Nu toate paginile site-ului trebuie să aibă în mod necesar același design. Unele site-uri au culori și stiluri diferite pentru pagini diferite. La alte site-uri, designul diferă radical într-o secțiune de alta. Joomla vă permite să implementați o idee similară.
În această lecție, veți învăța cum să utilizați mai multe șabloane sau mai multe stiluri din același șablon pentru diferite părți ale site-ului dvs. pe Joomla.
Pasul 1: Parsează șablonul standard Joomla
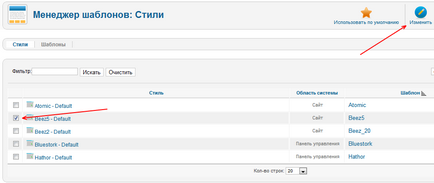
Unul dintre șabloane va fi întotdeauna atribuit în mod implicit. Șablonul atribuit implicit este marcat cu un asterisc de aur, așa cum se arată în figură.
Puteți schimba foarte ușor șablonul implicit făcând clic pe unul dintre asteriscurile nemarcate. Dacă steaua este pictată, atunci un șablon nou este atribuit în mod prestabilit.
După instalarea joomla, Beez2 este asociat ca șablon prestabilit. Dacă dați clic pe numele șablonului, puteți modifica unele setări ale șablonului.
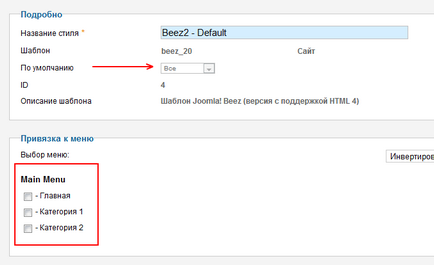
În acest exemplu, puteți vedea pagina Setări șablon. Acest șablon este atribuit în mod prestabilit și nu este legat în mod specific la niciun element de meniu (Parametru: Meniu la meniu).

Pasul 2: Atribuiți diferite șabloane pentru diferite pagini Joomla
- Închideți pagina de editare a șabloanelor Beez2.
- Deschideți șablonul Beez5 editând caseta de selectare de lângă șablon și făcând clic pe butonul "Editare".

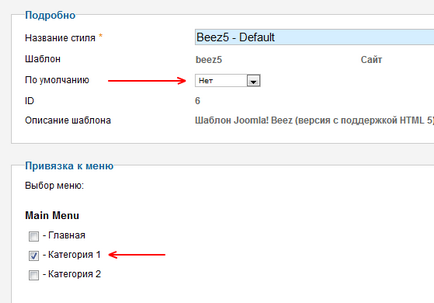
Conectarea diferitelor șabloane la diferite pagini ale site-ului se realizează exclusiv prin intermediul elementelor de meniu. Mergeți la "Snap to Menu" și puteți selecta paginile site-ului pentru care doriți să atribuiți șabloane individuale.

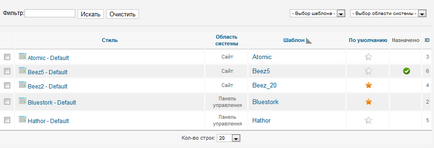
Salvați această obligație, apoi verificați site-ul. După salvare, veți vedea că șablonul Beez20 este atribuit în mod prestabilit. Și șablonul Beez5 este marcat cu o bifă verde.

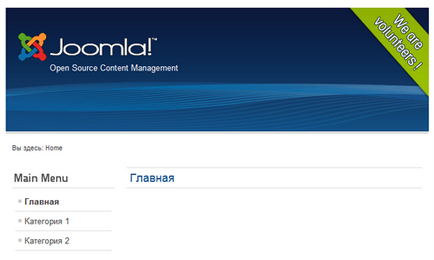
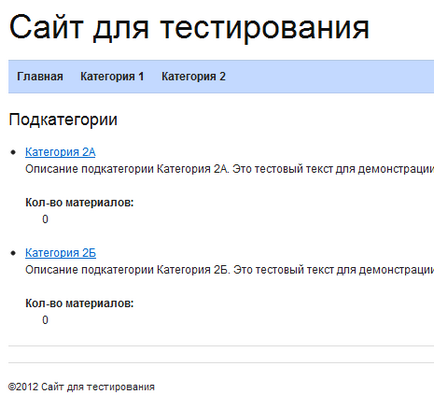
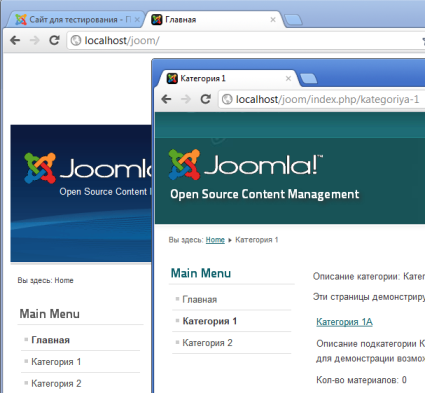
Iată cum arată pagina principală cu șablonul implicit Beez.


În acest moment, merită să reamintim că schimbarea șablonului nu va afecta conținutul site-ului. Cu toate acestea, titlul, logo-ul, designul și poziția modulelor se vor schimba. Aceasta înseamnă că nu puteți schimba doar șablonul fără a efectua o muncă suplimentară.
Pasul 3: Identificați diferitele poziții ale modulelor în diferite șabloane

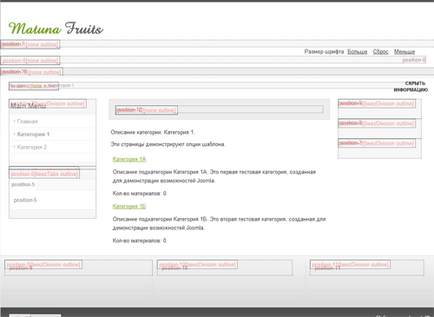
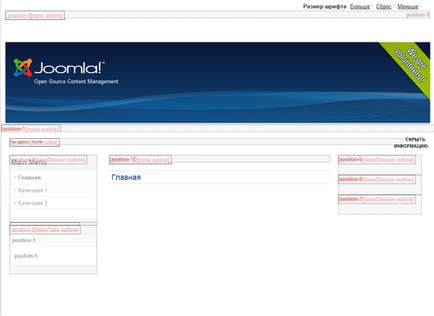
Pozițiile modulelor din șablonul Beez5 (de mai sus) și din șablonul Beez20 (partea de jos) sunt aproape identice, deci modificările sunt nesemnificative. Cu toate acestea, există diferențe.

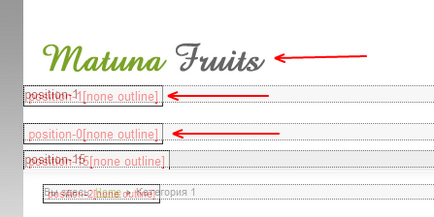
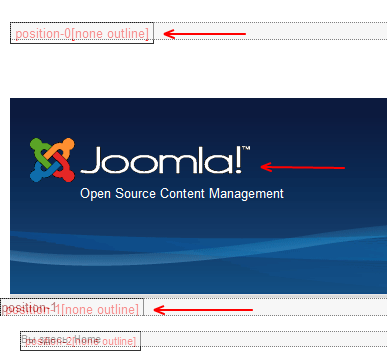
Una dintre diferențele notabile dintre șabloane este poziția modulelor în apropierea logo-ului. În șablonul Beez5, pozițiile 1 și 0 sunt sub sigla.

În Beez20 poziția-0 este deasupra logo-ului, iar poziția-1 este sub el.

Aceasta este o diferență destul de nesemnificativă, dar un bun exemplu pentru modul în care pozițiile modulelor în șabloane pot fi diferite. În acest caz, este dat un exemplu simplu, deoarece pozițiile modulului din ambele șabloane au aceleași nume.
Dar ce se întâmplă dacă pozițiile modulelor în șabloane diferă nu numai în poziție, ci și în nume?

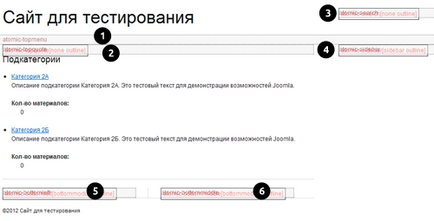
Această pagină conține pozițiile modulului:
- atomic-topmenu
- atomic-topquote
- atomic-search
- atomic-perciuni
- atomic-bottomleft
- atomic-bottommiddle
Dacă doriți ca șablonul Atomic să funcționeze în plus față de Beez20, trebuie să faceți mai mult de lucru. Nu este garantat faptul că poziția modulului care lucrează în Beez20 va funcționa în Atomic.
Pasul 4: Adăugați un modul de meniu la noul șablon.
- Mergeți la Extensii - Module Manager și faceți clic pe butonul Creați.
- Selectați tipul modulului de meniu.
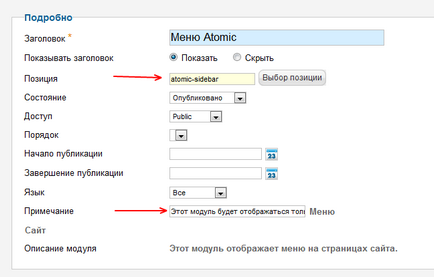
- Alocați-vă noului modul o poziție atomică în bara laterală.
- Joomla 2.5 introduce o caracteristică nouă: un câmp de notă pentru modul. Acest lucru vă va permite să nu vă confundați când aveți multe module.

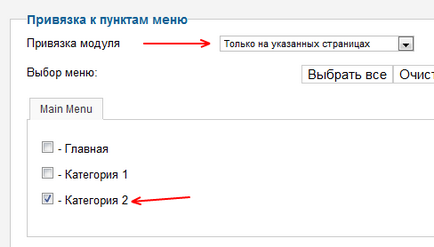
Acum, vom lega modulul numai la o anumită pagină.
- În opțiunea "Atingeți elementele de meniu", selectați valoarea "Numai în paginile specificate".
- Marcați caseta de selectare a paginii pe care doriți să afișați modulul.

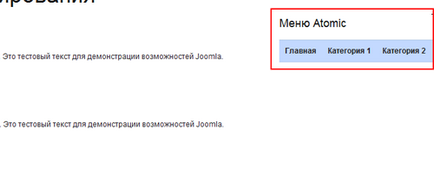
Acum, modulul de meniu este situat în bara laterală. Probabil ați observat că acesta este un meniu orizontal și că spațiul pentru el este limitat. Trebuie să încercăm din nou să găsim o poziție mai potrivită.

Mergeți la managerul de module și mutați meniul în poziția atomic-topmenu. Rezultatul pe care îl puteți vedea în imaginea următoare.

Pasul 5: Stiluri ale unui șablon în locul șabloanelor diferite.
În loc să utilizați șabloane complet diferite pe diferite pagini ale site-ului, puteți face o mică modificare a șablonului dvs. implicit. Aceasta este o caracteristică nouă, care a apărut în Joomla 2.5. Această tehnică vă va permite să creați mai multe diferențe subtile pe fiecare pagină fără a trebui să faceți lucrarea descrisă mai sus.
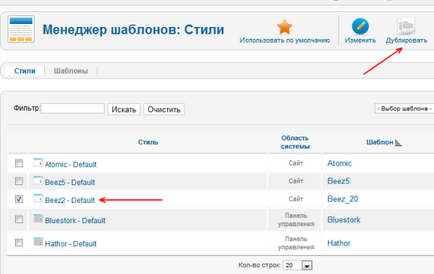
- Accesați Managerul de șabloane.
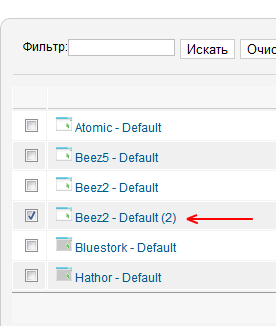
- Selectați șablonul pe care doriți să îl duplicați (caseta de selectare de lângă acesta).
- Faceți clic pe butonul Duplicat.

- Bifați caseta de lângă șablonul Beez2-Default (2).
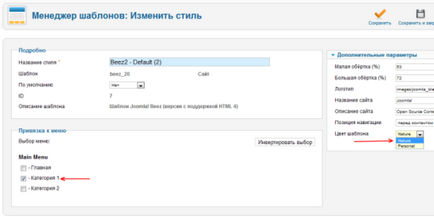
- Faceți clic pe butonul "Editați".


Acum aveți două stiluri șablon diferite asociate cu două pagini de pe site.

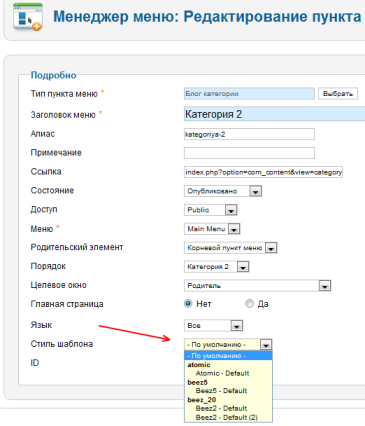
- De asemenea, puteți atribui un șablon atunci când creați elemente de meniu.
- Când vă aflați în managerul de meniuri, puteți să conectați stilul șablonului la crearea unui element de meniu.

Articole similare
Trimiteți-le prietenilor: