Acest exemplu va fi dedicat creării unei pagini cu un album elegant cu fotografii rotite.
În viitor, vom aloca imagini identificatorilor (id) în funcție de numele lor.
Pentru început, vom pregăti unitatea pentru albumul nostru folosind tag-ul div. si-l imagini folosind tag-ul img va face (fiecare imagine trebuie să fie plasat în propriul său div tag-ul), astfel:
Fiți atenți. am atribuit un identificator blocului - id = "photo_page". Prin ID, putem accesa blocul folosind css.
Apoi, trebuie să setați stilurile de blocuri la css. O listă de stiluri: „Poziția: relativă;“ - cere originea în colțul din stânga sus al blocului nostru; „Margin: 50px auto;“ - cere blocul nostru liniuța „50px“ deasupra și sub restul conținutului paginii, precum și cere indentare automată pe dreapta și la stânga, aliniind astfel blocul nostru în centru; „Lățime: 900px; înălțime: 650 de pixeli;“ - se va seta lățimea de 900px și înălțimea de 650 de pixeli, respectiv.
Lista de stiluri specificată trebuie plasată astfel:
Poziția #photo_page: relativă;
marja: 0 auto;
lățime: 900px;
înălțime: 650px;
text-align: centru;
>
Rețineți utilizarea "#photo_page" - așa că am apelat la ID-ul blocului.
Acum atribuim stilurile comune pentru fiecare imagine din interiorul blocului photo_page. Acestea sunt colțuri rotunjite, un cadru gri, un fundal alb, indente interioare și o umbră.
Acest lucru va crea efectul foto:
#photo_page imgborder-radius: 7px;
margine: 1 pix solid gri;
fundal: #ffffff;
padding: 10px;
box-shadow: 2px 2px 10px # 697898;
>
Rețineți utilizarea "#photo_page img" - așa că vom face referire la toate imaginile din interiorul blocului photo_page
De asemenea, este important să finalizați un astfel de stil scurt:
#photo_page div float: stânga;
>
El apasă toate blocurile din interiorul blocului photo_page spre stânga.
Etapa intermediară a lecției este acum finalizată. În cazul în care munca ta este similar cu imaginea în captura de ecran, aceasta înseamnă că nu face greșeli, și puteți trece la pasul următor.

Acum mergeți la rotația fotografiilor plasate. Pentru a face acest lucru, avem nevoie de stilul de transformare. În momentul de față nu este folosit în forma sa pură, ci doar cu un prefix pentru fiecare browser de la început, după cum urmează:
-webkit-transform: rotire (valoare);
-moz-transform: rotire (valoare);
-o transformă: rotiți (valoare);
Acesta este stilul de rând pentru browsere: Google Chrome, Mazilla, Opera (respectiv). În loc de cuvântul "valoare" vom introduce un număr cu prefixul deg la sfârșit, după cum urmează:
90deg - rotiți 90 de grade în sensul acelor de ceasornic.
-5deg - rotiți -5 grade în sens invers acelor de ceasornic.
Și așa mai departe.
Stil pentru fotografie photo_1:
# photo_1 -webkit-transform: rotiți (5deg);
-moz-transform: rotiți (5deg);
-o-transform: roti (5deg);
>
Prima imagine este rotită cu 5 grade.
Stil pentru fotografie photo_2:
# photo_2 -webkit-transform: rotire (-3deg);
-moz-transform: roti (-3deg);
-o-transform: roti (-3deg);
>
A doua imagine este rotită cu 3 grade.
Stil pentru fotografie photo_3:
# photo_3 -webkit-transform: rotire (-2deg);
-moz-transform: roti (-2deg);
-o-transform: roti (-2deg);
>
A treia imagine este rotită cu -2 grade.
Stil pentru fotografie photo_4:
# photo_4 -webkit-transform: rotire (8deg);
-moz-transform: rotiți (8deg);
-o-transform: roti (8deg);
>
A patra imagine este rotită cu 8 grade.
Luați în considerare modul în care puteți ajusta poziția imaginilor. De exemplu, doriți să mutați prima imagine la 20 de pixeli de la marginea superioară și 10 pixeli de la marginea din stânga. În acest caz, trebuie să utilizați stilul de marjă. Iată versiunea corectă a utilizării sale pentru cazul nostru:
# photo_1 marja: 20px-10px-20px 10px;
-webkit-transform: rotire (5deg);
-moz-transform: rotiți (5deg);
-o-transform: roti (5deg);
>
Fiți atenți. prima valoare a stilului este o liniuță de sus; a doua este marja dreaptă; a treia este o indentare de dedesubt; a patra este marginea din stânga.
Important: în cazul nostru, linia de dedesubt este egală cu valoarea negativă a liniuței din partea de sus. Dacă pe pagina dvs. există un spațiu gol sub imagine, încercați să faceți indentarea de dedesubt chiar mai negativă.
Lucrarea este finalizată, dau o captură de ecran (ținând cont de schimbarea indentării primei imagini descrise la pasul 12).
Adăugați un stil de indentare pentru toate imaginile cu care nu vă simțiți confortabil.



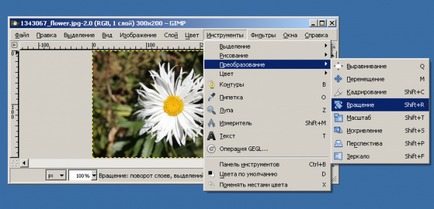
Activați instrumentul Rotire. Pentru aceasta, selectați elementele de meniu "Instrumente", "Conversie", "Rotire". Se deschide caseta de dialog "Rotire". Acest dialog poate fi, de asemenea, deschis. apăsând Shift + R.

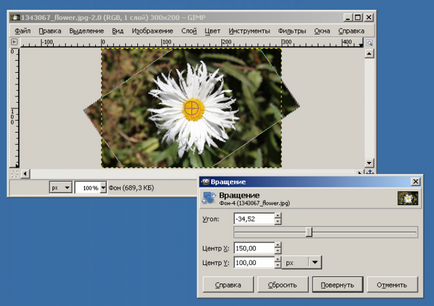
Rotiți fotografia în unghiul dorit. În caseta de dialog "Rotire", introduceți unghiul de rotație al fotografiei în câmpul "Unghi" sau setați-l mutând cursorul de sub ea. Fotografia se va roti în jurul centrului cu coordonatele introduse în câmpurile "Center X" și "Center Y". Poziția curentă a fotografiei va fi afișată în fereastra de editare a imaginilor. Când este setat unghiul de rotație al fotografiei. faceți clic pe butonul "Rotire" din caseta de dialog "Rotire".

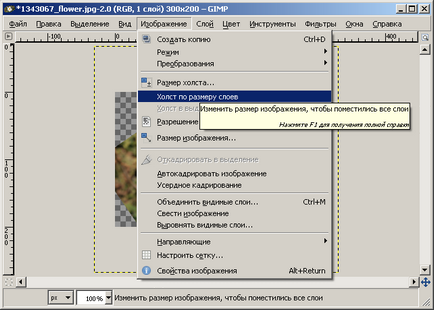
Aliniați dimensiunea pânzei la noua dimensiune a imaginii. Din meniu, selectați "Imagine" și "Canvas by Layer Size". După aceasta, imaginea din fereastra de editare poate fi văzută în întregime.

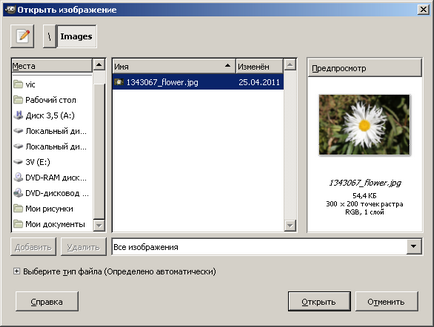
Salvați fotografia rotită. Selectați "Fișier" și "Salvați ca.". În dialogul care apare, specificați un nou nume de fișier. și formatul și calea de salvare. Faceți clic pe butonul "Salvați".

Trimiteți-le prietenilor: