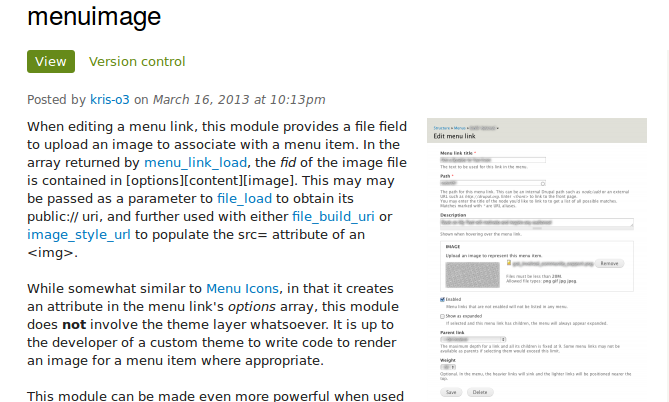
În timp ce lucrăm la unul dintre proiecte, a devenit necesară implementarea unei sarcini interesante - adăugarea la fiecare element al meniului principal a unei imagini. După cum puteți vedea, uita-te la imaginea de mai sus - totul este realizabil.
Să ne uităm cum să procedăm.
Descărcați și instalați modulul imagineimage. Porniți-l.

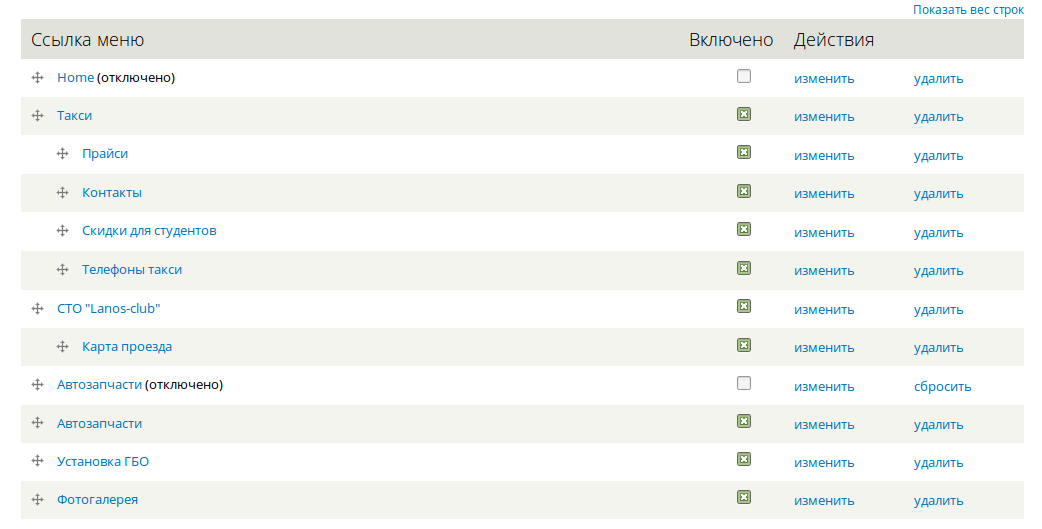
Deschideți structura - Meniu - Numele meniului dvs. - Listă de linkuri

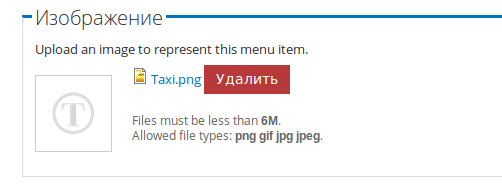
Fiecare element de meniu pentru care doriți să încărcați imaginea, deschis pentru editare, iar în câmpul Imagine încărcați imaginea.

Acum, cel mai interesant. Deschideți fișierul template.php pentru tema dvs. Determinați cârligul THEME_NAME_menu_lnk (presupunând că înțelegeți că THEME_NAME trebuie înlocuit cu numele temei dvs.):
Salvați modificările. Goliți memoria cache și verificați rezultatul. Pe pagina principală, imaginile vor fi afișate în meniu, iar în paginile rămase, meniul va fi afișat ca de obicei.
Adăugarea de pictograme minunate pentru fonturi

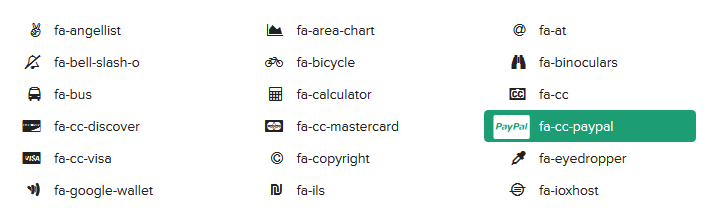
În plus față de metoda descrisă mai sus, în care elementele de meniu au fost afișate cu imaginile obișnuite, puteți utiliza pictogramele de font Font Awesome. Această metodă vă va permite să instalați rapid imagini, doar prin setarea clasei necesare la elementul de meniu.
- Setați atributele meniului și modulele Font Awesome Icons, dacă nu sunt deja instalate. Porniți-le.
- Deschideți elementul din meniu la care doriți să adăugați pictograma.
- Specificați o clasă, cum ar fi fa-user. O listă de pictograme disponibile pe site-ul proiectului Font Awesome
- Salvați modificările și, dacă este necesar, corectați aspectul site-ului prin stilurile CSS.
După atribuirea unei clase elementului de meniu, se va afișa atât pictograma, cât și textul linkului. Dacă doriți să lăsați doar pictograma, trebuie să efectuați mici modificări în fișierul template.php. așa cum este descris în acest articol.
Înlocuiți THEME_NAME cu numele subiectului. După salvare, deschideți foaia de stil a temei dvs., iar pentru eticheta de spanire corespunzătoare, setați afișarea: niciun atribut.
Articole similare
Trimiteți-le prietenilor: