Acum că am învățat cum să ne creăm propriile articole, este timpul să le înfrumusețăm. Cu tot respectul față de text, mai ales atunci când este vorba de un text în limbajul rus măreț și puternic, trebuie să înțelegeți: fără a avea cel puțin grafică minimă, resursa dvs. va arăta ca un șoarece gri într-un tabără de pisici multi-colorate. De aceea, sarcina noastră pentru astăzi este să învățăm cum să inserăm imagini în articole.
Știm deja: pentru a începe editarea articolului, trebuie să selectați elementul "Toate materialele" din meniul principal "Materiale". În lista propusă (care, în cazul nostru, este atât de departe de un punct), selectăm articolul care va fi supus editării.

Metoda unu. Utilizați butonul "Inserare / Editare imagine"

Apoi, trecem la bara de instrumente și încercăm să găsim butonul "Inserare / editare imagine". Pentru a simplifica ușor căutarea, vă sfătuiesc să acordați atenție imaginii situate mai jos. Cu un creion roșu, m-am dus în jurul butonului.
Deci, sper că căutările pentru buton au fost încununate cu succes. Acum este momentul să-l apăsăm.


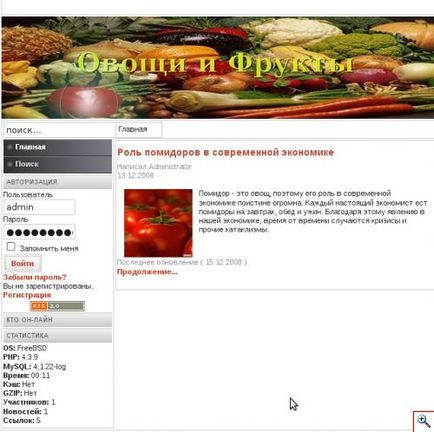
Pentru a mări imaginea, faceți clic pe ea cu mouse-ul
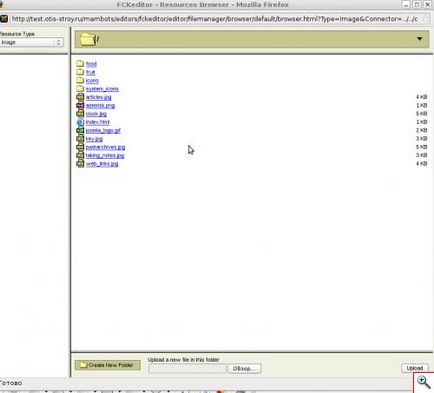
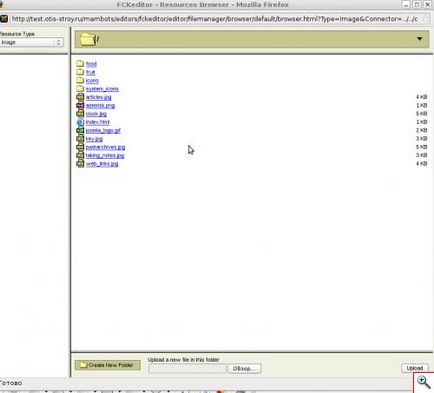
O altă fereastră va apărea în ochii noștri. Cu observații detaliate, găsim dosare și fișiere imagine. Tot ceea ce vedem este stocat pe un computer aflat la distanță, unde este localizat site-ul nostru iubit. Și sarcina noastră este să descărcăm fișierele selectate cu imagini de pe același computer sau așa cum se numește de către profesioniști - serverul.
Înainte de a începe ceva la rock, vreau să vă atrag atenția la butonul numit "Creare folder nou". Acesta servește pentru a crea un nou dosar. Când faceți clic pe buton, va apărea următoarea fereastră:

Unde trebuie doar să introduceți numele noului director. Fiți atenți! Toate numele de fișiere și foldere din sistemul de management al conținutului Joomla, pentru a evita neînțelegerile, ar trebui să fie scrise cu litere latine!
Nu ezitați să creați directoare noi, încercați să vă gândiți inițial asupra structurii folderelor dvs., atunci când există multe articole, veți avea cu siguranță probleme cu găsirea anumitor imagini pentru un anumit articol.
Am creat un dosar numit "Pomidor". Vă propun să vă mișcați acolo, ceea ce se poate face prin simpla apăsare a mouse-ului pe numele directorului. Acum, sarcina noastră este să descărcați imagini pregătite. Apăsați butonul "Browse" și continuați pentru a selecta fișierul dorit de pe hard disk-ul calculatorului nostru.
Când fișierul este selectat, apăsați butonul "OK". Acum cereți sistemului de gestionare a conținutului să descarce acest fișier pe server. Acest lucru se face prin clic pe butonul "Încărcare", care în limba engleză va suna ca "Descărcarea".
După ce imaginea este încărcată pe server, o vom putea vedea în dosarul "Pomidor", pentru inserarea ulterioară a imaginii în textul nostru, pur și simplu faceți clic pe imagine cu mouse-ul.

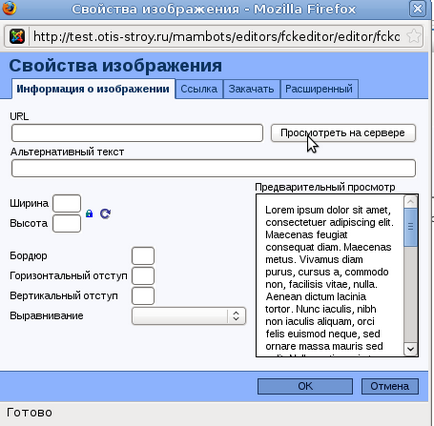
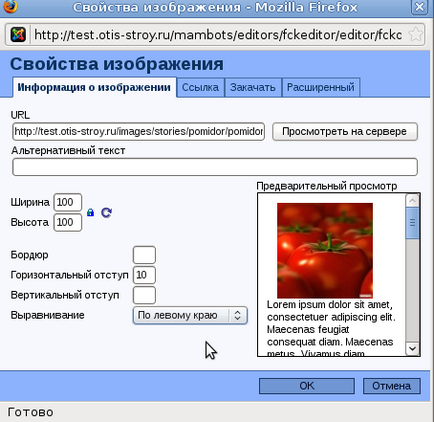
Acum du-te înapoi la fereastra numită "Proprietăți imagine". Ce vedem? O parte din câmpurile de text a fost completat magic. Să ne uităm la fiecare control din această fereastră. Pentru moment, vom acoperi doar fila Informații imagine.
Text alternativ - se întâmplă adesea ca pagina dvs. de articol să nu fie încărcată imediat, dar după un anumit timp. Acest lucru se datorează vitezei de conectare lentă la Internet. În mod obișnuit, cele mai recente fișiere de descărcări de imagini ale browserului, deoarece acestea reprezintă partea cea mai "grea" a site-ului. Pentru ca utilizatorul să-și imagineze cel puțin cum va arăta imaginea încărcată, există un text alternativ afișat până când fișierul cu imaginea este afișat pe pagina noastră. Textul alternativ are încă o aplicație utilă. Dacă doriți ca motoarele de căutare să indexeze imaginile pentru anumite interogări, trebuie completat și câmpul de text alternativ.
De exemplu, dacă introducem inscripția "tomate" în acest câmp, atunci motorul de căutare Yandex este probabil să afișeze site-ul dvs. la această cerere pe această pagină.
Lățime și înălțime - este ușor să ghiciți că lățimea și înălțimea imaginii sunt afișate aici. Și, dacă schimbăm valorile curente, lățimea și înălțimea se vor schimba și ele. În mod prestabilit, dacă schimbați aceste setări, vor fi respectate rapoartele originale ale aspectului. Adică raportul dintre lățime și înălțime va rămâne același. Cu toate acestea, dacă trebuie să setăm parametrii noștri, unde lățimea și înălțimea nu sunt legate între ele, faceți clic pe butonul mic cu imaginea de blocare, care se află lângă câmpurile de text "lățime" și "înălțime". Butonul este numit "Păstrați proporțiile". Imaginea se schimbă într-o blocare deschisă și acum ni se permite să introduceți valori arbitrare în câmpurile de text. Lângă butonul "Salvați proporțiile" nu este elementul de control mai puțin important - butonul "Resetare dimensiune". Să presupunem că ați schimbat dimensiunea imaginii, dar din anumite motive ați decis să o schimbați la cea originală. În acest caz, puteți să faceți clic în siguranță pe acest buton.
Border - dacă este necesar, imaginea noastră poate fi tăiată cu un cadru. Acest câmp vă permite să specificați grosimea cadrului. În mod prestabilit, câmpul este gol, adică imaginea va fi afișată fără limită. De asemenea, fără o bordură, va fi afișată la o valoare de "0". Aici puteți introduce numere întregi de la zero și mai mult. La o valoare de "1", granița noastră va avea o grosime de un pixel. În consecință, la o valoare de "2", cadrul din jurul imaginii va avea o grosime de doi pixeli.
Indentarea orizontală și verticală - de regulă, imaginea noastră va fi situată lângă text și alte elemente. Prin urmare, este rezonabil să introduceți în ambele câmpuri text o valoare cuprinsă între 3 și 10 pixeli, ceea ce va face ca pagina noastră să pară mai prezentă, deoarece prezența unei linii din desen nu îi va permite să fuzioneze cu textul.

Pentru a mări imaginea, faceți clic pe ea cu mouse-ul
Pur și simplu, ne-am descurcat bine și am învățat cum să inserăm o imagine în articolul nostru. Dar asta nu e tot. Pentru o înțelegere completă a lucrului cu imagini, vom examina o altă modalitate de a introduce o imagine în corpul unui articol.
Introducerea unei imagini utilizând eticheta MOSImage
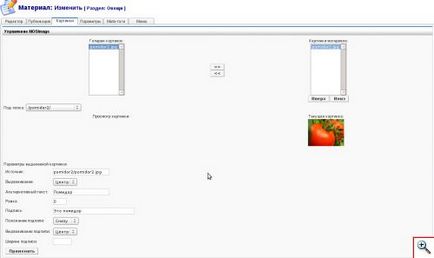
Poate că, după citirea titlului acestei secțiuni, veți exclama: "De ce avem nevoie de un MOSImage, când știm deja cum să inserăm imagini". În parte, aveți dreptate, dar vă recomand să continuați să citiți acest articol. De fapt, lucrul cu eticheta MOSImage este mai mult decât simplu. Acum o vom vedea împreună. De data aceasta propun să lucrez în partea de jos a ecranului, adică în așa-numita parte principală a articolului.
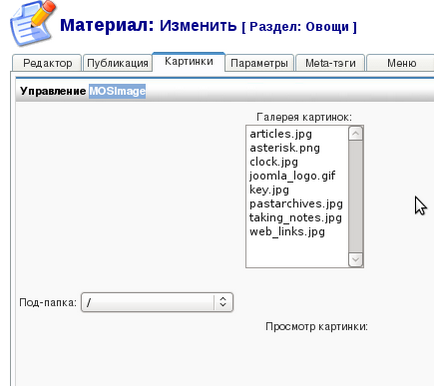
O mare parte din lucrul cu eticheta MOSImage se face în partea de sus a ecranului, în fila "Imagini".

Mai întâi de toate, trebuie să selectăm imaginea pe care o vom insera în articol. Pentru aceasta găsim o listă derulantă numită "Subfoldere". Aici ar trebui să faceți o rezervare mică. Dacă primul mod de inserare a unei imagini ne-a permis să descărcăm un fișier cu o imagine în timpul procesului de lucru, atunci în cazul lucrului cu eticheta mosimage, imaginea trebuie încărcată în prealabil.
Puteți face acest lucru folosind managerul media încorporat în sistemul de gestionare a conținutului. Aceasta înseamnă că mai întâi trebuie să salvați articolul făcând clic pe butonul "Salvați" din colțul din dreapta sus. Apoi mergeți la meniul principal "Site" și selectați "Media Manager".

În continuare ne interesează partea dreaptă superioară a site-ului. Pentru a crea un folder nou, introduceți numele în câmpul de text "Creați directorul". Nu uităm că toate numele fișierelor și dosarelor sunt introduse în litere latine. Apoi faceți clic pe butonul "Creați" în colțul din dreapta sus.
După crearea directorului, mergem acolo făcând clic pe pictograma dosarului cu ajutorul mouse-ului. Acum sarcina noastră este să încărcați un nou fișier imagine. Pentru a face acest lucru, în colțul din dreapta sus, faceți clic pe butonul "Răsfoiți", selectați fișierul dorit de pe hard diskul calculatorului nostru și faceți clic pe butonul "Descărcați".

Acum că fișierul nostru este încărcat pe server, este timpul să revenim la editarea articolului și la introducerea imaginii. Știm deja că ar trebui să mergem la fila "Imagini", unde găsim în lista derulantă directorul creat în managerul media.
Deci, dosarul nostru este selectat și ar trebui să vă întoarceți privirea puțin mai sus, unde există o listă numită "Galerie foto". Această listă constă dintr-o singură imagine pe care o selectăm cu ajutorul mouse-ului.

Apoi, sarcina noastră este să faceți clic pe butonul care arată sub formă de săgeți care indică spre dreapta. La sfârșitul robinetului, exact același element apare în lista "Material Pictures". Vom îndrepta cursorul mouse-ului în acest moment și îl selectăm. După toate acțiunile de mai sus, o miniatură miniatură a imaginii noastre apare sub lista de "Material Imagini". Acest lucru va spune că am deschis un fișier cu o imagine pentru editare, la care vom proceda direct.
Editarea unei imagini este dedicată unei secțiuni numită "Parametrii imaginii selectate". Să studiem fiecare dintre elementele din această secțiune.
Sursa este calea actuală spre fișierul nostru imagine. Se completează automat cu operațiile de mai sus, deci nu ne interesează.
Aliniere - știm deja ce este pentru acest element. După cum sa convenit, ne aliniem imaginea pe centrul ecranului.
Cadru - poate cineva nu știe, dar rama este aceeași bordură. Și ce să facem cu frontiera, știm foarte bine prin introducerea imaginii folosind butonul "Lipire \ editați imaginea"
Semnătura - dar este ceva nou. Ne este dată o minunată oportunitate de a semna imaginea noastră. Semnătura va fi plasată în funcție de poziția aleasă de noi.
Poziția semnăturii - aici decidem în cele din urmă, unde, de fapt, semnătura noastră va rămâne.
Aliniați semnătura - așa cum reiese că semnătura poate fi aliniată. Pentru ca creația noastră să pară armonioasă, aliniem și titlul în centru. Să fie frumos!
Lățimea semnăturii - cred că nimeni nu va fi surprins dacă scriu că este introdusă o valoare în acest câmp text, care determină lățimea semnăturii.

Momentul solemn a venit. Apăsăm butonul "Salvați" și revenim la site pentru a contemplă crearea mâinilor noastre.

Să rezumăm. Am învățat cum să inserăm imaginile într-un articol într-un mod profesionist și, de asemenea, am reușit să lucrăm cu managerul media. În următoarea lecție, vom încerca să ne creăm propriile elemente de meniu.
Cu sinceritate, Gosha Computer.
Articole similare
Trimiteți-le prietenilor: