Din moment ce Sketch 44 iese din beta, am decis că ar fi bine să analizăm mai îndeaproape una dintre cele mai bune caracteristici ale lui Sketch: o selecție vastă de plug-in-uri open source.
Merită remarcat faptul că comunitatea Sketch este bine susținută, astfel încât în ea puteți găsi o mulțime de pluginuri excelente care vor schimba radical fluxul dvs. de lucru și îl vor îmbunătăți. În acest articol vom vorbi despre cele mai bune 12 plug-in-uri Sketch pe care fiecare designer ar trebui să le aibă.
1. MĂSURĂ SOCIALĂ

Sketch Measure ajută designerii să organizeze și să-și schițeze munca pentru dezvoltatori, managerii de proiect și alți membri ai echipei.
Cu toate acestea, acest plugin este, de asemenea, extrem de utile pentru freelancerii single-player care creează un design și scriu coduri pentru toate proiectele lor. Cu ajutorul Măsurii, puteți proiecta elemente care arată o anumită lățime și înălțime pentru a avea dimensiunile potrivite chiar în fața ochilor. Este vorba despre astfel de elemente ale paginii, cum ar fi butoane, text, icoane și chiar și părțile principale ale tabloului de bord.
Cu macheta Sketch, puteți exporta și pagini HTML / CSS cu stiluri de pagini intacte. Desigur, există instrumente Adobe care pot face toate acestea, dar aceste funcții din Sketch fac munca mult mai ușoară.
2. CRAFTUL INVIȚIEI

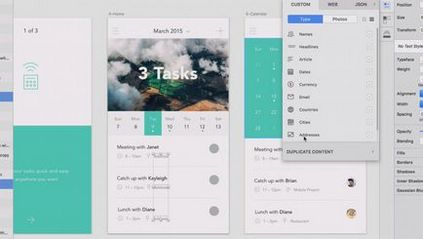
Cu ceva timp în urmă, echipa InVision a anunțat un nou Plug-in Craft. Cu toate acestea, este mai mult ca un set de plug-in-uri, datorită cărora obțineți multe funcții suplimentare și comenzi rapide.
Un exemplu este pluginul de date, care permite designerilor să extragă text sau date direct din API-uri publice pe Internet. Astfel, puteți completa automat cererea dvs. cu conținut real și imagini în câteva secunde.
Dezvoltatorii InVision actualizează în mod constant programul Craft cu noi funcții plug-in pentru a-l face și mai valoros pentru designeri. Și da, este absolut gratuit!
În prezent, Craft are 6 funcții de bază pe care ar trebui să le adăugați la fluxul de lucru pentru a crea un design.
- Freehand - colaborare în timp real în Sketch
- Prototype - prototip de înaltă precizie dinamică
- Sincronizare - sincronizare instantanee între prototipurile InVision și Sketch
- Date - extragerea datelor reale de pe Internet în aspectul Sketch
- Biblioteca - crea resurse în cloud, care pot fi folosite de întreaga echipă
- Dublarea - clonarea rapidă a interfeței cu utilizatorul
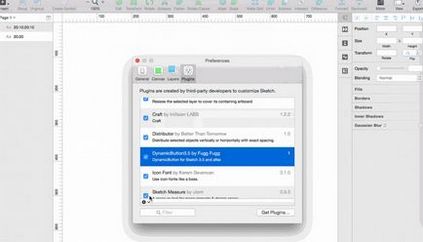
3. TOOLBOX-ul SKETCH

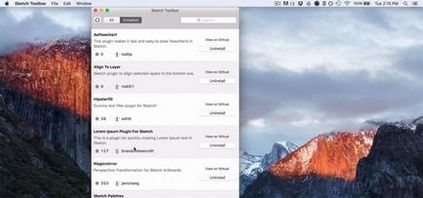
Fiecare utilizator Sketch ar trebui să știe despre caseta de instrumente Sketch. Acesta este un manager de plug-in excelent, ceea ce face ușor să instalați și să configurați toate plug-in-urile.
Cu această bara de instrumente, puteți vizualiza sute de plug-in-uri Sketch și puteți alege ce doriți să instalați. Tot ce aveți nevoie este doar să faceți clic pe plugin-ul selectat și va fi descărcat în mod automat pe computer gata de utilizare.
Merită remarcat faptul că instrumentul Sketch Toolbox actualizează automat plug-in-urile pentru a asigura buna funcționare a acestora.
Din punct de vedere tehnic, plugin-ul este încă în versiune beta, dar întotdeauna primește actualizări noi pe GitHub. În plus, considerăm că este suficient de fiabil pentru utilizarea în fluxul de lucru. De fapt, am spune că un flux de lucru bun în Sketch nu ar fi completat fără acest incredibil manager de pluginuri.
4. ACTIVE DE EXPORT

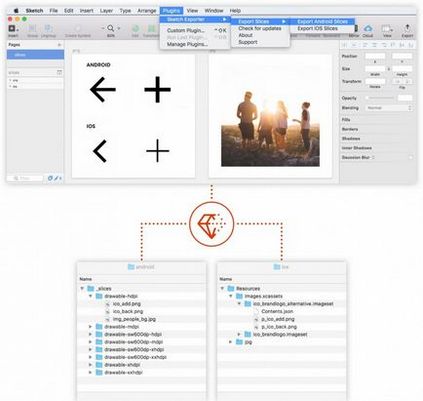
Una dintre cele mai detaliate sarcini ale designerului este distribuirea de resurse și schimbul de resurse cu dezvoltatorii. Toate icoanele mici, graficele, tapetul, toate trebuie să fie exportate, de obicei manual.
Plug-ul pentru activele de export face acest proces mai ușor. Rețineți că acest plugin este conceput special pentru aplicații mobile, unde designerii trebuie să exporte resursele interfeței Android / iOS.
Fișa Craft, pe care am menționat-o mai devreme, oferă crearea de conținut. Dar poate doriți ceva mai simplu, cum ar fi, de exemplu, acest generator de conținut al lui Timur Karpeev.
Cu acest plugin, puteți popula automat mai multe elemente de schiță cu datele corespunzătoare, cum ar fi:
Tot conținutul este extras din baze de date open source, cum ar fi Unsplash și Uinames, astfel încât să îl puteți utiliza în numeroase proiecte, comerciale sau altfel.
Photoshop are propriul panou "Acțiuni", în care puteți automatiza acțiunile repetitive. Schita, din păcate, nu are un astfel de panou, dar există un plug-in Looper, care este complet gratuit și foarte ușor de utilizat.
Este foarte util pentru crearea de modele repetitive care ocupă întreaga pagină. Cu toate acestea, designerii graficieni pot beneficia mai mult de acest plugin decât de designerii web, dar, cu toate acestea, pot economisi o mulțime de timp atunci când lucrează cu sarcini recurente de scalare și dublare.
7. ICONFONT

Designerii de web iubesc fonturile de pictograme. Binele icoane facilitează proiectarea interfeței utilizator, iar fișierele de fonturi sunt de obicei mai mici decât imaginile.
Pluginul Sketch Iconfont este un set complet de comenzi pentru stocarea, sortarea și tragerea fonturilor de pictograme direct în Sketch.
Implicit, pluginul este gol, deci trebuie să descărcați fonturile locale pentru a le utiliza.
Cu toate acestea, pluginul vă oferă acces complet la lucrul cu orice pictograme pe care le găsiți pe Internet. Există, de asemenea, un pachet de fonturi. Creat special pentru acest plugin, în cazul în care doriți să completați rapid dosarul Iconfont. În plus, puteți găsi întotdeauna mai târziu ceea ce aveți nevoie de pe Internet.
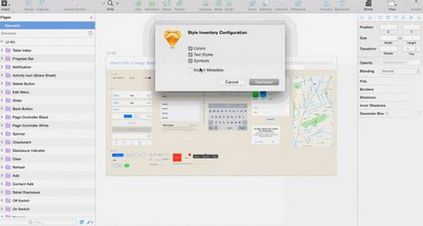
8. INVENTARUL STYLE

De fiecare dată când porniți un nou layout Sketch, trebuie fie să re-creați stiluri de la zero, fie trebuie să copiați și să lipiți stiluri din layout-urile anterioare.
Cu plug-in-ul pentru inventar de stil, puteți să vă ocupați de această muncă extraordinară și plictisitoare. Doar câteva clicuri și importați toate stilurile anterioare direct în noul dvs. document Sketch pentru acces ușor.
Aceste stiluri includ culori, stiluri de text și simboluri, precum și stiluri de straturi pentru elemente specifice.
Fiecare designer digital se mândrește cu aspectul ideal al pixelilor. Această sarcină nu este dificilă, dar necesită ca fiecare element de proiectare să fie perfect aliniat cu grila, fără a lăsa suprapuneri sau defecte.
Dacă doriți să vă testați lucrarea înainte de a exporta fișierul, puteți rula Pixel Perfecter. Acest plugin foarte mic care verifică toate resursele fișierelor dvs. pentru a vedea dacă pixelii depășesc orice poziție tradițională a coordonatelor X / Y, creând pixeli imperfecți.
Rețineți că pluginul nu va corecta automat aceste valori ale pixelilor compensați. Acesta va găsi pur și simplu stratul sau straturile care provoacă problemele și le alocă astfel încât să le puteți introduce și repara singur. Cu toate acestea, plug-in-ul economisește mult timp și, de asemenea, vă scutește de la verificarea manuală a fiecărui strat.
10. BUTON DYNAMIC

Se adaugă automat liniuțe și stiluri de butoane la orice strat de text pe care îl creați și având în vedere faptul că indenturile sunt dinamice, acestea sunt actualizate indiferent de mărimea textului. Acesta este un plugin extrem de utile pentru designerii de interfață, care fac permanent modificări în ceea ce privește aspectul acestora.
Acesta poate fi, de asemenea, utilizat pentru a dezvolta aplicații mobile ale căror butoane au de obicei o dimensiune și un raport fix. Acesta nu este cel mai strălucit plugin de Sketch, dar își face treaba bine.
Dacă aveți nevoie de un generator de butoane cu câteva funcții suplimentare, atunci ar trebui să încercați pluginul Compo.
De obicei, atunci când creați un buton și modificați textul, acesta afectează numai stratul de text. Prin urmare, butonul principal va fi prea mic. Compo redimensionează automat butonul și textul ca și când ar fi un element.
Și nu în ultimul rând, acesta este pluginul CSSketch. Este deosebit de util pentru dezvoltatori și designeri care doresc să obțină acces direct la codul CSS pentru toate stilurile pe care le creează.
Orice pagină pe care o creați poate fi rulată prin acest plugin pentru a exporta o foaie completă de stil cu toate conturile. Dar, deoarece toate lucrările sunt automatizate, nu vă puteți aștepta la codul de înaltă calitate.
Puteți, bineînțeles, prefera să codificați manual CSS, dar acest plugin, cel puțin, oferă un punct de plecare pentru designerii non-tehnici sau pentru dezvoltatorii care doresc să economisească puțin timp.
Articole similare
Trimiteți-le prietenilor: