Funcționalitatea bannerului, definită când se adaugă la ADFOX:
# 45; Dimensiunile pentru bannerul în colaps și extins sunt indicate în pixeli sau 100%;
# 45; 10 variante de direcții ale rakhlop;
# 45; Ajustarea numărului de afișări într-o formă închisă;
# 45; stabilirea vitezei de animație și restrângerea bannerului bannerului;
# 45; schimbarea conținutului în timpul decompresiei.
Cerințe privind codul HTML (pentru dezvoltatorii de coduri)
Pregătiți codul HTML, respectând cerințele codului:
1 # 46; Numărul maxim de caractere permise în HTML este de 65.000.
2 # 46; Conectarea fișierelor la codul HTML:
În cazul în care codul HTML are fișiere atașabile (js, css, imagini, flash), în loc de referințe la fișiere, utilizați variabilele:
Fișierul 1 - fișierul 5. Atunci când creați un banner în ADFOX la variabilele dorite, managerul va descărca fișierele. Legăturile la fișiere vor fi înlocuite de server în codul HTML utilizând variabile.
Toate variabilele formularului% variable_name%, cum ar fi, de exemplu,% user1%,% reference%,% target%,% eventHTML1%, etc. poate fi folosit numai în câmpul "Cod HTML". În fișierele atașate, variabilele nu vor funcționa, în loc de variabile, trebuie să utilizați referințe absolute.
Exemplu de conectare a fișierelor js și css:
Dacă există mai mult de 5 fișiere, puteți utiliza referințe absolute la fișiere. Astfel, fișierele ar trebui să fie accesibile. Nu este permis în cod să folosească căi relative la fișiere.
3 # 46; Numărarea clicurilor în banner
4 # 46; Numărarea clicurilor din mai multe linkuri într-un banner HTML
Corespondența referințelor și a variabilelor trebuie raportată managerului care adaugă bannerul la ADFOX.
5 # 46; Manager, adăugând un sistem banner:

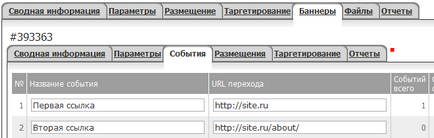
În statisticile pentru banner va fi considerat numărul total de afișări și conversii, iar în fila Evenimente puteți obține datele de tranziție direct din fiecare legătură.
Sunt disponibile pentru utilizare evenimentele de la 1 la 29. "Evenimentul # 30" (event_30) este deja folosit în codul de șablon.
6 # 46; Apelarea funcției de deschidere / restrângere
Funcționalitatea expansiunii / colapsului implică o creștere sau o scădere a mărimii containerului pentru codul HTML.
Prin urmare, dezvoltatorul codului HTML al bannerului este responsabil pentru modificarea conținutului afișat în container pentru eliberare sau restrângere.
expandStart - numele funcției pentru a crește dimensiunea containerului (pentru expansiunea bannerului).
expandEnd - numele funcției pentru a returna dimensiunile containerului la original (pentru banner-ul banner).
În cazul evenimentelor mouseover și mouseout. se recomandă ca acestea să fie atribuite elementului iframe în care este localizat conținutul HTML al bannerului. La același nivel, apelați funcțiile expandare (extindere) și extindere (extindere). Acest lucru este cauzat de faptul că, în unele cazuri, datele evenimentului atribuite elementelor din interiorul iframe-ului nu pot funcționa atunci când apar.
7 # 46; Dacă se utilizează o etichetă textarea în cod HTML, trebuie să scăpați de eticheta de închidere cu un backslash.
8 # 46; Informații despre containerul la care va fi încărcat codul HTML al bannerului
Pe codul de inserare sincronă:
Pe codul de introducere asincronă:
Puteți obține valoarea lui [rnd] în codul HTML al bannerului utilizând variabila
var rnd =% aleatoriu1% ||% aleator%
Ghidul de pregătire HTML5 pentru Adobe Edge Animate
În Adobe Edge faceți clic pe butoane pentru un clic, adăugați codul, unde N este numărul de link de la 1 la 29:
Adobe Edge Animate:
1 # 46; este necesar să se pregătească o creație, care include elementele colapsului și raskhlopa;
2 # 46; Stratul cu elementele pachetului este plasat deasupra nivelului, este setat pe proprietatea Display: Off;
3 # 46; Dimensiunile scărilor trebuie să fie 100% * 100%;
Codul butonului de eliberare:
unde ExpandState este numele elementelor care ar trebui să apară atunci când pachetul este rupt.
Codul de pe butonul ctrl:

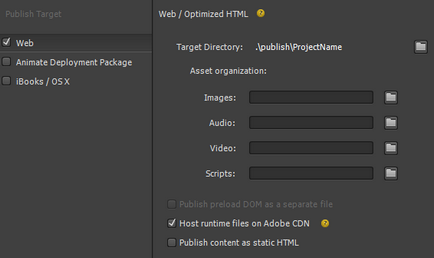
Proiectul creat în Adobe Edge Animate include următorul set de fișiere:
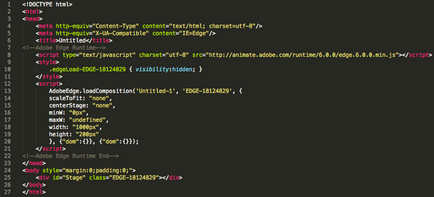
În fișierele primite este necesar să se efectueze următoarele modificări:
Aflați mai multe
1 # 46; Deschideți fișierul HTML principal [Project Name] .html în Notepad.

În Adobe Edge, se adaugă un buton la butoane.
În codul HTML al bannerului, după etichetă
Trimiteți-le prietenilor: