- CSS-Cascading Style Sheets
- introducere
- CSS de bază. Sintaxa de bază.
- Valori. Clasificarea valorilor
- Proprietățile de fond și de culoare
- Setarea fonturilor în CSS utilizând proprietățile fontului
- Proprietăți care schimbă textul
- Proprietatea în stil de listă. Editați marcatorul în listă.
- Aplicarea claselor în CSS
- Identificatori în CSS
- Selectori de etichete
- Selectori de context
- Selectorii vecinilor
- Selectori pentru copii
- Selector de atribute
- Selector universal
- Pseudo-clase în CSS
- Aplicarea pseudo-elementelor
- Blochează structura în CSS
- Blocați limitele în CSS. Proprietatea de frontieră
- Caracteristicile de margine și de umplutură
- Lățimea proprietăților # 038; înălțime
- Blocuri de poziționare
- Utilizarea blocurilor plutitoare în CSS
- Straturi în CSS. Proprietatea z-index
- Concluzia. Ce urmează?
Foarte des, atunci când creați un document HTML, dezvoltatorii web trebuie să investească o etichetă în alta. Mai exact, pentru etichetele imbricate, puteți specifica propriile proprietăți de stil. În acest context, selectorii de context vă pot ajuta. Pentru selectorii de tag-uri, sintaxa pentru scriere este:
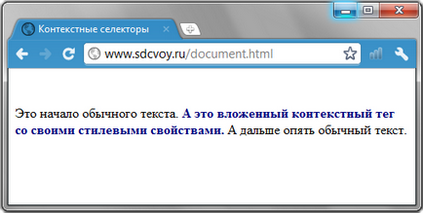
Tag2 este o etichetă imbricată în Ter1. De fapt, nu este nimic complicat aici, să încercăm să înțelegem puțin prin exemplu:
Ca urmare, ar trebui să obțineți următoarele:

Din exemplul respectiv vedem că proprietățile au fost aplicate numai pentru intervalul selector de context. Puteți seta această etichetă pentru a separa proprietățile și pentru a vedea că acestea vor fi aplicate separat.
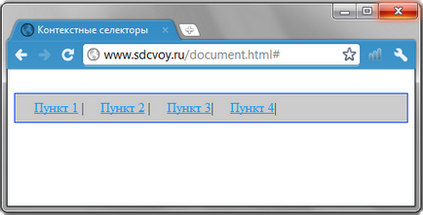
Dar cea mai interesantă în aplicarea selectorilor de context este utilizarea de clase și identificatori. Ele sunt folosite mult mai des decât etichetele. Ca un exemplu mic, aici este un meniu orizontal:
Rezultatul pe care îl puteți vedea în imagine:

Aici am folosit selectorul de context al referinței a din meniul clasificat. De asemenea, puteți utiliza identificatori. Practicați-vă și veți vedea cât de convenabil este. Rețineți că puteți investi mai mult de un selector în altul, dar mai multe simultan. Sintaxa generală este apoi:
Iar proprietățile stilului vor moșteni selectorul. care este ultimul dintre selectorii imbricați. Cred că acest lucru poate pune capăt acestei lecții și poate trece la următoarea.
Toate drepturile asupra site-ului aparțin lui Alexander Pobedinsky.



Articole similare
Trimiteți-le prietenilor: