În acest tutorial, veți învăța cum să utilizați o temă mobilă, utilizând plug-in-ul popular Jetpack, vom examina cum să includeți anunțuri sau intrări complete pe pagina principală și pe paginile de arhivă. Veți învăța, de asemenea, cum să creați meniuri personalizate, titluri și fundal pentru tema dvs. mobilă, precum și ce puteți face cu bara laterală și widget-urile.
Navigarea pe pagină:
Cum activez o temă mobilă pentru adaptarea site-ului?
Pentru a utiliza stilul mobil, tot ce trebuie să faceți este să activați modulul mobil din tabloul de bord Jetpack.
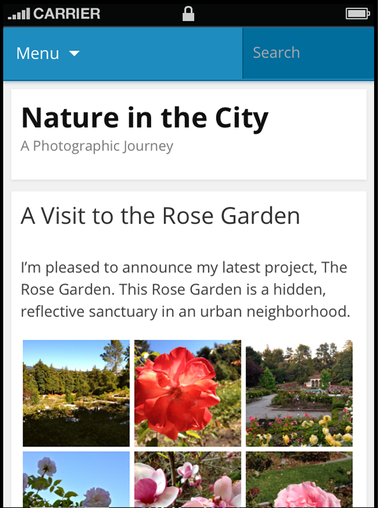
Cum arată tema mobilă în acțiune pe site?

După cum se poate vedea, tema mobilă de la Jetpack nu are un design rău "implicit", dar încă o putem personaliza așa cum ne place. Luați în considerare aceste setări mai târziu.
Opțiuni tematice mobile pentru modulul Jetpack
Tema mobilă vă oferă o varietate de opțiuni:
- Afișați anunțurile de pe ecran sau conținutul complet al înregistrărilor de pe pagina principală și paginile de arhivare.
- Afișați promoția pentru aplicațiile mobile WordPress în subsolul temei mobile.
Pentru a accesa opțiunile pentru teme mobile:
- Elementul de meniu Jetpack / Configure.
- După ce găsiți modulul "Mobile theme" de pe prima pagină a Jetpack și faceți clic pe "Configure", setările vor deveni disponibile pentru dvs.
- Selectați opțiunea dorită, apoi faceți clic pe "Salvați modificările".
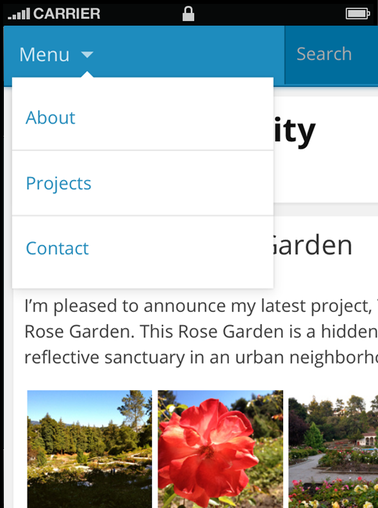
Setări de meniu tematică mobilă

Tema mobilă scanează locația meniului pentru subiectul actual și îl afișează în poziția inițială desemnată. Dacă nu aveți un meniu personalizat, meniul standard al paginii va fi afișat în mod implicit.
Dacă doriți să utilizați un meniu special și nu una dintre cele atribuite în versiunea standard, puteți utiliza "jetpack_mobile_theme_menu" pentru a obține tema Jetpack mobilă pentru a utiliza meniul pe care îl specificați. Pentru aceasta, trebuie să instalați mai întâi funcționalitatea plug-in-ului.
Numărul 75 este identificatorul de meniu.
Apoi, trebuie să adăugați acest cod la funcționalitatea plug-in-ului pe care l-ați instalat anterior:
add_filter ('jetpack_mobile_theme_menu', 'jetpackme_mobile_theme_menu');
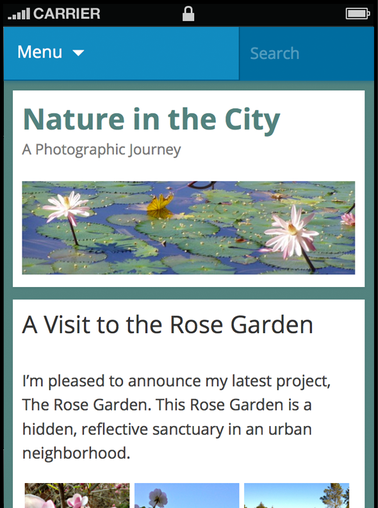
Poziția personalizată și fundalul temei mobile
Tema mobilă va respecta regulile pe care le-ați atribuit, care se referă la anteturile și setările de fundal aplicabile subiectului dvs. curent:
- Imagini antet personalizate;
- Imagine de fundal personalizată și culoare;
- Setări personalizate pentru repetarea setărilor de imagine și de poziționare de fundal;
- Afișarea textului titlului (cu referire la numele site-ului și descriere)
- Culoarea textului de pe site în anteturi (dacă ați permis culoarea personalizată a textului titlului în versiunea tematică mobilă)

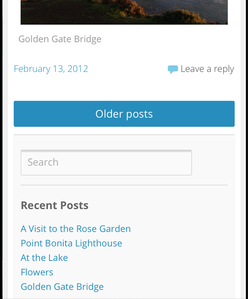
Personalizați bara laterală și widget-urile din tema mobilă

În prezent, tema mobilă afișează o bară laterală a widget-urilor în zona inferioară a conținutului principal, chiar deasupra subsolului site-ului. Pentru ca widget-urile să fie mai mari, bara laterală trebuie să aibă identificatorul "sidebar-1". Dacă nu sunteți familiarizat cu bara laterală și cu alocarea identificatorilor, puteți afla mai multe despre acest lucru la WordPress.org.
Dacă widget-urile dvs. nu se află în tema mobilă, cel mai probabil vinovatul este că tema dvs. standard pe care o utilizați nu are o bara laterală cu identificatorul "sidebar-1" (identificatorul trebuie să fie exact "sidebar-1"). Pentru a verifica acest lucru, deschideți fișierele tematice și găsiți funcția register_sidebar () (de obicei în funcții.php). Dacă doriți ca widget-urile să apară, puteți schimba identificatorul barei laterale-1. Iată un exemplu:
"nume" => __ ("Bara laterală dreaptă". "temă-text-domeniu"),
'description' => __ ('Această bara laterală este localizată în coloana din dreapta', 'theme-text-domain'
Notă: dacă aveți mai multe bare laterale, numai o singură bară laterală poate avea un identificator "bara laterală-1". În acest caz, trebuie mai întâi să decideți ce widget doriți să vedeți în versiunea mobilă a site-ului și apoi să schimbați identificatorul.
Treceți la "versiunea completă a site-ului"
Articole similare
Trimiteți-le prietenilor: