
Cea mai bună modalitate de a înțelege orice proces este de a-l împlini singur de la bun început. Astăzi vom face acest lucru cu designul e-mailului, creând-o de la zero.
În primul rând, merită menționat faptul unde am luat niște resurse.
Acum, așa cum am discutat în lecția precedentă. începeți scrisoarea HTML cu doctype XHTML:
După aceea putem începe să construim restul scrisorii.
Creați containerul și masa principală.
În primul rând, vom crea o structură generală a scrisorii noastre folosind eticheta
și setați-l la marginea zero și padding pentru a evita spațiul neașteptat.Vom crea, de asemenea, un tabel cu o lățime de 100%. Aceasta va servi ca container principal al scrisorii noastre, deoarece stilurile pentru corp nu sunt întotdeauna susținute. Dacă doriți să adăugați un fundal pentru corp, va trebui să aplicați această proprietate în tabelul principal.
Setați valorile zero pentru celulă și spațiu celular pentru a evita spațiul neașteptat din tabel.
Notă: vom lăsa border = "1" pentru toate tabelele pentru a vedea scheletul aspectului. În final, ștergem această valoare cu ajutorul funcției simple Find and Replace.

Dacă există un atribut în HTML, utilizați-l în locul proprietății CSS.
Acum puneți un tabel cu o lățime de 600 de pixeli în interiorul containerului din masa principală. 600px este lățimea maximă de e-mail sigură pentru a fi afișată confortabil în majoritatea desktop-urilor și clienților de e-mail la diferite rezoluții ale monitorului.
Specificați lățimea în HTML în loc de CSS, utilizând atributul width. Regula de aur în dezvoltarea literelor HTML: dacă există un atribut în HTML, utilizați-l, în loc de proprietățile CSS.
Acum înlocuiți puțin salutul nostru "Bună ziua!" Cu acest tabel:
De asemenea, am adăugat stiluri inline care determină restrângerea proprietății de colaps de frontieră. Dacă nu, cele mai recente versiuni de Outlook vor adăuga un spațiu mic între masă și cursa.

Crearea unei structuri și a capacelor.
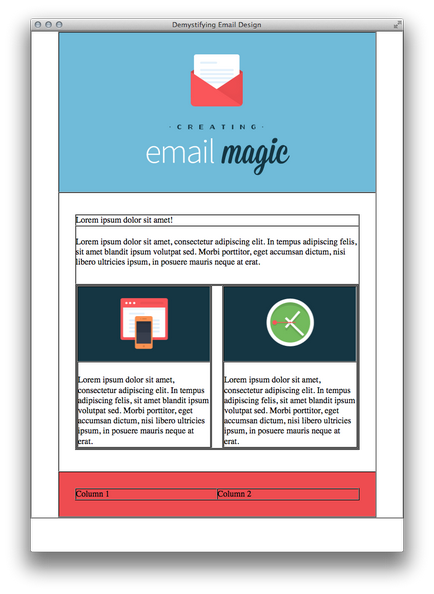
În designul nostru, vedem că litera este împărțită în trei secțiuni logice, așa că creați o linie pentru fiecare dintre ele.
Luați șirul pe care l-am creat deja și duplicați-l de trei ori. Am schimbat textul în interiorul lor, astfel încât să putem distinge fiecare linie.

Acum îi vom da culoarea în conformitate cu designul. Deoarece bgcolor este un atribut HTML valid, îl vom folosi în loc de CSS pentru a seta culoarea de fundal. Rețineți că pentru a utiliza întotdeauna valoarea completă de șase cifre, codurile hexazecimale nu funcționează întotdeauna.

Ei bine, în pasul următor, ne vom concentra pe linia 1. Trebuie să setăm umplutura în celulă și apoi să inserăm imaginea.
Folosind padding-ul
Când se utilizează umplutura în litere HTML, este întotdeauna necesară specificarea fiecărei valori individuale (de sus, dreapta, jos și stânga), altfel rezultatele pot fi imprevizibile. Cred că puteți utiliza în continuare formularul de umplutură abreviat: 10px 10px 8px 5px; dar dacă aveți probleme, scrieți formularul complet de padding-top: 10px; padding-right: 10px; padding-bottom: 8px; padding-left: 5px;
Dacă aveți în continuare probleme mari cu umplutura (de exemplu, clientul de e-mail șterge CSS-ul dvs.), nu le utilizați deloc. Doar utilizați celule goale pentru a crea spațiu. Nu este deloc necesar să utilizați distanța gif, puteți adăuga pur și simplu stil = "line-height: 0; font-size: 0;" pentru o celulă, introduceți-o înăuntru și specificați o anumită înălțime sau lățime. Exemplul de mai jos:
De asemenea, rețineți că este mai sigur să folosiți cearșafuri
sau
Deci, am folosit cateva stiluri inline CSS pentru a seta padding pentru celula. Acum introduceți imaginea, adăugând alt și stil = "display: block;". Acest lucru se face astfel încât unii clienți de e-mail să nu adauge spații sub imagine. Centrarea imaginii cu aliniere = "centru" pentru noi
Notă: dacă informațiile din antet sunt foarte importante, nu utilizați imaginile de acolo. Amintiți-vă că imaginile sunt blocate în mod implicit în majoritatea clienților de e-mail, deci dacă mesajul dvs. are aspect important, nu îl introduceți niciodată cu o imagine. În acest exemplu, cu toate acestea, antetul meu este destul de inutil.

Crearea unei zone de containere
Mai întâi, adăugați căptușeală pentru celula de mijloc, astfel încât masa din interior să aibă în jur de un spațiu, în funcție de design.

Acum adăugați un tabel cu trei linii pentru conținutul principal - unul pentru antetul principal, al doilea pentru textul introductiv și al treilea pentru linia cu două coloane. Setați lățimea tabelului la 100%, utilizați procente, nu pixeli, deoarece acest lucru ne va ajuta în viitor să facem litera adaptabilă. Dacă utilizați întotdeauna valorile în pixeli, puteți obține în cele din urmă confuzie cu numărul mare de valori pe care trebuie să le suprascrieți cu ajutorul interogărilor media. Dacă setați lățimea la containerul părinte și dimensiunile sunt incluse în el ca procent, toate elementele vor fi ajustate proporțional.

Acum vom insera conținutul nostru și vom adăuga umplutură pentru celula de mijloc.

Adăugăm două coloane cu conținut pentru linia 3. Avem nevoie de margine între două celule, dar marginea nu este acceptată, așa că vom crea un tabel cu trei coloane, iar coloana din mijloc va rămâne goală.
Nu contează cât de mult nu am adera la sută, dar dacă aveți nevoie de conținutul unei anumite dimensiuni, poate fi dificil să-l traducă într-un procent (de exemplu, coloana va fi egală cu 48,1%, ceea ce poate duce la confuzii). De aceea, având în vedere că imaginile noastre sunt 260px, vom crea o lățime coloană de 260px, cu o celulă de 20px marjă în mijloc. (În general, ieșirile 540px: 600px latimea mesei minus 30px umplutură pe fiecare parte). Asigurați-vă că pentru a reseta font-size și line-height și adăugați un spațiu non-rupere în celula cu margine.
De asemenea, setați valign la "top" pentru fiecare celulă pentru al alinia vertical, chiar dacă una dintre coloane are mai mult conținut decât celelalte. Valoarea implicită este "mijloc".

Acum adăugați imaginea și conținutul în aceste coloane. pentru că avem nevoie de câteva linii, vom introduce o altă tabelă, deoarece nu putem folosi colspan sau rowspan. De asemenea, vom adăuga umplutura între imagini și vom copia fiecare coloană.
Aici setăm lățimea imaginilor utilizând HTML la 100% din lățimea coloanei. Acest lucru, din nou, pentru a face litera adaptabilă. Putem folosi doar interogările media pentru a schimba lățimea elementului părinte. Trebuie să redefinăm înălțimea în pixeli, deoarece folosirea stil = "height: auto" nu va mai funcționa nicăieri (tuse, Outlook). Deci, să specificăm în pixeli. Aceasta înseamnă că trebuie să setăm înălțimea: auto! Important pentru aceste imagini folosind interogările media pentru a suprascrie valoarea în pixeli, dar am putea face acest lucru cu o singură clasă. De îndată ce setăm lățimea în procente, nu va trebui să redefinim nimic. Cele mai puține elemente de redefinit, cu atât mai bine.

Acum adaugati padding pentru linia subsolului.

În interiorul acestei celule, introduceți un alt tabel pentru a obține două coloane.


Acum vom insera textul și vom seta lățimea celulelor, chiar dacă, chiar dacă există suficient spațiu între ele. Setați lățimea acestei celule la 75%, iar celelalte la 25%.
Asta-i tot! Aspectul nostru este terminat.
Să executați codul prin validatorul W3C. pentru a vă asigura că nimic nu este rupt. Dacă ați urmat totul exact, validatorul va spune că totul este în ordine.

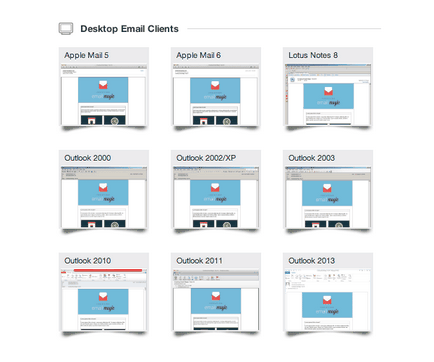
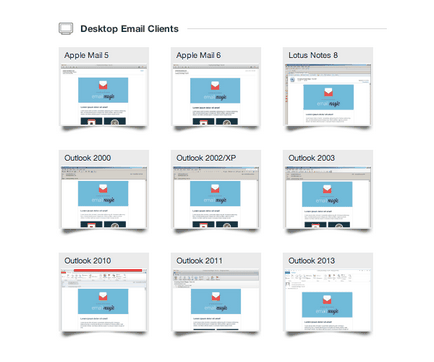
Apoi, executați testul prin Litmus pentru a vă asigura că structura e-mailului nostru funcționează bine. Iată un rezumat al testului meu:

Styling text
Prima noastră linie este titlul. Vom folosi eticheta . pentru a face textul îndrăzneț, deoarece, după cum știm, dacă există o șansă de a stiliza în HTML, îl folosim, în loc de proprietățile CSS.
Adăugați, de asemenea, aceste stiluri la toate celelalte celule text:
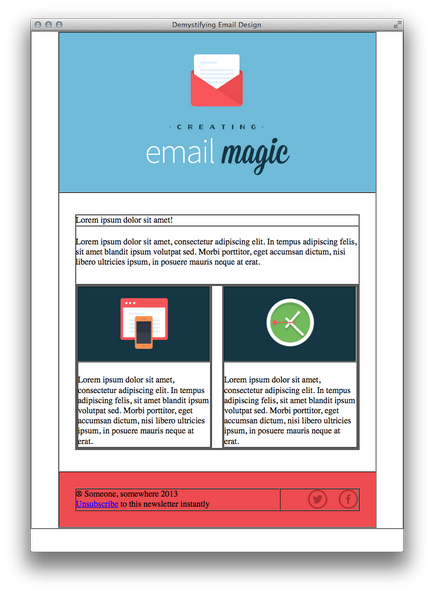
Apoi, trebuie să stilizăm textul subsolului și, în plus, vom pune în ordine legătura refuzului de la corespondență. Stylizează link-ul utilizând atât eticheta CSS cât și eticheta HTML . Etichetarea duplicat este cea mai bună modalitate de a vă asigura că legăturile dvs. nu sunt afișate în mod albastru în mod prestabilit.

Și aici este! Totul este gata! Este timpul să opriți frontierele și să vedeți cât de frumoasă arată totul. Treceți prin cod și înlocuiți fiecare margine = "1" cu border = "0"

Acum, totul pare un pic trist, plutește în spațiu alb, așa că să ne întoarcem la prima noastră lățime de 600 de pixeli și să adăugăm:
Acum nimic nu plutește în spațiu. Ca srih finală am adăuga 30px padding la partea de jos a primele celule pentru a preveni oprire bruscă a e-mail nostru la unii clienti de e-mail (cum ar fi Apple Mail), iar padding 10px pe partea de sus, astfel încât capul nostru albastru a avut niște aer.

Și asta este! Suntem pregătiți pentru testul final.

Acum este momentul potrivit pentru testul final și apoi e-mailul dvs. este gata să fie trimis!
Ei bine, pentru a vă aduce cunoștințele la un nou nivel, consultați următoarele lecții:
Articole similare
Trimiteți-le prietenilor: