LPgenerator - Pagina profesională de aterizare este o platformă pentru creșterea vânzărilor afacerii dvs.
COMERCIALIZAREA CURSULUI DE ACȚIUNI DIN PARTENERI
Aceste informații sunt recomandate tuturor. Acesta va extinde în mod semnificativ înțelegerea dvs. cu privire la practica de optimizare a conversiei și lidogeneration. Să ne amintim că apelul la butonul de acțiune, sau CTA-buton (buton call-to-action), o numim link-ul, de multe ori executat sub formă de butoane, făcând clic pe ceea ce duce la trimiterea vyponeniyu plumb formă de date sau orice alte acțiuni țintă.
Ce ar trebui să știți și să vă amintiți despre butoanele CTA
Pentru pagina de destinație, apelul la acțiune reprezintă un punct de cotitură între Conversie și respingerea acesteia (Bounce). Dacă vă cere utilizatorului să facă nimic pe dvs. de destinație, da, pentru a efectua acțiunea dorită, el ar trebui să profite de CTA-elementul tau - indiferent de ceea ce oferă în mod special: descărcați cartea electronică, completați un formular de plumb, cumpara un produs / serviciu sau pur și simplu mergeți la o altă pagină.

CTA: punctul de cotitură dintre conversie și respingere
Butoanele cu butoane de acțiune constau în două elemente principale: designul real (culoarea, forma, fontul) și textul. Ambele au un impact direct asupra conversiei, dar joacă roluri diferite în procesul de conversie:
- Designul butonului trimite un semnal vizual care ajută la atragerea atenției potențialilor clienți asupra acțiunii. Cu alte cuvinte, designul (aspectul) răspunde la întrebarea: "Unde trebuie să apăs eu?".
- Textul, la rândul său, ajută utilizatorul să vadă perspectiva acțiunilor sale și răspunde la întrebarea: "De ce să fac clic pe acest buton?".
În acest articol, ne vom concentra pe designul butonului, dar dacă doriți să obțineți sfaturi suplimentare cu privire la textele de chemare la acțiune, puteți citi despre el în alte postări ale blogului nostru, de exemplu aici:
Să începem cu un exemplu din viața reală
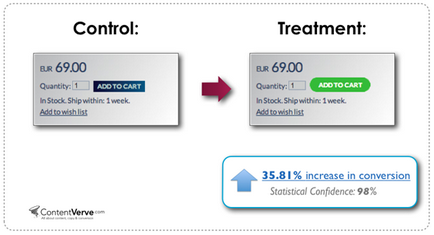
Acum vorbim despre un mare site european de comerț electronic care vând porțelan, pictat manual (bazat pe contentverve.com). Schimbând culoarea și forma butonului de chemare la acțiune, comercianții au reușit să mărească vânzările de produse - nu numai rata de clic (CTR) cu 35,81%.

Acest exemplu ilustrează perfect modul în care designul butoanelor CTA poate influența conversia.
Nu există o formulă universală pentru butonul "CTA absolut", declanșat de fiecare dată
Butoanele vin intr-o varietate de dimensiuni, forme si culori, singurul lucru pe care nu-l au este o solutie universala, potrivita pentru fiecare caz, care functioneaza de fiecare data in cel mai bun mod posibil. Diverse "experți" preferă să afirme adevărurile aparent neclintite de tipul: "Nu trebuie să utilizați niciodată butoanele roșii, deoarece roșul este culoarea interzisă" sau "butonul verde este mai bun decât oricare altul!"
Principalul lucru este să evidențiați butonul
Principiul de bază al optimizării CTA-elementului - selecția vizuală împotriva generală de destinație aspect, astfel încât utilizatorul poate găsi imediat privirea, hotărât să efectueze stabili obiectivele de conversie. Dacă pagina dvs. de destinație este, în principal verde, butonul verde, cu o mare probabilitate, nu se va converti bine, și așa va fi tocmai pentru că vizitatorul va fi foarte dificil de a separa elementul CTA-vedere de restul. Cea mai bună modalitate de a afla care "rețetă" funcționează pe o anumită pagină de destinație a fost și este încă un test divizat.
Milioane de culori de a alege și de la care ar trebui să încep?
Cel mai bun sfat este să vă ghidezi după bunul simț și să folosiți culori contrastante. Vechiul "test de strabism" vechi vine întotdeauna la salvare - strângeți pagina, treceți câțiva pași de monitor, vă uitați ochii și vedeți dacă butonul dvs. iese în evidență.

Un alt exemplu de practică reală
CTR-ul unui site imobiliar comercial a fost mai mult decât dublu cu ajutorul unei reconstrucții radicale a butonului CTA principal - butonul roșu-brun a fost înlocuit cu un portocaliu mult mai luminos.

Când se efectuează "testul de strabism" al acestor două versiuni de butoane, este clar imediat ce este mai proeminent.
Experții recomandă de obicei să începeți să experimentați cu un buton portocaliu sau verde doar pentru că aceste culori prezintă adesea rezultate bune în teste. Nu există justificări psihologice deosebit de profunde - ele se remarcă simplu pe cele mai multe pagini de destinație "medii". Dar, așa cum am spus deja, totul depinde de circumstanțele specifice - poate că un buton violet vă va salva. Schimbați culoarea și asigurați-vă că efectuați un test separat.
Efecte vizuale
Efectele vizuale pot avea un efect asupra clickabilității (CTR) butonului dvs., dar trebuie să le aplicați cu precauție extremă! Chiar și un efect relativ mic poate avea un impact surprinzător de mare - și nu există garanții că acesta va fi în mod necesar pozitiv.
Să ne uităm la câteva exemple
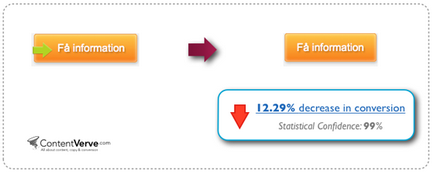
În exemplul precedent (un site pentru tranzacționarea imobiliară), butonul portocaliu cu săgeata verde a fost transformat mult mai bine decât originalul plictisitor maroniu. Designerul nu-i place noul buton, în ciuda impactului pozitiv pe care convertirea ei - principala obiecție lui a fost faptul că combinația de culoare portocalie, cu un buton săgeată verde pare să-l „urât.“ Specialistul în optimizare a citat argumentul său: săgeata verde face butonul mai vizibil și, prin urmare, interacționează mai mult cu utilizatorul.
Litigiul a permis un simplu test A / B. Designerul a fost greșit: butonul fără săgeată a redus conversia cu 12,29%.

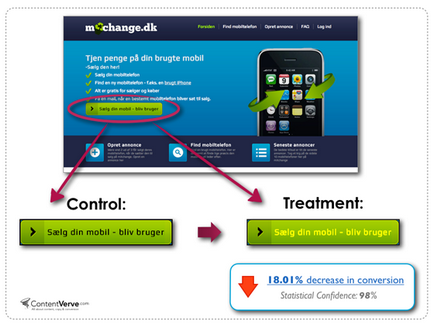
Dar exemplul opus: expertul în optimizare a sugerat că, schimbând culoarea inscripției pe butonul verde de la negru la galben, va evidenția în continuare butonul din pagină și va crește CTR-ul. Din păcate, consecințele au fost cele mai neplăcute: o schimbare a culorii inscripției a redus clickabilitatea de 18,01%.

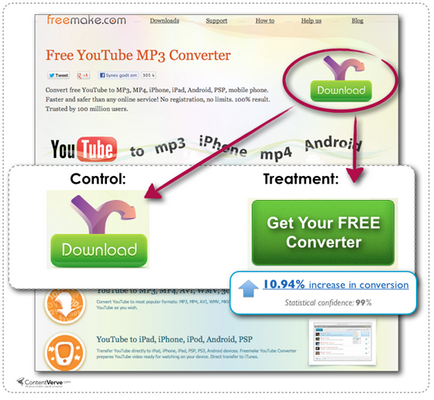
Deci, în acest caz, efectul vizual a avut un efect negativ asupra conversiei - sa dovedit că soluția de contrast mai mică funcționează mult mai bine. În general, în majoritatea cazurilor, puteți fi siguri că butoanele simple (pe care utilizatorul le recunoaște cu ușurință drept "butoane") cu texte specifice care descriu acțiunea vor funcționa mai bine decât diferitele opțiuni "creative".

Un simplu buton verde cu un text descriptiv a depășit "creativitatea" cu 10,94%.
Dimensiunea contează, dar "mai mult" nu înseamnă întotdeauna "mai bine"
Mulți designeri fac greșeala de a crea butoane CTA care se încadrează perfect în designul paginii de destinație, dar prea imperceptibile de a influența pozitiv conversia. Este important ca butonul dvs. să fie suficient de mare pentru a se evidenția în mod clar ca principalul element interactiv al aterizării, dar aceasta nu înseamnă că "mai" înseamnă automat "mai bine".
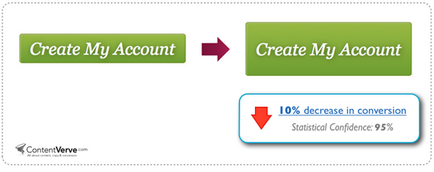
Iată un exemplu în care creșterea mărimii unui element grafic a dus la o scădere de 10% a conversiei:

Se pare ca designerii de aici au nici un efect aici: Butonul a devenit prea mare, atrage prea multă atenție la ceea ce este privit de vizitatori ca furnizarea de presiuni psihologice asupra lor, și senzații similare împiedică de fapt de conversie. Dimensiunea necesită și testarea - nu uitați de ea.
Respectați textul pe butonul CTA!
Ce ar trebui să faceți acum?
Echipa LPgenerator va fi bucuroasă să dezvolte un design unic pentru dvs. sau vă puteți crea pagina de destinație în designerul nostru online!
Conversii mari!
ATENȚIE! Utilizați un browser Internet Explorer învechit
Acest site este construit pe tehnologii avansate și moderne și nu suportă versiunile 6 și 7 ale Internet Explorer.





Articole similare
Trimiteți-le prietenilor: