Sau este degradarea grațioasă?
Nu puteți continua și spuneți despre îmbunătățirea progresivă, fără a menționa degradarea grațioasă. Care este diferența dintre aceste concepte? Așa cum am menționat mai devreme. degradarea grațioasă poate fi tradusă ca toleranță la erori. Acesta este un concept foarte larg, dar în contextul web se poate înțelege toleranța la erori a interfețelor web client, partea de server a site-urilor și așa mai departe. În acest articol, degradarea grațioasă va fi înțeleasă drept toleranța la erori a interfețelor web client.
Ce este o îmbunătățire progresivă? Cel mai adesea acest termen este tradus ca o îmbunătățire progresivă. Îmbunătățirea progresivă implică faptul că interfețele web ar trebui create în etape, ciclic, de la simplu la complex. La fiecare etapă ar trebui să obțineți o interfață web completă, care va fi mai bună, mai frumoasă și mai convenabilă decât cea anterioară. Putem spune că acum există patru astfel de etape:
Stadiul "bun-bun-HTML"
În cea de-a doua etapă, documentul este formatat cu ajutorul vechiului CSS bun și are un aspect mai precis: o grilă a paginii apare, parametrii elementului de font, imaginile de fond și așa mai departe.
În cea de-a treia etapă, se aplică noi caracteristici din familia specificațiilor CSS3, iar documentul este adus la lumină: matrițe translucide, colțuri rotunde, umbre. De asemenea, folosind CSS3, puteți adăuga diverse fișiere decorative animate: decolorarea treptată sau deplasarea elementelor, evidențierea câmpurilor de formă și așa mai departe.
Să rezumăm scopul etapelor descrise:
Semnificația documentului, marcajul logic. Tehnologie: HTML.
Aspect. Tehnologie: CSS.
Impecabil aspect. Tehnologie: CSS3.
Putem spune că interfața web, creată cu bună-credință și calitate, în conformitate cu abordarea degradării grațioase, se va comporta în același mod ca interfața web, construită în conformitate cu îmbunătățirea progresivă. Adică, îmbunătățirea progresivă nu este nimic mai mult decât degradarea grațioasă, perfecționată. Cu toate acestea, observăm principalele diferențe dintre aceste concepte:
- Degradarea grațioasă este un concept mai larg decât o îmbunătățire progresivă, limitată doar de interfețele web. Îmbunătățirea progresivă este a noastră, a noastră nativă, a Web-ului.
- Îmbunătățirea progresivă specifică vectorul de mișcare (începe cu un simplu!), Și pentru o degradare grațioasă nu este atât de important.
- Îmbunătățirea progresivă insistă asupra importanței conținutului, iar pentru degradarea grațioasă se află în fundal.
În general, îmbunătățirea progresivă este o ideologie mai riguroasă și coerentă a dezvoltării interfeței web.
De ce a apărut o Îmbunătățire progresivă
Anterior sa spus că, dacă luăm și, în conformitate cu degradarea grațioasă, facem interfața web cât mai calitativă posibilă, atunci va fi aceeași ca și folosirea îmbunătățirii progresive. Deci, de ce ai venit cu acest accesoriu?
Răspunsul este simplu: foarte puțini oameni au făcut o degradare grațioasă foarte calitativ. Acest frustrat dezvoltatori cu adevărat upscale și responsabile. La urma urmei, pot spune că "sunt un om bun și fac o degradare grațioasă" aproape orice, dar costurile forțelor și timpului pentru dezvoltatori s-au deosebit de ordinele de mărime.
O astfel de coș de gunoi cu toleranță la erori este hrănit cu dezvoltatorii "drepți" și era necesar să faci ceva. Îmbunătățirea progresivă a apărut ca o reacție la degradarea grațioasă slabă. Acum, dezvoltatorii și designerii foarte buni pot face îmbunătățiri progresive, iar răul nu poate, deoarece este mai dificil și consumă mult timp. În același timp, noua abordare a absorbit toate cele mai bune practici de la degradarea grațioasă.
Exemplu practic
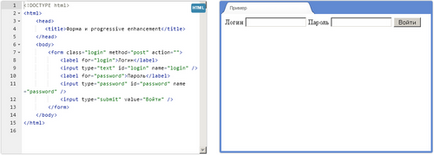
În primul pas, creați formularul utilizând cod HTML. Da, forma nu este atât de frumoasă, dar funcțională. Codul și rezultatul rezultat sunt prezentate în figură:

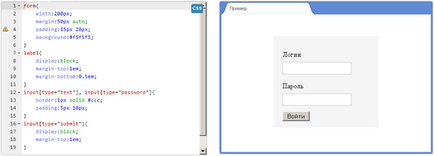
În cea de-a doua etapă, folosind cel mai simplu CSS, facem forma mai frumoasă: adăugăm un fundal, dimensiuni, liniuțe. Acum, formularul arată mai bine:

În cea de-a treia etapă, folosim câteva proprietăți CSS noi pentru a conferi formei o strălucire. Adăugați rotunjirea cu raza marginii, umbrele pentru elemente cu umbra în cutie, utilizați gradienții CSS pentru a crea un buton și așa mai departe. Utilizăm niște selectori avansați pentru a scăpa de indentare inutilă. Rezultatul este destul de bun:

În cel mai simplu exemplu, am arătat cum funcționează abordarea îmbunătățirii progresive. Apropo, acest exemplu poate fi "simțit live" într-o demonstrație interactivă pe Academia HTML.
Vom fi logat folosind AJAX, deci nu trebuie sa te deranjezi cu formularul, folosesc div. Round colours and umbre ... Aceasta este o problemă. Pentru câmpurile de intrare folosesc intrări fără frontiere și un fundal cu cadru și umbre. O să fac butonul cu ajutorul lui div, o să atârg un buton cu un gradient și umbre pe fundal. Se răcește! Și în vechiul IE va arăta frumos și vor fi decupate doar câteva imagini.
Îmbunătățirea progresivă și designul receptiv
În același timp, a apărut o abordare similară, care se numește în primul rând mobilă. În limba rusă, numele său poate fi tradus ca "primul pentru telefoanele mobile!". De fapt, este același design adaptiv, dar cu cerința obligatorie: începeți întotdeauna să proiectați interfața adaptivă cu versiunea mobilă.
Raportul de abordare a designului receptiv și cel mobil în primul rând este foarte asemănător cu relația dintre degradarea grațioasă și îmbunătățirea progresivă. Prima abordare a perechii este comună, iar a doua abordare este privată și adaugă cerințe suplimentare primului: "începe cu simplu html", "începe proiectarea cu versiunea mobilă", "accident vascular cerebral pisica".
Este de remarcat faptul că abordările sonore se potrivesc perfect unul cu celălalt și se completează perfect între ele. Și în viitorul apropiat, toți cei mai buni vor spune: "Facem o mobilizare progresivă prima și mobilă".
De ce ai citit asta?
Cunoscând această abordare și înțelegându-și activitatea, puteți stabili mai bine sarcinile interpretului. Utilizarea îmbunătățirii progresive de către dezvoltatorii site-ului dvs. vă va economisi bani și timp.
Trimiteți-le prietenilor: