
Mai întâi, deschideți directorul "șabloane" din Joomla. Apoi creați un subfolder în el, numindu-l "tutorial_template". Toate fișierele șablonului nostru vor fi găsite în acest dosar.
În noul director, creați fișierul index.php și un alt fișier templateDetails.xml. Apoi creați folderul css și în el fișierul template.css. Pentru a crea aceste fișiere, puteți utiliza un simplu notepad, adică notepad, și le puteți stoca pe computer, apoi încărcați prin intermediul FTP sau File Manager în cPanel.
Deci, fișierele de bază cu care șablonul Joomla ar trebui să funcționeze corect este:
- index.php - determină pozițiile modulelor disponibile și calea spre fișierul Stylesheet. Aceasta este "secțiunea" principală a șablonului dvs.
- templateDetails.xml - un fișier de sistem care conține informații despre șablonul dvs. pentru Joomla;
- css / template.css - fișierul stilistic al șablonului. Acesta definește aspectul site-ului;
Acum, să vedem ce ar trebui să conțină fiecare fișier:
Fișierul index.php trebuie să înceapă cu:
Aceste linii declară începutul codului HTML al site-ului web. Acest cod PHP -
Apoi, trebuie să adăugăm o parte din "corpul" sau corpul site-ului:
Acum, e timpul să testați șablonul. Salvați fișierul index.php și conectați-vă în panoul de administrare al Joomla. Din acest motiv, faceți un nou șablon "tutorial_template" pentru site-ul dvs. web. Pentru mai multe informații despre cum puteți face acest lucru, vă puteți referi la tutorialul nostru despre cum să modificați șablonul implicit pentru Joomla 1.5.
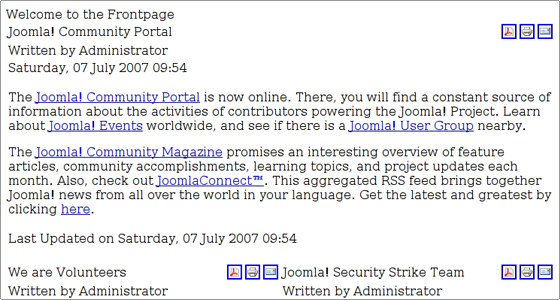
Pagina noastră ar trebui să arate astfel:

Pagina include doar articole fără stiluri și module. Acum, să adăugăm câteva module. Editați index.php și schimbați linii între și astfel:
Tocmai am adăugat pozițiile de sus, stânga, dreapta și subsol la șablon.
Observați că am înconjurat ceea ce este în
În plus, am pus acest lucru într-un "container", care ne permite să specificăm parametrii de bază ai paginii. Parametrii de clasă sunt definiți în template.css. În acest moment, index.php ar trebui să arate astfel:
Acum trebuie să editați templateDetails.xml. În acest fișier, copiați și inserați următorul cod:
Să examinăm codul pentru fișierul templateDetails.xml:
Aceste linii specifică care fișiere sunt utilizate în șablon.
Aceste linii definesc pozițiile activate în șablon.
Următorul pas este să adăugați un stil șablonului. Mai întâi, deschideți index.php și adăugați următoarea linie imediat înainte :
Această linie indică locația fișierului stilistic.
Acum, modificați css / template.css adăugând următoarele linii:
Aceste linii vor adăuga cel puțin un design în diferite părți ale site-ului web. Pentru a face schimbări în design-ul site-ului pe Joomla, trebuie să știți CSS.
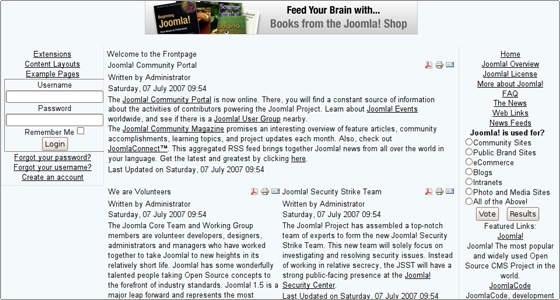
Șablonul dvs. este acum gata și acum site-ul web arată astfel:

Și acum totul depinde de imaginația ta - poți să creezi tipul de design pe care îl vrei. Puteți adăuga diferite poziții ale modulului, puteți juca cu css, puteți adăuga imagini pentru fundal și multe altele.
Articole similare
Trimiteți-le prietenilor: