În articolul precedent, sa menționat deja că internetul de astăzi câștigă cu încredere primul loc ca mijloc principal de difuzare a informațiilor. Dar, de asemenea, sa spus că deținerea unui site Web poate să nu fie suficientă pentru o afacere de succes.
Site-ul companiei trebuie să fie proiectat și implementat corespunzător, deoarece o resursă web modernă este un card de vizită al oricărei întreprinderi, agenție sau instituție. Este un ghid de informare care atrage utilizatori, clienți și potențiali parteneri.
Sistemul de management al conținutului Joomla! în mâini abilitate vă permite să creați un site Web modern și să îi oferiți acces la acesta pentru utilizatori și administratori. Acest articol vă va arăta cum să creați și să organizați o structură de informații în sistemul de management al conținutului Joomla!
Umplerea oricărei resurse trebuie să înceapă cu planificarea structurii informaționale și, de asemenea, direct cu gândirea din modelul infologic. Sistem de management al conținutului Joomla! definește trei niveluri pentru organizarea informațiilor:
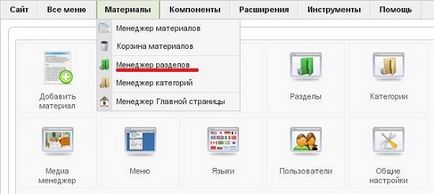
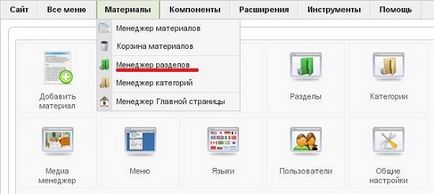
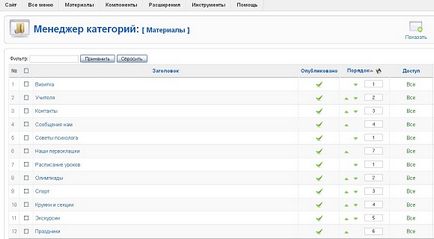
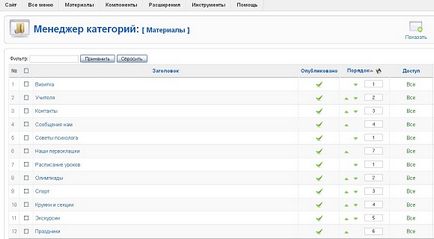
Pentru a gestiona partițiile, este obișnuit să folosiți "Partition Manager". Puteți să o deschideți făcând clic pe pictograma "Secțiuni". localizat pe panoul de control sau prin meniul "Materiale" -> "Secțiuni". așa cum se arată în figura 1.
Fig. 1 Partition Manager Joomla!


Pentru a crea o partiție nouă, faceți clic pe butonul "Nou" și completați următoarele câmpuri:
- Titlu - un titlu scurt care va fi folosit în meniu;
- Numele secțiunii este numele complet al secțiunii care va fi afișată în paginile în care această opțiune este activată.
Crearea de materiale informative
După crearea cu succes a cadrului structurii de informații a resursei, puteți trece la completarea acesteia cu informații. Anterior am spus deja că Joomla! prevede două tipuri de materiale:
- "Materiale" -> "Materiale pe secțiuni". apoi se indică secțiunea dorită și se selectează elementul "Materiale în (denumirea secțiunii)";
- "Materiale" -> "Toate materialele". apoi faceți clic pe butonul "Nou".
Adăugând materiale noi, este necesar să acordăm o atenție deosebită următoarelor domenii:
Pagina pentru crearea materialului are de asemenea un bloc cu file care oferă setări suplimentare de material.


Merită remarcat faptul că încorporarea imaginilor prin această filă nu este foarte convenabilă. Administrator pentru a descărca imagini pe server va fi mai ușor de utilizat "Media Manager".
După introducerea în textul etichetei de serviciu Imaginile selectate sunt adăugate la înregistrare. Prima dată când această funcție este apelată când este afișată prima imagine din listă. Al doilea apel către funcție înseamnă că se introduce cea de-a doua imagine.
Unul din dezavantajele lui Joomla! este că nu există instrumente standard pentru lucrul cu grafica. Prin urmare, pentru a introduce imagini, trebuie să utilizați descărcările imaginilor "Media Manager" sau prin intermediul conexiunilor FTP către resursă, referindu-le la acestea folosind instrucțiuni HTML.
"Meta etichetele" este o filă care conține numai două câmpuri. Eticheta Descrierea trebuie completată cu o scurtă descriere a paginii care este utilizată pentru indexarea de către motoarele de căutare. Absența acestei etichete obligă motoarele de căutare să producă în adnotare numai prima linie a documentului sau extrasul care conține cuvintele cheie. Eticheta Cuvinte cheie este utilizată și în optimizarea motoarelor de căutare, pentru ao completa ar trebui să utilizați cuvinte cheie și fraze din material, dar numărul acestora, de regulă, nu trebuie să depășească zece cuvinte.
Pagina statică salvată apare în secțiunea "Conținut static". Trebuie remarcat faptul că instrumentele standard ale programului Joomla! Nu permiteți ca intrările statice să fie afișate pe pagina principală a site-ului Web.
Crearea elementelor din meniu
Familiarizarea cu șabloanele grafice Joomla. am menționat deja containerele locației modulelor, funcțiile și semnificațiile acestora. Trebuie remarcat faptul că puteți afișa meniul numai în locul șablonului grafic, care este destinat în mod direct de container pentru ieșire. În toate șabloanele există containere special concepute pentru afișarea meniului. Ele sunt situate în partea de jos, în partea de sus și în partea de sus a paginii.
Primul pas pentru crearea unui meniu este crearea unui modul, determinarea poziției și a proprietăților de afișare. Deja după instalarea inițială, sistemul dispune de module de meniu standard precum "Top Menu". "Un alt meniu." "Meniu utilizator" și "Meniul principal". Primul element este cel de sus, celelalte trei sunt cele laterale. Numele, de fapt, nu joacă un rol special, principalul lucru este care container este instalat în setările șablonului, deoarece containerul determină locul în care va fi afișat meniul.
De exemplu, în șablonul pentru site-ul "Centrul de ocupare a forței de muncă Novomoskovsk", trebuie să utilizați meniurile laterale și de sus care se reproduc reciproc în conținut.
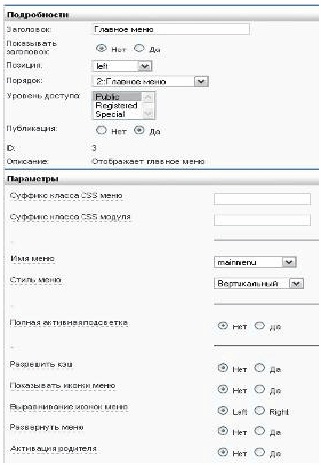
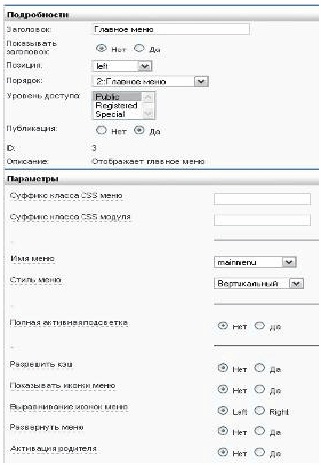
Deschideți elementul "Module" -> "Module site". Pentru a regla afișarea meniului lateral, accesați meniul principal. Figura 3 ilustrează modul de meniu pagina de configurare, cu o atenție specială trebuie acordată acestor parametri care pot fi setate pentru toate blocurile de meniu, indiferent de locul pe pagina pe care sunt plasate.
- "Titlu" - apare în paginile site-ului Web atunci când opțiunea "Afișare titlu" este activată.
- "Poziție" este numele containerului afișat de modulul de meniu.
- "Comanda" - secvența de ieșire a modulului din containerul șablonului de design (când mai multe module sunt afișate imediat într-un singur container).
- "Nivel de acces" - vă permite să definiți un grup de utilizatori pentru care acest modul de meniu va fi disponibil (prin urmare, puteți restricționa accesul la anumite secțiuni ale site-ului web).
- "Publicație" - activează afișarea meniului de pe site-ul Web.
- "Nume meniu" - vă permite să selectați din lista de meniuri care vor fi afișate în acest modul.
- "Stilul meniului" este o dispunere orizontală sau verticală a butonului care se modifică atunci când sunt afișate meniurile laterale și cele de sus.
- "Extindeți meniul" - vă permite să extindeți sub-elementele, arătându-le simultan cu punctele principale.
Fig. 3 Configurarea modulului de meniu din Joomla!


Configurația de bază a "Meniului Principal" acceptă afișarea unui meniu vertical pentru toți vizitatorii site-ului Web, deci dacă intenționați să limitați la funcționalitatea standard, atunci nu vor fi necesare modificări.
Administratorul introduce setările modulului și selectează elementul "mainmenu" în lista "Menu Name". și apoi include publicarea unui modul specific. După configurarea modulelor, trebuie să completați blocurile care conțin legăturile care vor fi afișate în paginile site-ului Web.
În managerul de meniuri există comenzi: "Ajutor". „Nou“. "Edit". "Adaugă în coș". „Copiere“. "Move". „Ascunde“. „Publicația“. Pentru a adăuga un nou link, trebuie să utilizați comanda "Nou". care este situat în partea de sus a interfeței. Joomla! vă permite să creați linkuri către diferite obiecte dintr-o resursă, de exemplu:
Tipul linkului selectat determină, de fapt, vizualizarea viitoare a materialelor de pe pagină.
Legăturile către componente sunt create exact în același mod, după selectarea tipului "Component", trebuie să selectați componenta dorită din lista tuturor componentelor prezente în sistem. În plus, va trebui să specificați "Numele de referință". care este afișat în meniul de resurse.
Fig. 4 Exemplu de meniu completat "Manager meniu"


Completarea paginii principale
În plus, unele site-uri Web plasează module suplimentare pe pagina principală pentru a asigura o mai mare interactivitate și dinamism. Pentru a afișa mai multe materiale pe pagina principală, trebuie să activați opțiunea "Pe pagina principală" pentru ele.
concluzie
În această serie de articole, procesul de creare a unui site Web modern bazat pe Joomla CMS a fost descris în detaliu. Un astfel de site Web este deja potrivit pentru utilizare practică, deși poate fi utilizat în principal numai pentru schimbul și difuzarea informațiilor. Dar, cu ajutorul diferitelor module de extensie disponibile pentru Joomla, Web-site poate fi transformat în Internet-magazin sau CRM-sistem, sau adaptarea pentru aproape orice aplicație.
De asemenea, am revizuit pe scurt tehnologiile moderne care vă permit să creați aplicații Web dinamice chiar și în absența unor abilități profunde de programare.
Oferim cititorului să descarce versiunea sistemului de management al conținutului descris Joomla! de pe site-ul oficial al proiectului și începeți să vă creați propriul site Web.
Descărcați resurse
Subiecte conexe
Trimiteți-le prietenilor: