Pentru a găsi răspunsul la întrebarea dvs., uneori trebuie să vă petreceți mult timp, mai ales dacă în cazul designului de web, care nu este foarte familiarizat în astfel de chestiuni, persoana a decis să creeze site-ul pe cont propriu. Fereastra modalității de jquery poate fi una dintre sarcinile astea incorecte.
Există o mulțime de astfel de ferestre pe Internet. Se pare că trebuie doar să le copiați și să le lipiți pe site-ul dvs. Cu toate acestea, nu totul este atât de simplu. Cum ar fi norocul, există unele detalii, din cauza cărora totul este inhibat și este imposibil să rezolvăm sarcina, deoarece nu există cunoștințe necesare pentru acest lucru. Prin urmare, decât să luați imediat pe fereastra modală pe jquery cu multe jetoane interesante, dificil de executat, este mai bine să începeți cu o fereastră modală mică, foarte simplu, fără probleme inutile.
Dacă aveți un blog undeva pe noi WordPress, este foarte simplu, și nici o dificultate apare, de obicei, deoarece are deja o mulțime de soluții gata făcute - diferite pop-in-uri. Dar există opțiuni foarte diferite, în care trebuie să "muiești" singur fereastra modală sau să te întorci la specialiști plătiți. Pay după cum știți, nimeni nu vrea, mai ales atunci când se pare că pur și simplu nevoie pentru a ajunge la miezul, și totul se va dovedi destul de rapid și complet gratuit.
Fereastra modalității jquery este necesară pentru afișarea conținutului care merge împreună cu informațiile de pe pagină și care îl completează.
jQuery - ce este asta?
Dezvoltatorii bibliotecii au un site web oficial, îmbunătățind și completat în mod constant, în legătură cu care există toate versiunile noi care oferă noi biblioteci.
Pentru a face ca jquery să înțeleagă că aveți nevoie de acest sau acel efect, există un limbaj CSS cu foi de stil.
CSS în traducere înseamnă "foi de stil cascadă". Pe Internet, acum este imposibil să găsiți un site web care nu utilizează această limbă.
Prin urmare, în ferestre modale jquery și CSS sunt practic necesare și indispensabile. Prin urmare, dacă jquery nu este conectat, trebuie să faceți acest lucru.
Pentru aceasta, introduceți în interiorul etichetei capul:
Pentru ce sunt ferestre modale?
O fereastră simplu jquery modală care apare atunci când site-ul este încărcat poate fi utilă pentru a crește numărul de abonați. Fereastra va apărea când pagina se deschide. Nu este distrage atenția și puțin probabil să sperie pe nimeni, pentru că la cea mai mică disconfortului fi ușor închise, iar butonul de închidere va fi cookie-uri, iar dacă faceți clic pe ea a dispărut fereastra modal nu va apărea din nou.
Fereastră pop-up
O fereastră pop-up pe jquery, afișată pe pagină o singură dată, este una dintre variantele ferestrelor modale.
Pentru ao pune în aplicare, trebuie luate mai multe măsuri.
Puteți utiliza pluginuri speciale pentru ferestre modale. Cel mai bine este să le descărcați de pe site-urile de dezvoltatori, de exemplu, arcticModal. Este conectat după cum urmează:
Fără stilul ferestrei, unul dintre temele plugin-ului standard va arăta astfel:
Apoi, conectați cookie-ul:
Scrieți cod HTML, care furnizează informații pentru utilizator:
Clasa armonie-închidere din cod înseamnă că fereastra modală jQuery se închide cu ea.
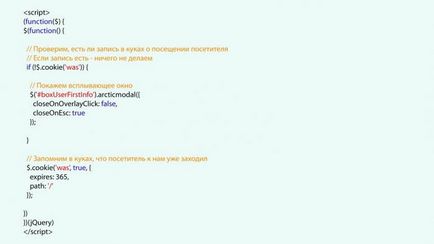
Următorul este scriptul final:

Unii dintre parametrii utilizați înseamnă următoarele:
closeOnOverClick: va determina dacă fereastra se închide când faceți clic pe suprapunere.
CloseOn Esc: înseamnă apăsarea tastei Esc.
După ce ați studiat cum să instalați pe site-ul dvs. o fereastră jQuery modală, puteți trece, dacă este necesar, la variante mai complexe. Pentru a face acest lucru, adăugați o varietate de stiluri CSS, iar fereastra va deveni complet diferită de ferestrele modale ale altor site-uri.
Fantasy și imaginație vor ajuta cu aceste soluții pentru a mări semnificativ numărul de abonați, iar în magazinele de internet, ferestrele modale introduse cu îndemânare pot crește uneori vânzările. Prin urmare, timpul petrecut pentru programarea și instalarea ferestrelor este justificat și va fi plătit!
Tipuri de ferestre modale
Ferestrele modale sunt pop-up atunci când faceți clic pe butonul corespunzător sau încărcate cu pagină și apar imediat când încărcați. Ele pot, la închidere nu mai apar o anumită perioadă de timp, în cazul în care este setat un cookie, la fel ca în exemplul de mai sus, și pot să apară de fiecare dată când se încarcă pagina. Există ferestre modale, fixate într-un singur loc, și a rămas, în ciuda mișcării pe pagină, și poate fi dinamic, atunci când interiorul ferestrei conține informații cu un link, și trece utilizatorul. Apoi, numai fereastra va fi actualizată, dacă pagina originală rămâne neschimbată.

Articole similare
Trimiteți-le prietenilor: