Cel mai important lucru despre WML
Dacă sunteți familiarizat cu HTML, aceasta înseamnă că cel mai important lucru despre WML pe care îl cunoașteți deja. Dacă nu - atunci aruncați o privire atentă la această linie:
Ceea ce vedeți se numește o etichetă (etichetă în limba engleză). În special, aceasta este o etichetă care servește în WML pentru separarea textului în paragrafe. Tot ceea ce este între p și / p, browserul va percepe ca paragraf și afișat pe ecran fără p și alte caractere "străine". Este ușor de înțeles că prima secvență de simboluri este partea de deschidere a etichetei, cea de-a doua este cea de închidere. Rețineți că în partea de deschidere a etichetei există o inscripție align = "alignment". Alinierea este o proprietate a unui paragraf care este responsabil pentru alinierea sa. De exemplu, poate lua valorile Centre (Align Center), Stânga (Aliniere la stânga) și altele.
O etichetă de paragraf poate fi scrisă astfel:
Implicit, paragraful este aliniat spre stânga - adică, dacă nu specificați o etichetă din partea de deschidere a oricăror parametri, textul inclus în ea, va fi aliniat la stânga.
Acum, să punem o întrebare simplă: "Cum să folosesc eticheta p pentru a scoate cuvântul" Hello! "În centrul paginii?". Răspunsul este evident: scrieți următorul text:
Unele etichete pot include altele, de exemplu, eticheta i este folosită pentru a face fontul italic etc.
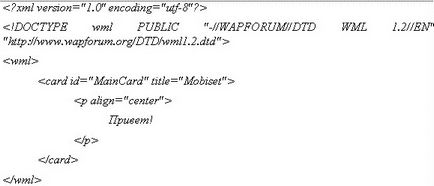
Întregul document WML este format din astfel de etichete. Probabil că ați avut deja o întrebare destul de naturală despre cum arată acest document. Acum o vom răspunde.

Etichetele incluse în alte etichete sunt indentate.

Acesta este modul în care pagina de șablon de pe Motorola V535

Și așa - în browser-ul Opera
Partea principală a documentului se află între etichetele wml și / wml. Înainte ca eticheta wml să fie un prolog - definește versiunea XML, adresa URL a definiției tipului de document și codarea documentului. Prolog trebuie să fie prezent în fiecare document WML.
La construirea paginilor WAP, se aplică principiul unui pachet de carduri. Documentul conține mai multe pagini mici, dintre care numai unul este afișat pe ecranul dispozitivului, în timp ce celelalte sunt stocate în memoria dispozitivului și așteaptă timpul. Fiți atenți la cartela de etichete și / pe cartela - acestea sunt etichetele uneia dintre cardurile de documente. Pot exista mai multe astfel de hărți, ele diferă de identificatorii de carduri - parametrul Id al cardului din eticheta cardului. Prin ID, puteți accesa harta din alte hărți. Aceasta este, de exemplu, dacă una dintre hărți este afișată pe ecran, puteți plasa legături pe aceasta pentru a comuta la alte hărți. Printre parametrii cardului de etichete, puteți nota încă unul - titlul. Conținutul său este afișat ca titlu de pagină.
După cum probabil ați înțeles deja, ce se află între cartela de etichete și / carte și va fi afișat pe ecran. În cazul nostru, acest cuvânt este "Buna!", Alinierea în centru.
Pentru a accesa un alt document WAP, puteți utiliza următoarea schemă:
Acest text se va adăuga la butonul WAP pagina cu eticheta „Next“ atunci când faceți clic pe un browser va afișa o hartă cu numele NameOfCard.
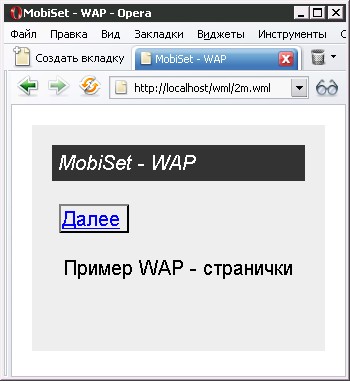
Următorul exemplu al unui document WAP este un document cu două hărți, între care se face navigarea:


Prima hartă de documente în browserul Opera

A doua hartă a documentului în browserul Opera
Diferite elemente ale paginilor WAP
Deasupra am considerat doar șablonul paginii WAP, caracteristicile navigării pe site-ul WAP și adăugarea de șiruri de text. Dar, de obicei, pe site-uri există și alte tipuri de conținut - acestea sunt link-uri pentru a merge la alte site-uri și pentru a descărca fișiere, imagini, tabele.
Pentru a adăuga un link către o altă resursă către site, utilizați următoarea structură:
Între etichetele a și / a este textul de ieșire al hyperlinkului, iar parametrul href conține link-ul propriu-zis. Mai mult decât atât, în scopul de a deschide orice fișier localizat în același director ca și fișierul pe care îl vizualizați în browser, este suficient ca un href parametru specifica numele fișierului. De exemplu, pentru a deschide o pagină WAP, puteți utiliza acest link:
Pentru a adăuga o imagine la site-ul care va fi afișat în browser, utilizați următoarea etichetă:
Pentru a afișa un tabel, puteți utiliza acest design:


Pagină WAP, bogată în diverse elemente în browser-ul Opera
Acest cod vă va permite să inserați în document un tabel format din 3 coloane și 2 linii. Etichetele tabelului și / tabelului specifică începutul și sfârșitul tabelului. Proprietatea de frontieră specifică grosimea limitelor mesei. În interiorul tabelului, etichetele tr și / tr separă rândurile, iar etichetele utilizează etichetele td> și / td (celula tabelară) în etichetele care conțin elemente de rând tabel. Se pare că numărul de rânduri din tabel este determinat de etichetele tr, iar numărul de coloane este td.
Aflați mai multe despre WAP și alte tehnologii mobile pe următoarele site-uri:
Acum aveți ocazia să experimentați cu WML, iar data viitoare vom vorbi despre PHP și MySQL.
Avantajele iPhone 6S
Venitul HTC a crescut cu 27%
A prezentat o casca VR modernizată Samsung Gear VR
Samsung anunță comprimatul Galaxy Note 7
Zvonurile despre noile caracteristici ale ceasurilor inteligente Samsung Gear S3
Articole similare
Trimiteți-le prietenilor: