problemă
În secțiunea anterioară, am învățat cum să creăm toate tipurile de benzi folosind gradienți CSS. Cu toate acestea, modelele de fundaluri de dungi și orice alte modele geometrice nu sunt limitate. Adesea trebuie să creăm alte tipuri de modele: grile, model polka dot, șah și multe altele.
Din fericire, gradientele CSS vă pot ajuta cu multe dintre aceste sarcini. Folosind gradienții CSS, puteți crea aproape orice model geometric, deși acest lucru nu este întotdeauna practic: dacă nu avem grijă, atunci vom avea în mâinile noastre o sumă nebănuită de cod neglijabil. Crearea de modele folosind CSS este, de asemenea, una dintre situațiile în care utilizarea unui preprocesor CSS, precum Sass, este justificată. Acest lucru vă permite să reduceți numărul de repetiții, deoarece cu cât sunt mai dificile modelele, cu atât mai puțin corespund principiilor DRY care descriu codul lor CSS. În acest secret, ne vom concentra pe crearea modelelor cele mai simple și mai populare.

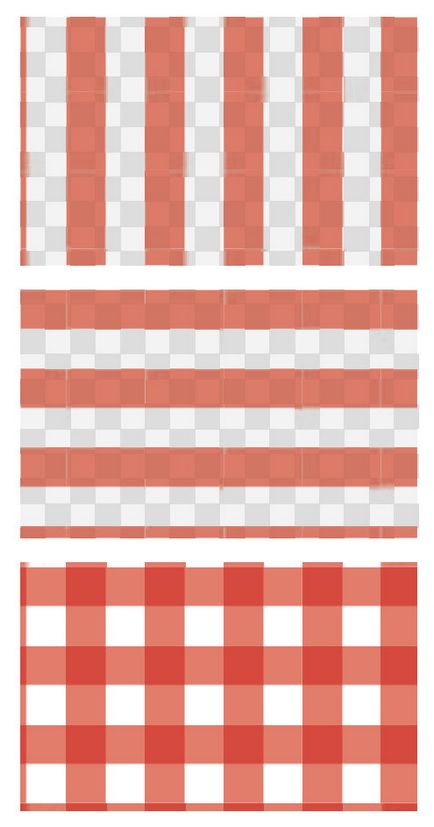
Folosind doar un singur gradient, puteți crea nu atât de multe modele. Magicul începe atunci când combinați mai multe gradienți care apar una prin cealaltă datorită prezenței unor zone transparente. Probabil cea mai simplă dintre aceste modele este impunerea benzilor orizontale și verticale pentru a crea diferite tipuri de plase. De exemplu, fragmentul de cod următor creează un model care amintește de culoarea balerinii de bumbac:

fundal: alb;
background-image: gradient linear (90deg, RGBA (200,0,0, .5) 50%, transparent 0), liniar gradient (RGBA (200,0,0, .5) 50%, transparent 0);
dimensiune de fundal: 30px 30px;
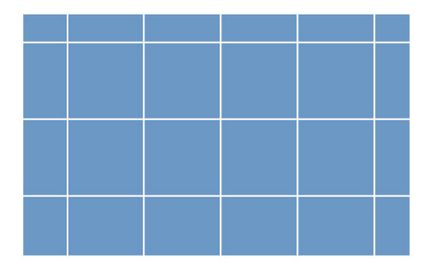
În unele cazuri, dorim să putem ajusta dimensiunea celulelor rețelei fără a schimba lățimea liniilor, de exemplu, pentru a crea linii care servesc drept ghidaje. Aceasta este o scuză excelentă de a utiliza valori absolute în loc de procente ca tranziție a culorilor de frontieră:
fundal: # 58a;
background-image: gradient liniar (1px alb, transparent 0), liniar gradient (90deg, 1px alb, transparent 0);
dimensiune de fundal: 30px 30px;
Rezultatul este o rețea de linii albe cu lățimea de 1px. unde lățimea celulei este de 30 de pixeli. Precum și secretul de culoare „flexibile benzi moale“ de bază este o soluție de rezervă în cazul în care browser-ul nu acceptă gradienti CSS.
Această grilă - un mare exemplu de un model care poate fi creat de un bun suport verificabile CSS-cod suficient (deși nu în deplină conformitate cu principiul DRY):
?? dacă avem nevoie pentru a schimba dimensiunea celulei, grosimea, sau la oricare dintre culorile, ghici ce valoarea pe care doriți să-l editați este destul de ușor să facă acest lucru;
?? pentru a face astfel de modificări nu este necesar să se facă un număr imens de editări; Doar una sau două valori trebuie corectate;
?? codul este, de asemenea, relativ scurt, doar patru linii de 170 de octeți în dimensiune. Codul SVG nu a putut fi mai scurt.

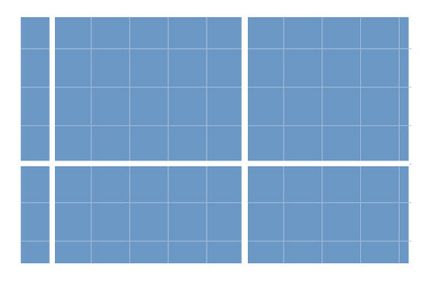
De asemenea, putem suprapune două ochiuri cu linii de diferite grosimi și culori diferite pentru a crea o versiune mai realistă a planului:
fundal: # 58a;
background-image: gradient liniar (2px alb, transparent 0), liniar gradient (90deg, 2px alb, transparent 0), liniar gradient (HSLA (0,0%, 100%, 3) 1px, transparent 0.) , liniar gradient (90deg, HSLA (0,0%, 100%, 3) 1px, transparent 0.);
dimensiunea fundalului: 75px 75px, 75px 75px, 15px 15px, 15px 15px;

Model de șobolan
Până acum, am folosit numai gradienți liniari pentru a crea modele. Cu toate acestea, gradienti radiali pot fi, de asemenea, extrem de folositori, deoarece acestea vă permit să creați cercuri, elipse și fragmente de aceste forme. Cel mai simplu model pe care îl puteți crea cu un gradient radial este o serie de puncte:
fundal: # 655;
fundal-imagine: gradient radial (bronz 30%, transparent 0);
dimensiune de fundal: 30px 30px;
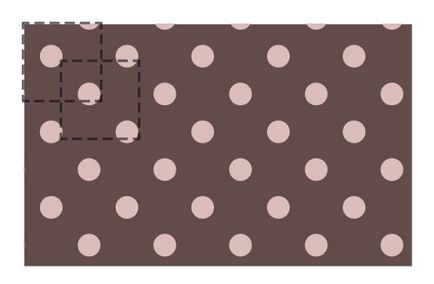
Ar trebui să recunoaștem că desenul în sine nu este foarte potrivit pentru utilizare. Cu toate acestea, putem combina două astfel de gradienți și putem determina pentru ele poziții diferite ale fundalului, creând astfel un model în mazăre:

fundal: # 655;
fundal-imagine: gradient radial (bronz 30%, transparent 0), gradient radial (bronz 30%, transparent 0);
dimensiune de fundal: 30px 30px;
fundal-poziție: 0 0, 15px 15px;
Notă: pentru ca acest efect să funcționeze, a doua poziție de fundal trebuie să fie de jumătate din dimensiunea plăcii. Din păcate, acest lucru înseamnă că, pentru a schimba dimensiunea plăcilor, trebuie să facem patru editări. Este pe punctul de a chema un astfel de cod nepotrivit pentru escorta, deși nu există opinii generale cu privire la faptul că linia este traversată. Dacă utilizați un preprocesor, îl puteți converti într-o impuritate:
SCSS
@mixin polka (dimensiune $, $ dot, $ base, accent $)
fundal: $ base;
background-image:
radial-gradient ($ accent $ dot, transparent 0),
radial-gradient ($ accent $ dot, transparent 0);
dimensiunea fundalului: mărimea $ mărimea;
pozitie fundal: 0 0, dimensiune $ / 2 $ dimensiune / 2;
>
Apoi, pentru a crea un model în mazăre, veți avea nevoie de un apel similar cu acesta:
SCSS
@ include polka (30px, 30%, # 655, bronz);
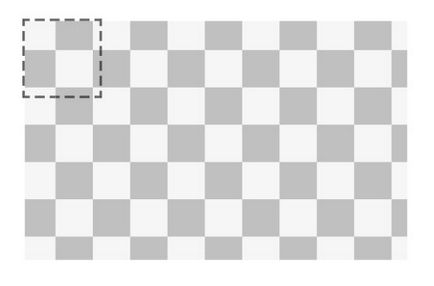
Tablă de șah

Modele precum "tabla de șah" sunt folosite într-o varietate de situații. De exemplu, o placă de șah cu o culoare blândă poate fi o alternativă interesantă pentru un fundal proaspăt de culoare solidă. În plus, o tablă de șah gri a devenit de facto transparența notație standard, care este utilizat într-o largă varietate de interfețe de utilizator. Efectuarea unui tablou de șah folosind CSS este mult mai dificil decât v-ați aștepta. O placă tipică, a cărei repetare generează o tablă de șah, include două pătrate de fiecare culoare. Se pare că acest efect ar trebui să fie ușor de recreat folosind CSS: trebuie doar să definiți două pătrate cu poziții de fundal diferite, nu-i așa? Nu chiar. Da, este posibil punct de vedere tehnic pentru a crea cutii folosind gradienți CSS, dar fără spațiul gol din jurul lor, rezultatul va arata ca o umplere de culoare solidă. Cu toate acestea, nu există nicio modalitate de a crea pătrate înconjurate de spațiu gol utilizând doar un gradient CSS. Dacă credeți că nu este cazul, încercați să găsiți un gradient care, atunci când se repetă, va crea o imagine. Trucul este de a face un pătrat de două triunghiuri dreptunghiulare. Știm deja cum să creăm triunghiuri dreptunghiulare. Puteți reîmprospăta memoria vizionând următorul fragment de cod (aici sunt folosite alte culori și transparență):
fundal: #eee;
background-image:
gradient linear (45deg, #bbb 50%, transparent 0);
dimensiune de fundal: 30px 30px;
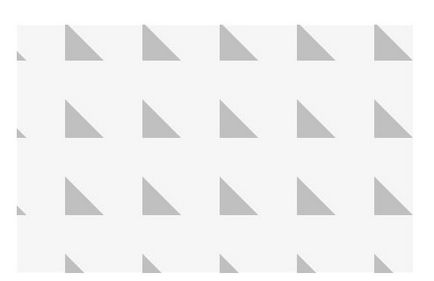
Poate că vă întrebați cum vă poate ajuta acest lucru. Cu siguranta, daca incercati sa faceti patrate de doua triunghiuri, rezultatul este o culoare solida. Și dacă am tăia picioarele acestor triunghiuri la jumătate, astfel încât să ocupe 1/8 din țiglă,
dar nu 1/2, așa cum este acum? Acest lucru poate fi realizat cu ușurință prin specificarea limitei de tranziție a culorii ca 25% în loc de 50%. Rezultatul va arata ca imaginea de mai jos.

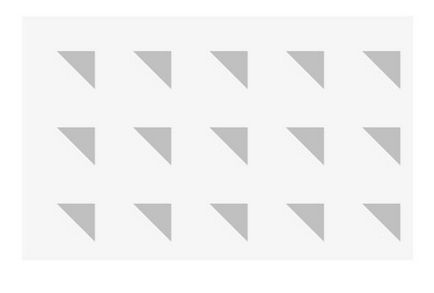
În mod similar, puteți crea triunghiuri îndreptate în direcția opusă, reflectând limitele tranziției de culoare:

fundal: #eee;
fundal-imagine: gradient linear (45deg, transparent 75%, #bbb 0);
dimensiune de fundal: 30px 30px;
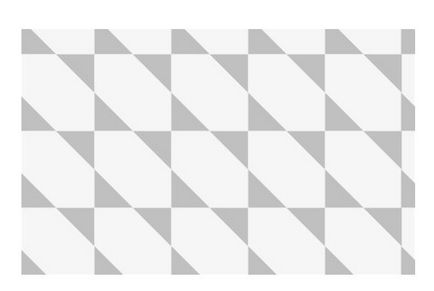
Ghici ce se întâmplă dacă combinăm aceste două soluții? Codul va arăta astfel:
fundal: #eee;
fundal-imagine: gradient linear (45deg, #bbb 25%, transparent 0), gradient linear (45deg, transparent 75%, #bbb 0);
dimensiune de fundal: 30px 30px;
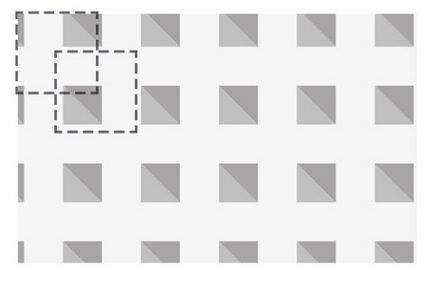
La prima vedere pare că rezultatul arătat nu este capabil să ne conducă la scopul dorit. Cu toate acestea, trebuie doar să mutați al doilea gradient cu jumătate din dimensiunea plăcii pentru a combina aceste triunghiuri și pentru a obține un pătrat:
fundal: #eee;
fundal-imagine: gradient linear (45deg, #bbb 25%, transparent 0), gradient linear (45deg, transparent 75%, #bbb 0);
fundal-poziție: 0 0, 15px 15px;
dimensiune de fundal: 30px 30px;

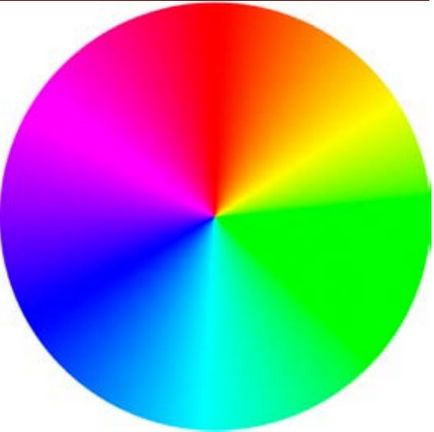
În viitor, pentru a crea plăci de șah, nu trebuie să ne bazăm doar pe ajutorul triunghiurilor, suprapunându-ne pedantic unul pe celălalt. Noul standard definește un nou set de funcții de gradient care vă permit să creați gradienți conici (cunoscuți și sub denumirea de gradienți unghi). Aceste gradienți arată adesea ca niște conuri, dacă le privești de sus, de aici numele. Ele sunt generate folosind o linie care se rotește în jurul unui punct fix, schimbând treptat culoarea. De exemplu, roata de culori prezentată aici,

îl puteți crea folosind următorul gradient:
Ghici ce va fi rezultatul? Aceasta este exact ceea ce am încercat să realizeze înainte. Vă rugăm să rețineți că, de fapt, este tabla de șah cu jumătate de inimă. Tot ce trebuie să-l transforme într-un consiliu cu drepturi depline de șah - se repetă de două pante, creând un alt set de pătrate, și încă o dată pentru a schimba poziția lor, ca și cum ne-am folosit de doua ori tehnica de a crea în buline:
fundal: #eee;
background-image: liniar gradient (45deg, #bbb 25%, transparent 0), liniar gradient (45deg, transparent 75%, #bbb 0), liniar gradient (45deg, #bbb 25%, transparent 0), liniar -gradient (45deg, transparent 75%, #bbb 0);
Poziția fundalului: 0 0, 15px 15px, 15px 15px, 30px 30px;
dimensiune de fundal: 30px 30px;
Rezultatul va fi o tablă de șah.

Putem îmbunătăți ușor codul prin combinarea triunghiuri îndreptate în direcții opuse (de exemplu, primul la al doilea, iar al treilea la al patrulea) și de cotitură o nuanță mai închisă de gri în negru translucid, la culoarea de bază poate fi întotdeauna schimbat cu ușurință, fără a fi nevoie de adecvate ajustați culoarea stratului superior:
fundal: #eee;
background-image: gradient linear (45deg, RGBA (0,0,0, .25) 25%, transparent 0, transparent 75%, RGBA (0,0,0, .25) 0), liniar gradient (45deg , RGBA (0,0,0, .25) 25%, transparent 0, transparent 75%, RGBA (0,0,0, .25) 0);
fundal-poziție: 0 0, 15px 15px;
dimensiune de fundal: 30px 30px;
Acum avem două gradienți în loc de patru, dar codul, ca și mai înainte, poate servi ca o ilustrare a principiului WET. Pentru a schimba culoarea accentului sau dimensiunea celulei, trebuie să efectuați patru editări. În acest caz, este necesar să se creeze o impuritate în preprocesor pentru a evita suprapunerea. De exemplu, în Sass ar arăta astfel:

Combinarea acestor tehnici cu modurile de amestecare atunci când valorile în modul de amestecare în fundal. altele decât în mod normal, sunt utilizate pentru unele (sau chiar toate) a straturilor care compun imaginea de fundal, poate da rezultate foarte interesante care confirma aceasta galerie a modelelor Bennett Fili. Pentru cele mai multe dintre aceste modele este utilizat numai modul de amestecare se multiplică, dar alte valori, cum ar fi suprapunere, ecran și diferență, poate fi, de asemenea, foarte util
Versiunea SVG nu este de numai 40 de caractere mai scurte, dar are și mai puține repetări. De exemplu, o schimbare de culoare este suficientă pentru a schimba culoarea și două pentru a schimba dimensiunea.
Desert pentru astăzi - de multe ori spun că nu trebuie să reinventezi roata. Și cineva a luat-o și a inventat o opțiune interesantă
Articole similare
-
Creați modele de fundal (partea 1 a modelului), shiman pavel
-
Detalii cu privire la modele de tricotat jacquard cu ace de tricotat
Trimiteți-le prietenilor: