Adăugați un obiect gadget peste titlu în Blogger (Blogspot)
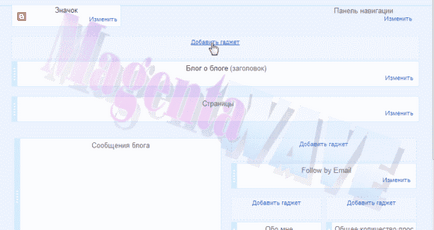
Se pare ca aceasta:
Dar pentru a putea adăuga obiecte gadget pe o secțiune cu un titlu, trebuie să modificați valoarea anumitor parametri:
- maxwidgets este numărul de obiecte gadget pe care doriți să le plasați, numărul indică cât de mult puteți plasa widget-urile în această secțiune, de exemplu: 1, 2, 3 etc. Dacă nu este specificat nimic, cantitatea este nelimitată. Trebuie să schimbăm "1" la orice număr dorit.
- showaddelement - un parametru care face câmpul pentru adăugarea unui widget vizibil - "Adăugați un obiect gadget". Schimbă nu la da
Aceasta va arata ca versiunea finala:

Plasați gadgetul peste capac
Cumva nu am pus această întrebare pentru gadgetul "Căsuța de căutare", dar cred că pot face acest lucru cu CSS. Aflați identificatorii și transmiteți, un exemplu de cod de stil va fi ceva de genul:
# BlogArchive1 fundal h2: # fff1f0;
culoare: # 000;
text-align: centru;
padding-top: 20px;
float: stânga;
înălțime: 100px;
lățime: 20%;
>
#ArchiveList float: dreapta;
fundal: # f1f1f0;
înălțime: 120px;
lățime: 80%;
overflow-y: auto;
>
ZY Au fost realizate experimente pe "Blogul de arhivă" amplasat orizontal în afara coloanelor.
Încerc să fac asta:
# BackgroundList1: #ffffff;
culoare: # 000;
text-align: centru;
padding-top: 20px;
float: stânga;
înălțime: 100px;
lățime: 80%;
>
# Float HTML1: drept;
fundal: #ffffff;
înălțime: 100px;
lățime: 20%;
overflow-y: auto;
>
Ambele widget-uri devin la rând, dar nu funcționează (nici unul, nici unul).
Apoi am eliminat linii plutitoare, lucrează, dar devin reciproc (((
Nu stiu ce sa cred.
Și o altă întrebare - ce înseamnă # și punct?
Trimiteți-le prietenilor: