Și cum să faceți un tip de cadru, cum ar fi "citat". Tastați cadrul cu lumina de fundal în jur, drept în blog. Citarea în html este marcată de etichetă
. exemplu
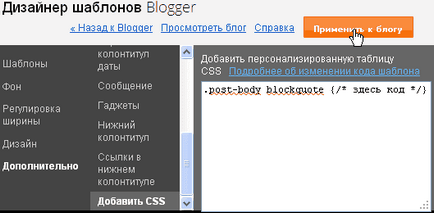
Pentru utilizatorii Blogger: "Template" - "Template Designer" - "Advanced" - "Add CSS" - și după aplicarea stilurilor, faceți clic pe butonul "Aplicați în blog".
Aici veți găsi cunoștințe utile despre proprietatea box-shadow: aici și aici puteți vedea exemple de lucru cu el. Una dintre opțiunile pe care le-am folosit pe blogul meu (vezi citatul de mai sus), modificând ușor cifrele pentru design.
blockquote Detsle și unde să adăugăm? NMitra În șablon, codul dvs. ar trebui să arate astfel:
poziția de umbră: relativă;
float: stânga;
lățime: 40%;
padding: 1em;
margine: 2m 10px 4m;
fundal: #fff;
-webkit-box-shadow: 0 1px 4px rgba (0, 0, 0, 0.3), 0 0 40px rgba (0, 0, 0, 0.1) inset;
box-shadow: 0 1px 4px rgba (0, 0, 0, 0.3), 0 0 40px rgba (0, 0, 0, 0.1) inset;
>drop-shadow: înainte. drop-shadow: după conținut: "";
poziția: absolută;
z-index: -2;
>drop-shadow p font-dimensiune: 16px;
font-weight: bold;
>ridicată: înainte. ridicată: după <
fund: 15px;
stânga: 10px;
lățime: 50%;
înălțime: 20%;
max-lățime: 300px;
box-shadow: 0 15px 10px rgba (0, 0, 0, 0.7);
-webkit-transform: rotire (-3deg);
transforma: roti (-3deg);
>ridicată: după dreapta: 10px;
stânga: auto;
-webkit-transform: rotire (3deg);
transforma: roti (3deg);
>HTML:
Mishechka Ceva nu ajunge.
Colțuri înălțate
Unde ar trebui să introduc codul? Codul NMitra până laHTML:
Colțuri înălțate
de mai jos HTML Mishechka Dar cum se face să funcționeze automat la introducerea unei citații în mesaj? Și unde să pună obiectul gadget? NMitra Nu inteleg ce vrei sa obtii si de ce.
Sau adăugați stiluri întregului șablon și lipiți HTML după cum este necesar. Apoi, CSS va fi prezent pe TOATE paginile.
Sau adăugați stilurile la mesaj cu HTML.
Articole similare
Exemple de html și css sunt comentarii condiționale, adică 1
Cum se face o pagină de start referitoare la arhiva Joomla - forum html
Trimiteți-le prietenilor: