
Datorită mai multor motive, nu există o terminologie bine stabilită în această limbă în limba rusă, deci nu pot exista 100% nume corecte sau incorecte. Dar pot exista termeni convenabili pentru majoritatea cititorilor și mai puțin convenabili pentru această majoritate. Așa cum unii citiți termenul de "wireframes" nu păreau în întregime potriviți. în această parte o voi înlocui cu schema de interfață (uneori în prezentare doar o diagramă pentru scurtcircuit).
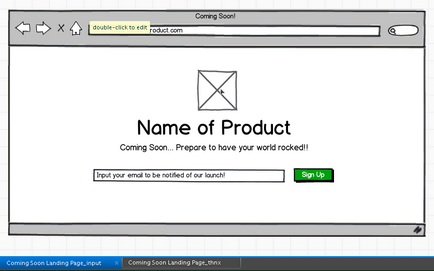
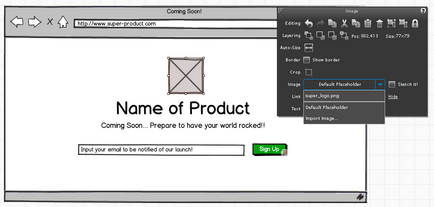
Luați în considerare exemplul. De la site-ul Mockups pentru a merge (am menționat-o în revizuirea precedentă), descărcăm piesa de lucru pentru pagina În curând. Deschideți fișierul bmml descărcat în instrument, dezgropați elementele astfel încât acestea să poată fi modificate, editate pentru nevoile noastre.
Salvăm schema de interfață rezultată sub numele de pe disc. Acum creați a doua pagină. Pentru a economisi timp, copiați toate elementele paginii originale utilizând tastele de comenzi rapide (Ctrl + A, Ctrl + C, Ctrl + V).

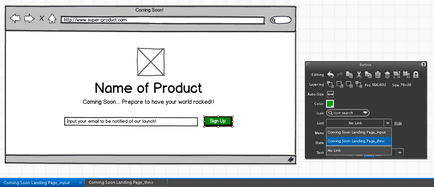
Schimbăm elementele de pe el astfel încât diagrama să devină o pagină în care utilizatorul este informat că înregistrarea sa a avut succes și a mulțumit pentru interesul pentru produs. De asemenea, salvați pe disc sub numele. Acum adăugăm o legătură de la prima schemă la cea de-a doua făcând clic pe butonul SignUp prin proprietatea Link din inspectorul de componente.


De asemenea, legăturile adăugate între planuri vor funcționa în modul de prezentare pe ecran complet (Ctrl + F). În acest fel, îi puteți arăta clientului sau echipei astfel de elemente dinamice, cum ar fi meniurile, butoanele, filele etc.
Este necesar să rețineți că în lista derulantă pentru adăugarea de linkuri în inspectorul componentei vor fi disponibile numai fișiere bmml care se află în același folder ca aspectul curent. Prin urmare, atunci când mutați machete similare la alte foldere, aveți grijă să nu deteriorați legăturile de lucru.
Orice expert de lucru pe proiecte medii și mari și de a crea o mulțime de circuite de interfață în cursul activității lor, el știe cât de important (și uneori dificil) pentru a menține ordinea în aspectele și diagrame. Primul pas logic de a pune lucrurile în ordine va fi gruparea schemelor pentru proiectele în care au fost create.
Dezvoltatorii Balsamiq recunosc sincer că versiunea desktop a instrumentului nu suportă gruparea sistemelor de la nivelul programului, dar da câteva sfaturi pe blogul său, cum să lucreze mai eficient:
- Pe mașina dvs. de lucru, puteți crea un folder separat pentru fiecare proiect. Ulterior, poate fi făcută publică (partajată) cu posibilitatea de a schimba fișierele prin rețea, dacă proiectul are mai mulți profesioniști.
- În interiorul dosarului, nu se recomandă crearea subdosarelor, ci stocarea tuturor schemelor cu o listă plană (motivul pentru care am menționat mai sus când vorbim despre machete similare).
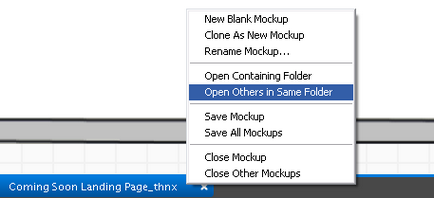
- Dând clic dreapta pe fila (sau în zonă) cu numele fișierelor, puteți deschide rapid toate schemele acestui proiect.

Sovietele sunt simple și nepretențioase, dar nu fără bun simț.
În plus față de cea menționată în paragraful anterior, se recomandă crearea unui dosar cu activele proiectului în dosarul fiecărui proiect. Poate conține imagini pe întregul proiect (jpg, jpeg, gif, png). În exemplul cu pagina ComingSoon, aceasta nu poate fi doar o logare a produsului (pătrat gri), ci un logo real din cărțile de marcă ale companiei. Pentru a fi disponibilă în lista derulantă pentru elementul Imagine din inspectorul de componente, trebuie să o salvați în dosarul de active al proiectului.

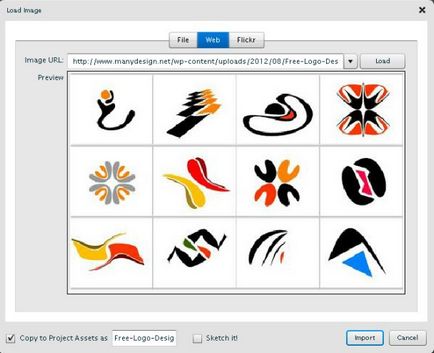
Imaginea poate fi importată și utilizând opțiunea ImportImage din lista derulantă a elementului Imagine din inspectorul componente. În acest caz, puteți, de asemenea, să le copiați automat în dosarul de materiale selectând Enabled (Activat) cu caseta de validare corespunzătoare.

În principiu, este posibilă utilizarea imaginilor ca generice și între proiecte, și nu doar între scheme într-un singur proiect. Pentru a face acest lucru, este introdus un concept separat - activele de cont. Cu toate acestea, această funcționalitate este considerată mai complexă și trebuie mai întâi pusă la dispoziție. Pentru aceasta, creați dosarul BalsamiqMockups din dosarul Documente. Și în interiorul directorului BalsamiqMockups, creați folderul de materiale. Acestea vor fi activele contului. Dacă dintr-un anumit motiv dosarul Documente nu funcționează în mod prestabilit, îl puteți înlocui în fișierul de configurare.
Dezvoltatorii Balsamiq oferă următoarele aplicații:
- Balsamiq Mockups for Desktop este produsul principal.
- myBalsamiq - o aplicație web care vă permite să grupați interfață proiect scheme, precum și să lucreze împreună membrii echipei și clienții (puteți examina exemplul mockupstogo menționat mai sus).
- Extensii (plugin) pentru Google Drive. Confluența Atlassian. Atlassian JIRA. Fogcreek Fogbugz. XWiki. De exemplu, dacă conectați o astfel de extensie la sistemul de gestionare a sarcinilor, puteți crea și edita diagrame de interfață asociate unei anumite sarcini direct în sistem.
În plus, produsul principal al companiei Balsamiq a fost atât de popular, încât a apărut un număr mare de produse și site-uri conexe de la dezvoltatori terți (unele pe bază de plată). Iată câteva dintre ele:
- elementele GUI suplimentare (pe lângă mockupstogo, puteți menționa șabloanele pentru UML Mock4U),
- pictograme adiționale într-un stil desenat manual (de exemplu, un set de plăți cu handdrawnicons),
- funcționalitatea pentru exportul schemelor deja existente în cod, imagini și aplicații (de exemplu, Napkee),
- Diagramele create în Balsamiq pot fi testate folosind instrumente cunoscute precum Usabilla, Kupima și Loop 11 (după cum puteți vedea aici).
Mai multe detalii despre acest lucru pot fi găsite în blogul oficial al companiei.
În mod separat, vreau să menționez formatul bmml - acesta este Balsamiq Mockups Markup Language. Toate schemele sunt stocate într-un format deschis, ușor de citit, specificat XML. Unele instrumente și aplicații ale terților vă permit să importați sau să exportați fișiere bmml (de exemplu, Flairbuilder).
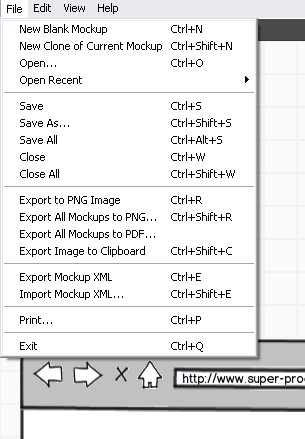
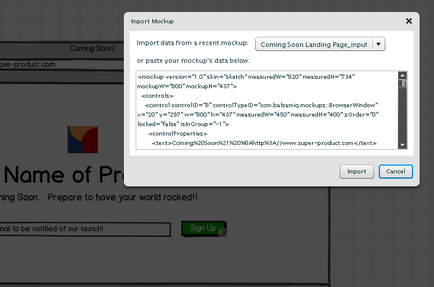
În plus față de aplicațiile terților, desigur, puteți exporta și importa propriile scheme. Pentru aceasta, selectați opțiunea corespunzătoare din meniu.

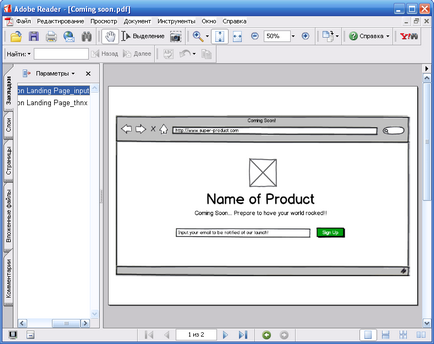
Exportul poate fi util dacă trebuie să faceți o copie a schemei sau să trimiteți o diagramă unei persoane, de exemplu prin e-mail. Importul vă permite să introduceți codul unei alte scheme în schema curentă.

Evaluare (pe scala subiectivă) 4/5.
În general, în opinia mea subiectivă, acest instrument se descurcă perfect cu sarcina sa de bază - crearea de scheme de interfață. Funcții suplimentare, deși ele facilitează viața grea a specialistului în prototipuri, dar nu întotdeauna complete și nu întotdeauna utilizarea lor este maxim convenabilă și justificată pentru utilizator.
În clasamentul meu personal printre articolele din această recenzie, cele mai utile sunt adăugarea dinamicii (legături între pagini) și o extensie pentru Atlassian JIRA.

membru al comunității analist.by,
un analist cu 6 ani de experiență în domeniu.
Trimiteți-le prietenilor: