Crearea hărților de imagini
În HTML, există multe caracteristici uimitoare și minunate, iar în cazul imaginilor și graficelor, putem vedea și ele! Se pare că orice imagine și grafică de pe site-ul dvs. pot fi făcute interactive! Acest lucru ne va ajuta cu tehnologia cum ar fi crearea hărților de imagini. Cei mai mulți bloggeri nu știu nici măcar despre această posibilitate, dar veți învăța despre asta chiar acum sau vă veți reîmprospăta cunoștințele dacă sunteți deja un constructor de site-uri cu experiență!

Elementele "map", "/ map" sunt asociate cu elementul "img" (și elementul "input") prin atributul usemap. care indică unde este localizată harta imaginii, adică calea spre aceasta. Cardul în sine este proiectat într-o manieră invizibilă (suprapusă) asupra imaginilor și arată unde este zona sau numele, funcția și numele acesteia. Poate, de asemenea, imaginați-vă că, dimpotrivă, imaginea este suprapusă pe hartă.
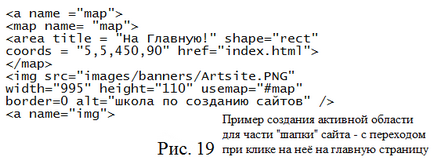
Pentru a atașa o hartă imaginii, trebuie să includeți caracteristica usemap în corpul etichetei imaginii. după cum urmează:

Pentru a descrie o anumită zonă, se utilizează un element "zonă" care determină coordonatele, forma și dimensiunile acesteia. Elementul "zonă" este indicat pentru fiecare zonă activă a hărții. Atributele care determină forma ariei descrise pe hartă sunt obligatorii.
Atributul de formă. Se utilizează pentru a seta forma zonei active pe hartă și coordonatele acesteia. Pentru atributul shape, puteți seta următoarele valori:
- rect este o zonă dreptunghiulară;
- cercul este o zonă sub forma unui cerc;
- poli - regiune sub forma unui poligon;
- implicit este regiunea implicită (toate).
Atributul coords. Definește coordonatele zonei de pe ecran. Pozițiile punctelor de control sunt indicate în unități de lungime separate prin virgule:
- pentru cerc specificați coordonatele centrului și raza în pixeli (coordonatele centrului iau numărul de la marginea stângă și de sus a imaginii);
- pentru o zonă dreptunghiulară, este necesară specificarea coordonatelor punctelor de patru unghiuri;
- Pentru o zonă poligonală, sunt specificate coordonatele punctelor de-a lungul perimetrului zonei imaginii descrise.
Elementul "zonă" utilizează, de asemenea, atributele title = "..." și alt = "...", care afișează textul sugestii și afișează textul alternativ dacă nu există acces la imagine în locația localizării sale. Există, de asemenea, multe alte atribute incluse în elementul "zonă" și imaginile folosite pentru hărțile create, pe care le puteți învăța de la auto-maestru în crearea site-urilor. În special, una dintre opțiunile cele mai frecvente este o legătură către o imagine sau o porțiune a unui hyperlink. Așa că am ajuns la studiul conceptului foarte turbo-bază, super-mega-unitate de a crea o realitate virtuală, ca să spunem așa, Matrix!
Articole similare
-
Crearea unei hărți de imagini în html, crearea, ajustarea și promovarea site-urilor
-
Crearea de hărți raster de format sqlite pentru galileo și oasmand în sasplanet
Trimiteți-le prietenilor: