Stocarea imaginilor pe un server de hosting necesită uneori optimizare. dacă există multe imagini, iar spațiul de pe disc nu este ieftin. Funcția de bază de optimizare a imaginii din câmpul Tip imagine Drupal este realizată prin opțiunea "Rezoluție maximă a imaginii" din setările de tip Imagine. Setând, de exemplu, un maxim de 1200 până la 1500 de pixeli, veți face drupal să comprimați imagini mari la această dimensiune.
Dar dacă doriți să convertiți PNG (care cântăresc de 3-4 ori mai mult decât JPG) la formatul JPG? Cum pot regla funcțiile de compresie a imaginilor?
Apoi, pentru a nu forța utilizatorii să comprime și să convertească imagini înainte de a le încărca pe site, puteți folosi următoarea lecție.
Tema lecției. Optimizarea imaginilor încărcate în câmpul Imagine și formatarea în JPG.
Întrebări. Cum salvez imagini optimizate când le încarc în câmpul din pagina Adăugați material? Cum să aplicați stilul și să salvați imaginea originală în acest stil? Cum pot schimba extensia de imagine din PNG și GIF în JPG? Conversia PNG la JPG? Cum se convertesc toate imaginile (formatate) în JPG? Cum de a reduce dosarul de imagini? Cum să optimizați dimensiunea fișierelor imagine pe site? Cum pot comprima un fișier când adaug un material? Cum de a reduce dimensiunea site-ului și cantitatea de fișiere?
Pentru a lucra cu imaginile din această lecție, folosim trei module:
ImageCache Actions - un pachet de module care adaugă noi instrumente de formatare pentru tipurile de afișare imagine (dar funcționează numai pentru afișarea imaginilor, nu salvează o nouă imagine în câmp)
Imaginea originală cu stil este un modul util care aplică un stil fișierelor de imagini descărcate și salvează o imagine optimizată sau pur și simplu formatată
Fișiere (Câmpuri) - care modifică pur și simplu extensia de fișiere, în lecția noastră vom formata toate fotografiile în format JPG și vom salva cu această extensie .jpg
Rețineți că toate transformările efectuate cu imaginile Drupal fac cu setarea calității, setată pe instrumentul de configurare - instrument de procesare imagine admin / config / media / image-toolkit. Se recomandă stabilirea calității de la 87 - compresie bună, dar pierderea calității - la 97 - practic fără comprimarea volumului fișierului, dar cu păstrarea calității. Apoi, ia în considerare modul de compresie a PNG și de a converti în JPG (acest lucru reduce dimensiunea fișierului de 3-4 ori).
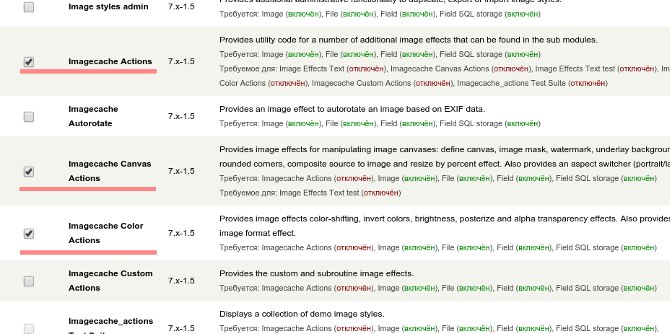
1. Porniți modulele.
Descărcați modulele propuse în coloana Module și includeți următoarele:
Imagecache Acțiuni - modulul principal din pachet,
Imagecache Canvas Acțiuni - vă permite să creați o pânză pentru imagini PNG transparente, sau GIF, setați fundal alb, sau fundalul site-ului,
Imagecache Color Actions - acest modul adaugă funcția de a schimba formatul fișierului (în jpg de care avem nevoie),
Imaginea originală cu stil,
Căi de fișiere (câmpuri).

Includeți module din pachetul de acțiuni ImageCache și altele.
2. Creați un stil de ieșire a imaginilor care să formeze JPG
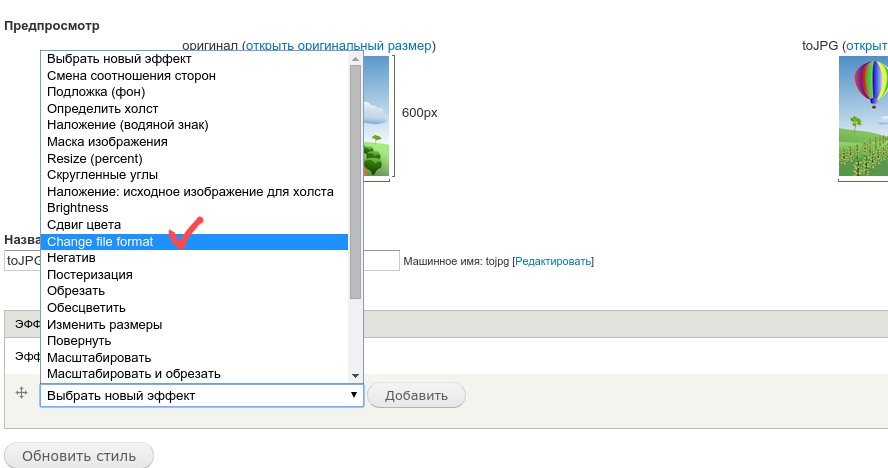
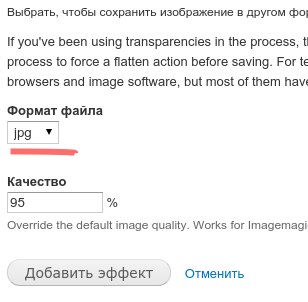
Deschideți tipurile de configurare - afișare. crea un nou stil pentruJPG. selectați acțiunea Modificare format fișier. în setările de acțiune specificați formatul JPG, nivelul de compresie dorit (recomandat de la 87 - o dimensiune mică a fișierului și o imagine de calitate slabă - până la 95 - o imagine de calitate, dar un fișier mai mare). Și salvați această acțiune. Dacă nu aveți o acțiune de modificare a formatului (sau Modificare format, Formatare) din lista de selecție, activați modulul Imagecache Color.

Alegeți acțiunea Modificați formatul (sau modificați formatul dacă este tradus)

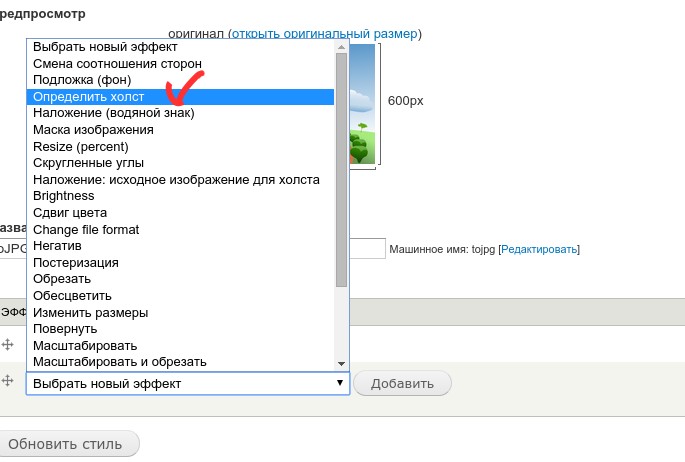
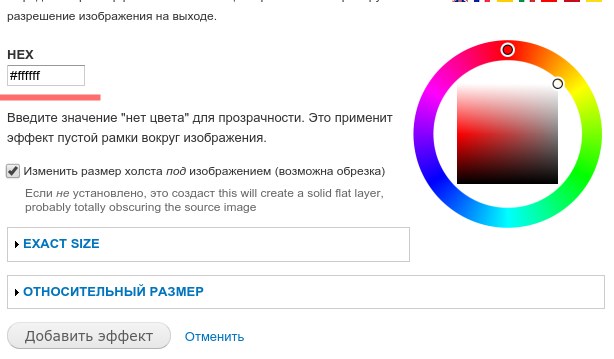
După adăugarea acțiunii de conversie în JPG, trebuie să definiți o pânză albă sub imagine, în caz contrar, fișierele transparente Png, gif vor avea un fundal implicit - negru sau # 000000.
Deci, selectați acțiunea "Definiți Canvas" sau Canvas (dacă nu este tradus, într-un fel), iar în setări specificați culoarea HEX-ffffff - Aceasta este albă.

Adăugarea acțiunii Definiți canava

Setare, fundal alb ffffff - dacă site-ul are un fundal alb.
Apoi, în modul de afișare a imaginilor ToJP va exista o astfel de secvență de acțiuni:
1. Conversia în JPG.
2. Identificați panza.
3. Editați setările câmpului Imagini în tipul de material dorit sau în toate tipurile
Deschideți structura - tipuri de conținut, opus tipului de material de care aveți nevoie - pentru a gestiona câmpurile. Editați câmpul Tip imagine, setați următoarele opțiuni:
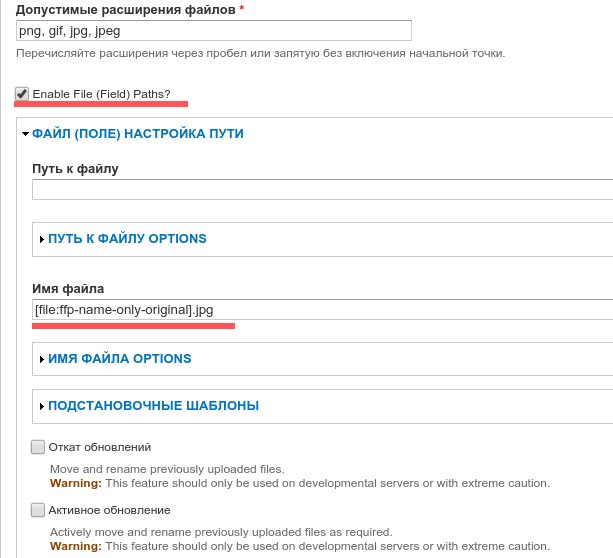
1. bifați caseta Enable Paths (Câmp)?
2. Deschideți blocul "FILE (FIELD) calea de stabilire", și fixați-l în modelul de nume de fișier de la standardul [fișier: FFP-name-only-originale] [fișier: FFP-extensie-originale] ne la un [fișier:. Ffp- nume-numai-originale] .jpg - se va salva toate fișierele cu extensia jpg - dar numai pentru materiale nou create. Pentru materiale mai vechi, care va rămâne așa cum a fost, în cazul în care nu le puteți edita după această setare.
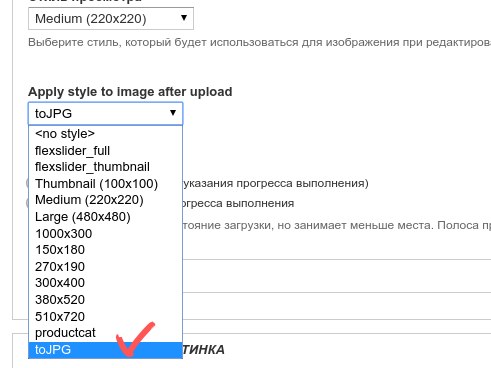
3. În coloana "Aplicați stilul după imagine după încărcare", selectați stilul toJPG creat - aceasta va converti fișierele descărcate în jpg sau cum ați personalizat-o în vizualizarea imaginilor.

Schimbarea extensiei fișierului descărcat

Aplicați stilul imaginii pentru fișierul imagine descărcat
De asemenea, în setările câmpului Fișier (Câmpuri), există câmpuri în câmpul Imagine pentru a actualiza imaginile deja descărcate, dar dacă vor aplica stilul de imagine dorit, nu am încercat. Prin urmare, cum să actualizați fișierele descărcate deja, să le aplicați stiluri, să le convertiți, să modificați extensiile, să puneți întrebări și răspunsuri pe forumuri.
Nu uitați nici pentru alte tipuri de materiale, faceți aceste setări de câmpuri de tip Image.
Acest lucru va reduce dimensiunea site-ului dvs., vă va permite să adăugați orice imagini de orice dimensiune și extensie, optimizându-le imediat atunci când descărcați și salvați materialul.
Dacă considerați că este necorespunzătoare pentru a converti PNG în JPG, puteți limita dimensiunea imaginii utilizând câmpul "Dimensiune maximă a imaginii" din setările câmpului Imagine sau adăugând funcția Zoom corespunzătoare stilului toJPG.
Cum pentru a permite utilizatorului să aleagă stilul păstrează imaginea originală, menținând în același timp și setați stilul implicit, precum și modul de a permite utilizatorului să anuleze formatarea imaginilor sale, oferă opțiunea de a salva imaginea „așa cum este“, în această lecție nu este luată în considerare (deși ne dăm seama de importanța acestei opțiuni pentru unele proiecte).
Optimizarea fotografiilor existente
Modul FileFiled Paths are opțiuni în câmpul Tip imagine: Rollback of updates, Update active. Poate că instalând aceste casete de selectare, puteți muta sau pur și simplu să înlocuiți fișierele create anterior și să le aplicați modulul Original Image Style. Dar dacă nu asta, atunci există o altă cale.
Image Inspector imagine - compresie de imagine în masă
Trimiteți-le prietenilor: