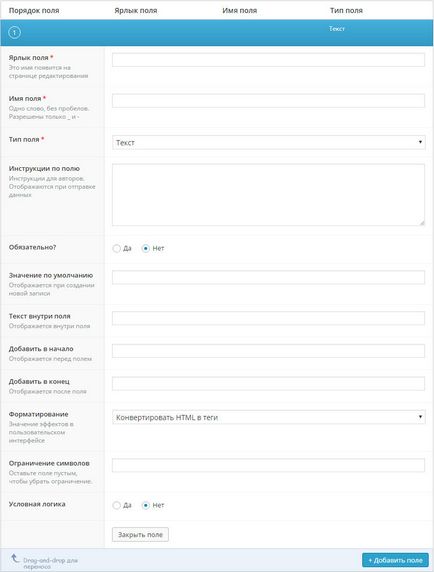
Cu setările de bază, cred că nu va fi dificil să dezasamblați. Deci, să ne uităm la principiul adăugării pe site a câmpurilor arbitrare. De fiecare dată când adăugați un câmp, va trebui să faceți clic pe butonul "Adăugați câmp". Va fi afișat următorul meniu. Cu o mulțime de setări. Să le privim mai detaliat.

Eticheta câmpului este numele câmpului nostru. Vă recomandăm imediat indicarea unui nume normal și ușor de înțeles, astfel încât să nu puteți fi confundați ulterior.
Numele câmpului este un nume unic care va fi luat în considerare la afișarea valorilor. Numele trebuie să fie unic pentru fiecare câmp și trebuie scris în latină.
Tipul câmpului - plug-in-ul ACF vă permite să creați nu numai câmpuri text, ci și:
Instrucțiuni pe teren - aici, pentru comoditate, puteți face o scurtă descriere a modului de utilizare a acestui câmp.
Valoarea implicită - puteți specifica ce valoare ar trebui să fie cea implicită, de exemplu, ce culoare va fi afișată sau ce va fi afișată în câmp.
Textul din interiorul câmpului acționează ca un substituent în câmpul de introducere. Textul va fi afișat în câmp, dar va dispărea atunci când încercați să introduceți ceva în câmp.
Adăugați la început și adăugați la sfârșit - textul care va fi înainte sau după câmp.
Formatarea - aveți posibilitatea de a specifica dacă etichetele html vor fi convertite în cod sau nu.
Limita caracterelor - nu va permite utilizatorului să introducă mai multe caractere decât este permis.
Puteți specifica chiar și o serie de condiții când se afișează un câmp. Un lucru foarte util, poate fi adesea la îndemână.
Cine poate folosi pluginul Custom Fields plug-in
După cum ați putea înțelege deja, posibilitățile și plug-in-ul sunt uriașe și cu abordarea corectă, pot exista o mulțime de aplicații pentru aceasta. Iată câteva exemple despre ceea ce puteți implementa cu ACF.
Sper că am reușit să vă arăt cât de răcoros este plug-in-ul Advanced Custom Fields și cât de mult are capacitatea de a implementa. Și vă voi spune cum să afișați câmpuri ACF arbitrare în postul următor.
Aflați plug-in-ul, trenul, încercați și veți putea face site-ul dvs. funcțional și unic. Principala practică.
Articole similare
Trimiteți-le prietenilor: