În acest articol, vom vorbi despre selectori de stil. Într-unul dintre articole am abordat deja subiectul selectorilor, în special selectorii de tag-uri și clasele de stil. Și astăzi vom examina mai multe tipuri de selectori care nu leagă explicit regula de stil elementului paginii web. Acestea sunt așa-numitele selectori specifici. Există mai multe tipuri.
Combinatorii din CSS (selectorii de vecini, copii și contexte)
Aflați cum să creați site-uri profesionale în HTML5 și CSS3
Combinatorii sunt un fel de selector css care leagă o regulă de stil unui element al unei pagini web, bazat pe locația sa față de alte elemente.
Primul combinator este semnul plus (+) sau selectorul adiacent. Plus este instalat între doi selectori:
<селектор 1> + <селектор 2> <<стиль>>
Stilul în acest caz este aplicat selectorului 2. dar numai dacă acesta este adiacent selectorului 1 și merge imediat după el. Să luăm în considerare un exemplu:
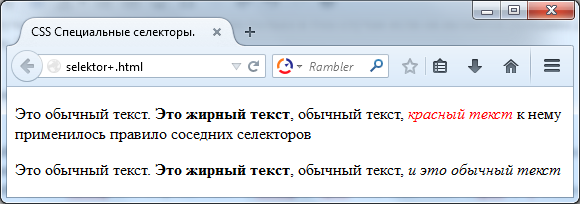
puternic + i culoare: roșu; / * Culoarea textului roșu * /
>
.
Acesta este textul simplu. Acesta este un text îndrăzneț, text simplu, text roșu la aceasta a fost aplicată regula selectorilor vecini.
Acesta este textul simplu. Acesta este un text îndrăzneț, text simplu, și acesta este un text simplu.

Stilul descris în exemplu va fi aplicat numai primului text inclus în etichetă . deoarece urmează imediat după etichetă .
) se aplică și selectorilor din vecinătate, dar de această dată pot exista alte elemente între ele. În acest caz, ambele selectori trebuie să fie imbricate în același tag parental:
Stilul va fi aplicat selectorului 2. care trebuie să urmeze selectorul 1. Luați în considerare exemplul:
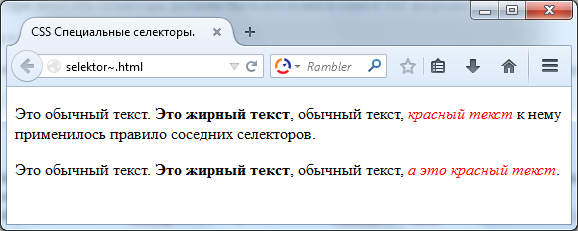
i culoare: roșu; / * Culoarea textului roșu * /
>
.
Acesta este textul simplu. Acesta este un text îndrăzneț, text simplu, text roșu la aceasta a fost aplicată regula selectorilor vecini.
Acesta este textul simplu. Acesta este un text îndrăzneț, text simplu, și acesta este textul roșu.

După cum puteți vedea, de această dată regula de stil a funcționat pentru ambele texte ale deținuților din etichetă . În ciuda faptului că în al doilea caz între etichetă și este etichetat .
Combinator> se referă la selectorii pentru copii. Vă permite să legați stilul CSS de un element de pagină Web care este imbricat direct într-un alt element:
<селектор 1>> <селектор 2> <<стиль>>
Stilul va fi legat de selectorul 2. care este imbricat direct în selectorul 1.
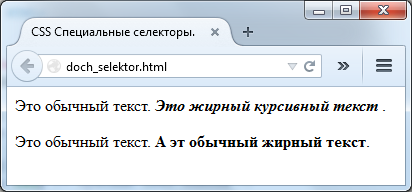
div> stil puternic font: italic / * italic * /
>
.
Acesta este textul simplu. Și acesta este textul obișnuit îndrăzneț.

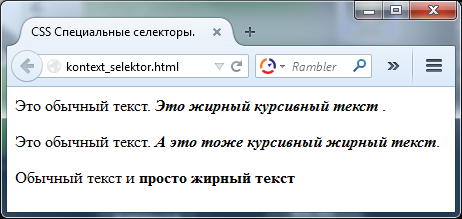
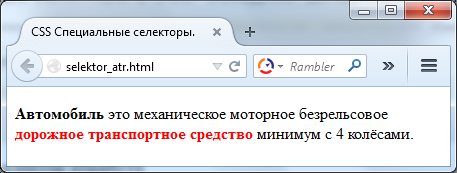
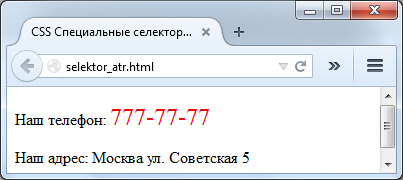
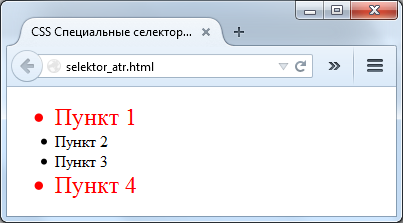
După cum puteți vedea în figură, regula stilului a afectat numai prima etichetă . care este imbricat direct în etichetă . astfel încât regula nu se aplică. Apoi, ia în considerare selectorul de context <пробел>. Vă permite să legați stilul CSS de un element imbricat într-un alt element și poate fi orice nivel de cuibărit: <селектор 1> <селектор 2> <<стиль>> Stilul va fi aplicat selectorului 2. dacă este cumva încorporat în selectorul 1. Luați în considerare exemplul anterior, numai când descriem regula CSS aplicând selectorul de context: div puternic stil font: italic / * Italic * / Acesta este textul simplu. Și acesta este și textul cu caractere aldine italice. Text simplu și doar text simplu îndrăzneț După cum puteți vedea, de această dată regula a afectat ambele etichete . chiar pe cea care este încorporată în container . pe eticheta . care este pur și simplu imbricată într-un paragraf regula CSS nu funcționează. Aflați cum să creați site-uri profesionale în HTML5 și CSS3 Căutători atribute - un selectoare specifice care se leagă la elementul de stil bazat pe prezent dacă are un anumit atribut, sau dacă este o anumită valoare. Există mai multe opțiuni pentru utilizarea acestor selectori. <селектор>[<имя атрибута тега>] <<стиль>> Și leagă stilul acelor elemente în interiorul cărora se adaugă atributul specificat. De exemplu: puternic [titlu] culoare: roșu; Mașina acesta este un motor mecanic fără urme vehicul rutier minim cu 4 roți. În figură, puteți observa că regula css (culoarea textului roșu) este aplicată elementului puternic. la care a fost adăugat atributul titlu. Sintaxa acestui selector este: <селектор>[<имя атрибута тега>=<значение>] <<стиль>> Legărește un stil elementelor ale căror etichete au un atribut cu numele și valoarea specificate. exemplu: Unele valori ale atributelor pot fi enumerate printr-un spațiu, de exemplu nume de clase. Pentru a seta o regulă de stil, dacă aveți valorile necesare în lista valorilor atributului, se utilizează următorul selector: [<имя атрибута тега> =<значение>] <<стиль>> Stilul este utilizat dacă atributul are valoarea necesară sau este inclus în lista de valori separate prin spații. De exemplu: Obțineți următorul rezultat: Regula se aplică unui element care are valoarea tel între valorile atributului de clasă. Valorile identificatorilor și claselor au permisiunea de a utiliza o cratimă. Pentru a lega un stil elementelor ale căror valori de atribute pot conține o cratimă, puteți utiliza următoarea construcție: Stilul este aplicat acelor elemente ale căror valori de atribute încep cu valoarea specificată după care se face cratimă. De exemplu: [class = = "meniu"] culoare: roșu; În exemplu, regula de stil se aplică numai acelor elemente din liste ale căror nume de clasă începe cu valoarea "meniu". Acest selector stabilește stilul elementului dacă valoarea atributului tag începe de la o anumită valoare. Pot exista două opțiuni: [<имя атрибута тега>^ =<подстрока>] <<стиль>> În primul caz, stilul este aplicat tuturor elementelor ale căror etichete au un atribut cu numele și valoarea specificată, începând cu subcadrul specificat. În al doilea caz, același, numai la anumite elemente specificate în selectorul principal. exemplu: Legărește un stil elementelor a căror valoare de atribut se termină cu textul specificat. Are următoarea sintaxă: [<имя атрибута тега>$ =<подстрока>] <<стиль>> În primul caz, stilul este aplicat tuturor elementelor care au un atribut cu numele specificat și are o valoare care se termină cu substringul specificat. În cel de-al doilea caz, de asemenea, numai la selectorii specificați. În acest fel, de exemplu, este posibilă afișarea diferitelor formate de imagini grafice în mod diferit. De exemplu: IMG [SRC $ = gif] margine: 5px roșu solid; Imagine în format GIF Formatul imaginii png În exemplu, toate imaginile cu extensia gif vor fi afișate cu o margine roșie de 5 pixeli grosime. Acest selector leagă stilul tagurilor a căror valoare de atribut conține un anumit text. sintaxa: [<имя атрибута тега>* =<подстрока>] <<стиль>> Stilul este legat de elemente care au un atribut cu numele specificat, iar valoarea acestuia conține substringul specificat. De exemplu: IMG [SRC * = galerie /] margine: 5px roșu solid; Imagine din galeria de directoare Imagine dintr-un alt dosar În exemplu, stilul este aplicat fotografiilor care sunt descărcate din dosarul "galerie". Este vorba despre toți selectorii de atribute. Toate aceste metode pot fi combinate între ele: În plus, vă voi aminti de selectorii speciali ai CSS: Asta e, până ne întâlnim din nou.
>
.

Selectori după atributele etichetei
1. Un selector simplu de atribute
>
.

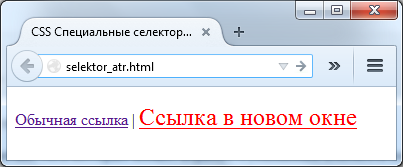
2. Selector de atribute cu valoare

3. Una dintre cele câteva valori ale atributelor
<основной селектор>[<имя атрибута тега>
4. O cratimă în valoarea atributului
font-size: 150%;
>
.

5. Valoarea atributului începe cu un anumit text
<основной селектор>[<имя атрибута тега>^ =<подстрока>] <<стиль>>
6. Valoarea atributului se încheie cu un anumit text
<основной селектор>[<имя атрибута тега>$ =<подстрока>] <<стиль>>
>
.

7. Valoarea atributului conține șirul specificat
<основной селектор>[<имя атрибута тега>* =<подстрока>] <<стиль>>
>
.

"Se formează selectori vecini;
Articole similare
Trimiteți-le prietenilor: