Care sunt greșelile în proiectare?
Designul este foarte strâns legat de uzabilitate, ele sunt inseparabile. La urma urmei, designul are un impact imens asupra percepției finale și asupra confortului interacțiunii cu site-ul.
Designul poate provoca o varietate de emoții, poate motiva ceva, acordă atenție elementelor individuale. Este important să utilizați puterea de proiectare corectă și să nu faceți greșeli prezente pe multe site-uri.
Să începem analiza erorilor de la cele mai globale și să ajungem la mici, dar nu mai puțin grave.
1. Strict pe grila!
Planul de design al site-ului începe cu crearea unei rețele. Dacă literalmente, atunci aceasta este separarea aspectului paginii site-ului prin ghiduri verticale și / sau orizontale. Rețeaua poate fi considerată ca un singur cadru pentru plasarea tuturor elementelor site-ului.
Proiectanții își creează de multe ori propria grilă pentru fiecare proiect.
Cum se determină dacă se utilizează designul rețelei?
Da, este foarte simplu! Dacă au fost neglijate în proiectare, atunci se pare că vizitatorilor site-ului anumite elemente par să stea în aer, nu există relații cu restul elementelor de pe pagină.
Creierul nostru tinde să ordone și nu observăm alinierea. Dar vom vedea cu ușurință tulburarea în absența lui. Aruncă o privire:

Neglijarea grilei: elementele sunt împrăștiate haotic pe întreaga pagină

Toate elementele sunt aliniate la grila, în pagina de comandă
2. Uniformitate? Nu, nu am auzit
Știm cu toții conceptul de stil. Site-ul are, de asemenea, un stil propriu.
Elementele de design individuale trebuie combinate cu un stil comun (șablon de design), care se aplică la nivel global, pentru toate paginile site-ului. Acest lucru va ajuta la obținerea uniformității și facilitarea interacțiunii vizitatorilor cu site-ul - vor stăpâni rapid și vor înțelege ce este. Comunicarea cu utilizatorii unui astfel de site va fi ușoară și ușoară și, cel mai probabil, vor veni de mai multe ori.
Cum se obține o uniformitate în design?
Verificați că toate aceleași elemente de pe site au fost decorate în același mod:
- anteturi interne ale paginilor;
- subtitrări în texte;
- texte;
- referințe;
- butoane;
- meniu;
- pictograme;
- filtre și sortare;
- Căutare.

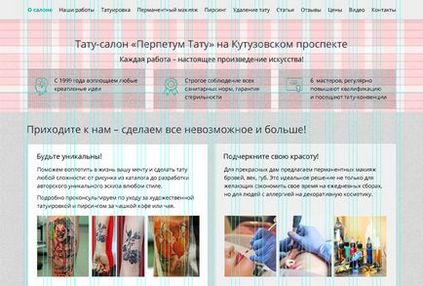
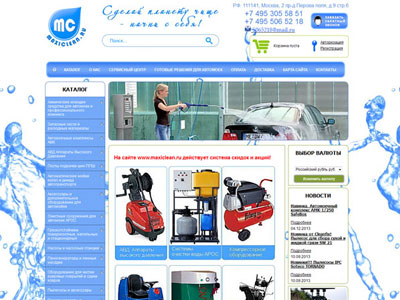
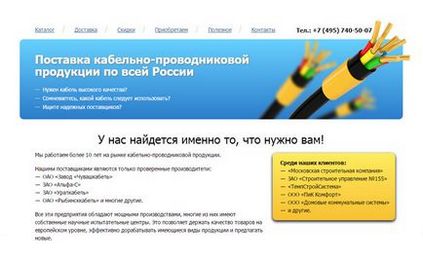
Lipsa de uniformitate în proiectarea de text și imagini pe pagina principală
Formatul (grila) de pagini similare ar trebui să fie, de asemenea, tipic: structura cardurilor de produse sau a articolelor din blog.
Bun și convenabil, când aceleași informații din cărțile de mărfuri sunt prezentate în aceeași formă și în același loc.
De exemplu, caracteristicile tuturor produselor sunt strict pe o filă separată și strict sub forma unui tabel.

Trecând de pe card la card, vizitatorul va ști deja unde să caute caracteristicile mărfurilor
3. Și unde este principalul tău lucru?
Accesând site-ul, vizitatorul nu observă adesea informațiile necesare, deoarece este dificil să se facă distincția între "zgomot", tulburare.
Această problemă apare din numărul mare de elemente atrăgătoare, care distrag atenția. Evitați zgomotul vizual creat de:
- o grămadă de elemente grafice luminoase: imagini, bannere;
- prea multe funcții, mai ales dacă nu sunt comandate, ci împrăștiate pe pagină;
- utilizați mai mult de 2 fonturi în diferite dimensiuni și culori;
- aplicarea unui număr mare de culori în proiectarea elementelor;
- lipsa de uniformitate în proiectarea articolelor similare.
Toate acestea distrage vizitatorii, iar elementele importante ale site-ului sunt pur și simplu pierdute din vedere.
Ajutați utilizatorii site-ului dvs.: evidențiați informații importante pentru ele și cele mai importante funcții printre alte elemente.
Comparați aceste două exemple:


cum ar trebui să fie
Site-ul din stânga arată că sunt folosite multe elemente atrăgătoare, care împiedică una să se concentreze asupra unui singur lucru. Am aruncat puțin peste site, am eliminat toate inutilele. Ce sa întâmplat - uitați-vă la imaginea din dreapta. Sunt de acord, este mult mai bine.
4. Funcțiile sunt primare
Practic, pe toate site-urile există elemente funcționale standard, de exemplu butoane, câmpuri de introducere. Șabloanele vizuale standard sunt utilizate pentru elementele funcționale standard.
În designul site-ului trebuie să arătați că butonul este un buton, câmpul de introducere este un câmp.
De aceea, în căutarea unui design unic, nu trebuie să abandonați șabloanele vizuale care vor simplifica munca cu site-ul. De exemplu, nu faceți ca butoanele să arate ca imagini, deoarece vizitatorii nu își dau seama că acestea sunt butoane.
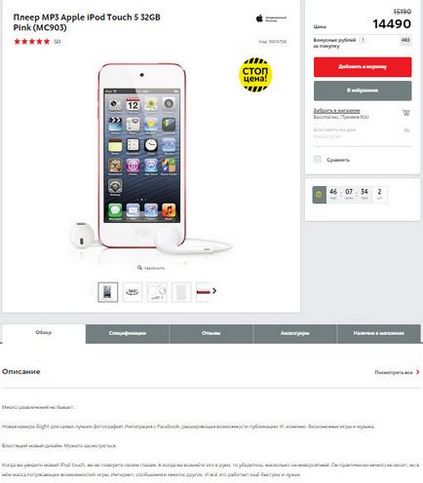
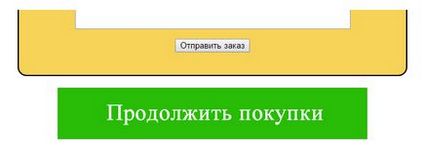
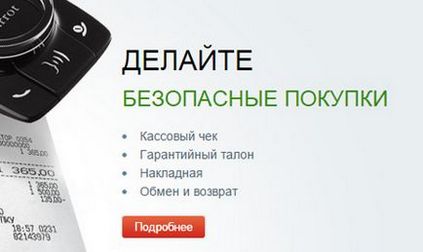
Butoanele din coș sunt similare cu bannerele colorate

Butonul "Continuați cumpărăturile" este similar cu bannerul
Pentru a facilita vizitatorilor să navigheze pe site, legăturile din text trebuie întotdeauna evidențiate. Un model comun de referință de design este subliniat și / sau subliniind în albastru. Dar acest șablon bine stabilit este neglijat în majoritatea site-urilor.
Șablonul de proiectare a link-urilor este adesea folosit pentru textul simplu, motiv pentru care este inevitabil asociat cu link-ul.
Utilizarea uimitoare a sublinierii și colorării pentru textul principal confundă vizitatorii, complică navigarea pe site:
6. Urmăriți răul
Pentru a proiecta site-ul a fost plăcut la ochi, este important să selectați culorile corect.
În proiectarea site-ului pot exista diverse probleme asociate cu utilizarea necorespunzătoare a culorilor: contrast insuficient, culori suplimentare saturate în apropiere (de exemplu, text roșu pe fundal albastru), saturație excesivă a culorilor elementelor.

Din păcate, până acum mulți proprietari de site-uri "tricotate" sunt siguri că designul lor este cel mai bun.
Alege culorile corect!
Atunci când alegeți culori, trebuie să fiți ghidați de context: care este tema site-ului și care este publicul țintă.
Roata de culoare va ajuta la selectarea paletei potrivite. De regulă, schemele de culoare alese prost sunt imediat vizibile, cu alte cuvinte - "rupeți ochiul".
În design este întotdeauna mai bine să urmați o combinație mai relaxată și mai versatilă de culori:
- fundal neutru (alb sau gri deschis),
- titlurile întunecate ale paginilor și textul principal,
- Atenție-atragerea de culori (dar nu țipăt) pentru controale.

Textul pentru citire trebuie să contrasteze bine cu fundalul. Ar trebui să existe un contrast de 80%.

Gray font pe un fundal gri

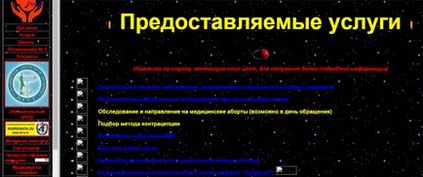
Neconfortabil pentru fundalul roșu al vederii
7. Conținutul este totul nostru
Pentru multe site-uri, conținutul textului este componenta principală, astfel încât textul să fie lizibil.
Pe un site este mai bine să utilizați:
În general, designul site-ului este suficient pentru 2 fonturi: pentru textul principal și titlurile.

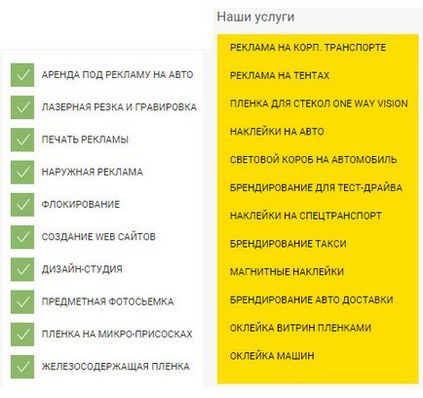
Elementele din meniu sunt cu majuscule, citite greu
Bine, împingeți, nu striga! =)
Important! Utilizarea unui număr mare de fonturi de dimensiuni și culori diferite conduce la apariția zgomotului vizual:

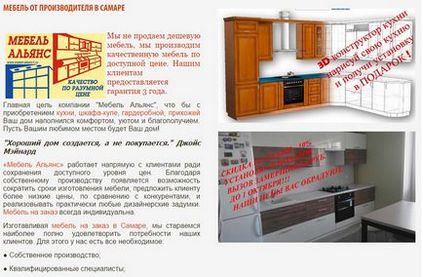
4 diferite culori și dimensiuni ale fontului într-un singur banner - este prea mult
8. Ortodoxia fără motiv
În proiectare, trebuie să cunoașteți măsura. Am spus deja că culorile, imaginile, ramele luminoase ajută la atragerea atenției, evidențiază importanța. Dar ele trebuie aplicate numai atunci când servesc la rezolvarea unei probleme.
În caz contrar, există riscul de a vă răsturna cu designul și de a începe să faceți "designul de dragul designului".
În acest caz, designul va afecta conținutul util al site-ului.
Luați în considerație: vizitatorul ajunge pe site pentru a nu admira designul, ci pentru a găsi informații. Proiectare ar trebui să-l ajute în acest!
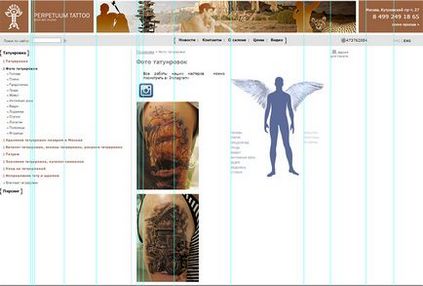
Dacă elementul decorativ (pictogramă, imagine, cadru) nu are sarcină semantică, dar este plasat pe site pentru frumusețe, poate fi înlăturat în siguranță:
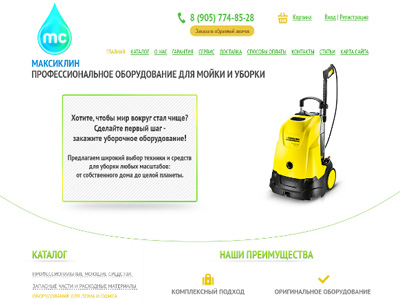
Proiectare masivă "obiect de artă" în antetul site-ului

Design excesiv în antetul site-ului
Dezvoltați un design al site-ului pentru publicul țintă, luând în considerare nevoile și caracteristicile acestuia. Toată lumea, chiar și cel mai mic element al designului, ar trebui să aibă propriul scop practic.
Dacă doriți ca site-ul dvs. să fie un instrument de afaceri, tratați-l așa și uitați cuvintele "dar îmi place, dar nu este", site-ul nu ar trebui să vă placă, ar dori publicul dvs. țintă și să vă aducă profit.
P.S. Dacă pe site-ul dvs. există erori, comandați reproiectarea acestuia. Serviciul de reproiectare costă de la 89 000 de ruble - este mult mai ieftin decât să lucrezi de la zero. Dar, în același timp, veți obține o pagină interesantă și atractivă. În plus, nu vom schimba doar designul, ci vom scrie și un text nou. Vizualizați serviciul "Redesign de site-uri".
Articole similare
Trimiteți-le prietenilor: