

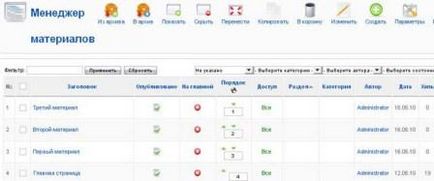
Apoi, pentru ele trebuie să creați elementele de meniu corespunzătoare.

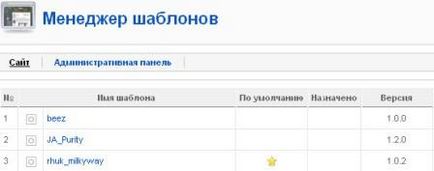
După aceasta, accesați "Managerul de șabloane", situat în "Extensii".

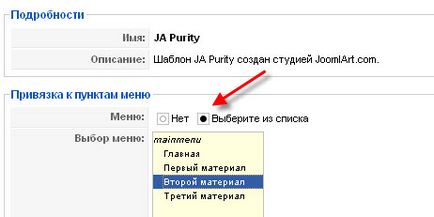
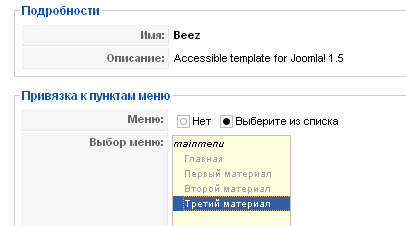
Aici veți găsi mai multe șabloane. Unul dintre ei este implicit, am rhuk_milkyway. Lăsăm-o pentru primul material. Pentru al doilea material, alegeți șablonul - JA_Purity, iar pentru al treilea - Beez. Acum, să încercăm să ne dăm seama cum toate acestea sunt puse în aplicare. De fapt, totul este foarte simplu. Selectați șablonul rhuk_milkyway și faceți clic pe butonul "Editare".

Apoi le legăm la elementul de meniu al celui de-al doilea material și salvăm modificările.

Facem această lucrare pentru al treilea material, numai șablonul va fi diferit - JA_Purity.

În final, actualizăm pagina site-ului și verificăm activitatea efectuată.
Aveți nevoie de un server dedicat? Acordați atenție închirierii de servere (server dedicat) de la compania Boas.
JEAN - o bază de date unică a site-urilor DLE vizitate

Trimiteți-le prietenilor: