
Pentru a rezolva această problemă, gadgetul "Formularul de comunicare al Blogger" va veni la salvare. Care este instalat ca obiect gadget obișnuit în bara laterală. Opinia mea - nu cea mai de succes mod de a plasa acest obiect gadget.
Prin urmare, îți sugerez rețeta pentru plasarea acestui formular pe o pagină statică separată.
Pentru a face acest lucru, trebuie să instalați gadgetul Feedback Form în bara laterală sau în partea de jos a blogului. Deoarece fără ea, pagina noastră "Persoane de contact" nu va funcționa. Voi merge mai departe - ca rezultat, va fi ascuns.
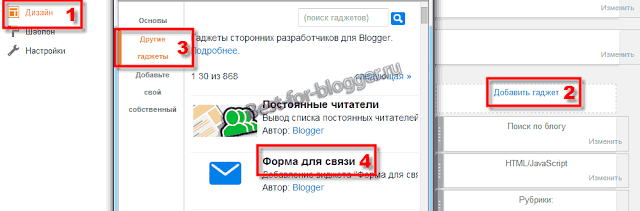
În meniul blogului, accesați secțiunea "Design", dați clic pe "Adăugați un obiect gadget". În fereastra care se deschide, selectați fila "Alte obiecte gadget". Iată "Formularul de contact", selectați-l și faceți clic pe "Salvați".

După salvare, trageți gadgetul în jos. Deci, că ar fi ultimul. Deoarece nu va lăsa o zonă mare goală.
Acum mergeți direct la crearea paginii Contacte.
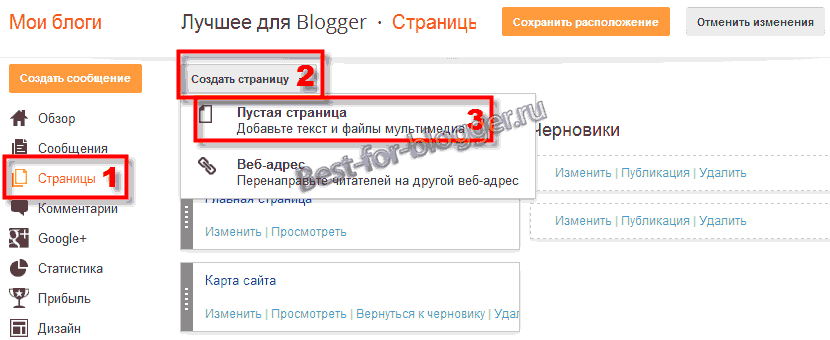
În meniul blogului mergeți la secțiunea "Pagini", dați clic pe "Creați o pagină" și selectați "Pagină goală".


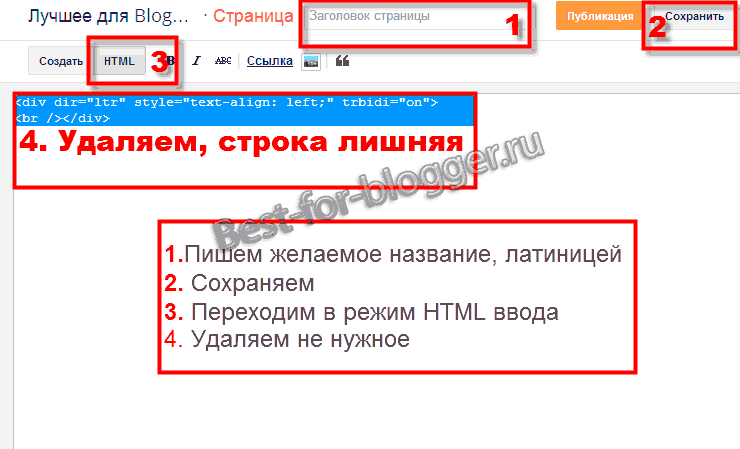
Apoi, vom trece la introducerea formularului de cod HTML de comunicare.
Selectați fila de editare a paginii HTML și ștergeți tot codul care există. În zona goală vom introduce codul Formularului de comunicare:
Rămâne să adăugați stiluri CSS șablonului blogului.
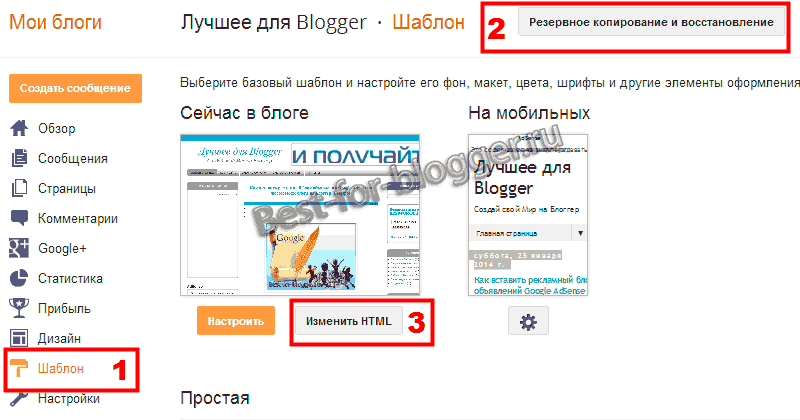
În meniul blogului, selectați secțiunea "Șablon". Doar în caz, faceți o copie de rezervă a șablonului. Apoi dați clic pe "Editați HTML".

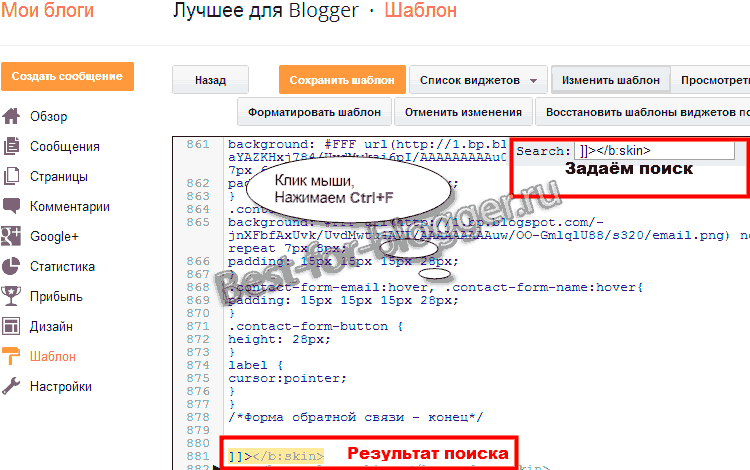
Oriunde șablon facem clic pe butonul stâng al mouse-ului și de a folosi combinația de taste Ctrl + F funcția de apel „de potrivire de model“. Și căutați linia -]]>

Înainte de a introduce stilurile CSS ale Formularului pentru comunicare:
Ne uităm la șablon dacă totul este în ordine. Noi îl salvăm.
Nu uitați să faceți clic pe butonul "Publicați" în noua pagină "Persoane de contact".
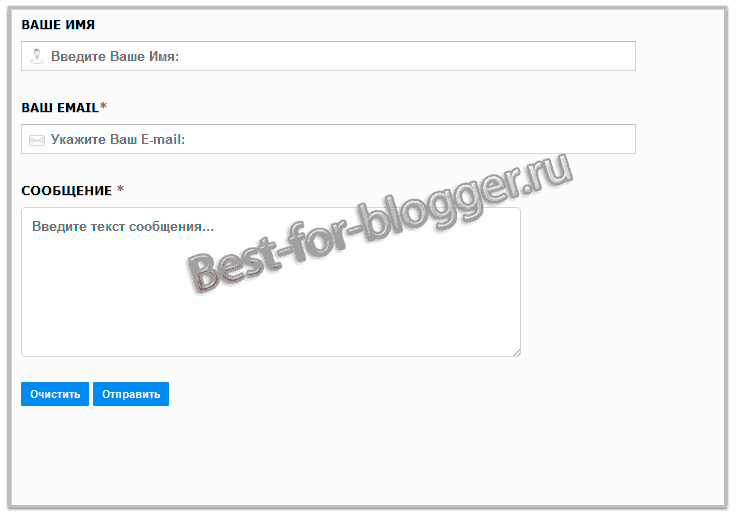
Acum puteți accesa pagina "Persoane de contact" create. Ar trebui să funcționeze pentru dvs. așa:

Puteți testa imediat și puteți trimite un mesaj. Va fi trimis în căsuța poștală Gmail.
URL pentru acest articol:
Inserați acest cod HTML pe pagina dvs.:
Bună ziua! De ceva timp, formularul de feedback a încetat deloc să funcționeze. Am încercat codul și nu funcționează. Ar putea fi aceasta legată de e-mail sau de șablon?
Am reinstalat în mod repetat, spam verificat! Totul este în zadar. A spune adevărul este ciudat, așa cum a funcționat recent.
Maxim Shulga - da, există o astfel de problemă. Soluția potrivită încă.
Mulțumesc! Aceasta este cea mai bună explicație. Înainte că am petrecut toată ziua căutând totul pentru a face corect, am încercat multe lucruri și doar sfatul dvs. cu imagini vizuale a ajutat. Am citit mai departe blogul dvs., sunt sigur că voi lua multe informații utile.
Akmesoz - și vă mulțumesc, sincer cred că cea mai bună laudă pentru orice webmaster / blogger este de a vedea că lucrările sale nu au dispărut fără urmă pe benzile de internet. Și ele sunt în cerere și într-adevăr beneficia!
Mulțumesc foarte mult, totul este clar, totul sa dovedit!
Oksana - deloc. Este foarte bine că ați reușit să stabiliți un formular de feedback pe blogul dvs.! pentru că nu toți bloggerii pot face acest lucru din cauza caracteristicilor șabloanelor blogurilor lor.
PuLsE (PoolOl) - întotdeauna fericit să fie util!
Citiți alte articole din blogul meu - sunt sigur că veți găsi o mulțime de informații utile pentru dvs. și pentru blogul dvs.
Publicație foarte utilă și detaliată! Dar am avut unele dificultăți (((Nu știu dacă pagina este goală (((Nu știu dacă este important, dacă dau clic pe "Salvează", tipul de legătură este soooo long (((
Deja am aflat că obiectul gadget feedback nativ din pagină nu funcționează (((
Ajută-i ceainicul. Vă rog!
Mesajele nu vin la noi. Ce ar putea fi, vă rog spuneți
Vă mulțumesc foarte mult! Totul este simplu, dar FOARTE frumos! Funcționează de asemenea.
Mulțumesc pentru infu! Super!
Mulțumesc. SUNTEȚI SUPERIOR. SĂNĂTATE PENTRU TINE ȘI INSPIRARE.
Site-uri dovedite pentru câștig
CASHTALLER - 8 moduri diferite de a câștiga - clicuri, citirea corespondenței, chat și altele.
Platnijopros - Câștigați răspunsul la întrebări simple mai simplu decât simplu.
Știi cum să scrii pentru a deveni. Atunci această lucrare este pentru tine!
Advego - Una dintre primele bursiere de conținut gata - oferind utilizatorilor posibilitatea de a câștiga bine pe Internet în scris articole. Scrieți articole și plătiți pentru asta.
eTXT este o modalitate excelentă de a face bani, de a scrie texte fără să părăsiți acasă.
Lucrul este suficient pentru toată lumea!
Eu folosesc pentru câștiguri
Postări populare
Timpul zilei dragi cititori ai blogului Best-For-Blogger.ru. Continuând să vorbiți despre cum să câștigați bani pe Internet. Te vreau.
Formularul de feedback este plasat pe pagina statică Blogger. Vă permite să organizați o pagină de contacte pentru întreaga pagină pentru blogul dvs.
Timpul zilei, dragi cititori ai blogului Best-For-Blogger.ru Continuarea unei serii de note despre monetizarea blogului pe Blogger cu pom.
Oarecum timpul al zilei, dragi cititori ai blogului best-for-blogger.ru. În acest articol vreau să vă spun despre cum să câștigați în intern.
Articole similare
Trimiteți-le prietenilor: